DW鼠标经过更换图片变化
以下为学做网站论坛关于“DW鼠标经过更换图片变化”讲解视频教程。
选择课程播放速度:
dreamweaver鼠标经过更换图片特效就是当鼠标经过图像就是当鼠标经过图像时,原图像会变成另外一张图像。
鼠标经过图像其实是由两张图像组成的:原始图像(页面显示时候的图像)和鼠标经过图像(当鼠标经过时显示的图像.组成鼠标经过图像的两张图像必须有相同的大小;
如果两张图像的大小不同,Dreamweaver CS5会自动将第二张图像大小调整成与第一张图像同样大小。
方法/步骤
- 准备素材。准别两张一样大小的图片,将其放到网站设计的文件夹中。

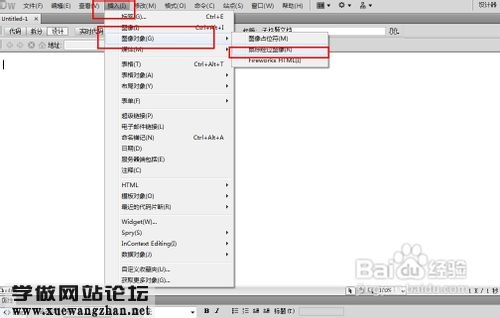
- 打开Dreamweaver软件,在菜单中选择插入——图像——鼠标进过图像。

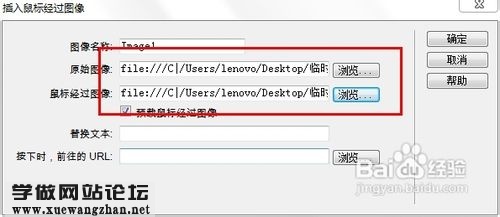
- 在图像经过选择面板中选原始图像,鼠标经过图像。

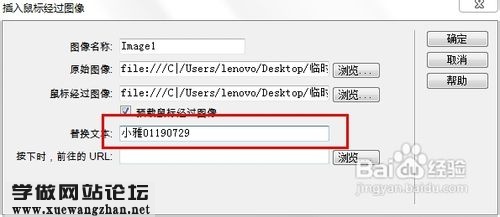
- 填写鼠标经过的文字,这个文字将在鼠标经过的时候随图像的变化一起显示。

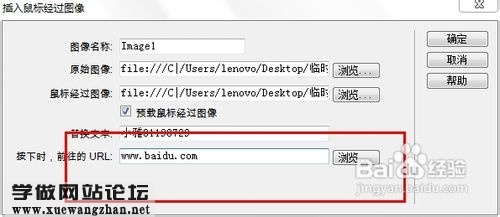
- 设置超链接。我们可以为图片设置超链接,输入网址就可以。


弄好之后···怎样上传到网站啊?
直接将网页通过FTP上传到空间就可以了。