如何给WordPress网站注册页面添加验证码
在学做网站论坛之前的建站教程中,讲到如何制作网站注册/登录功能,用户通过注册页面可以快速注册会员名。但是这样的注册页面没有安全机制,容易被恶意批量注册,消耗服务器内存。
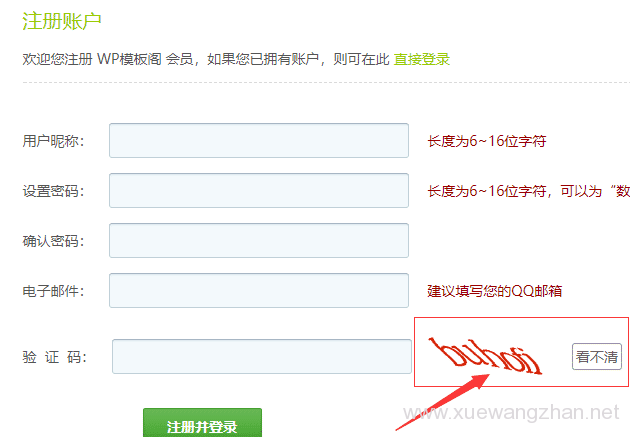
为了防止自己做网站时,自己的网站被别人恶意批量注册,可以在网站注册页面添加验证码,用户注册时,必须正确填写验证码才可以通过。效果如下图:

方法/步骤
- 下载验证码文件captcha,下载地址:https://www.xuewangzhan.com/xiazai/67934.html
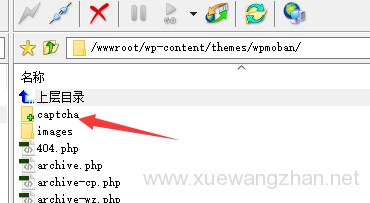
- 将下载下面的验证码文件解压,将得出的整个文件夹传自己的网站模板目录下。如下图:

- 打开用户注册模板文件reg-page.php,使用Dreamweaver cs6软件打开这个文件;
- 找到if($error == '') {这段代码,在它上面粘贴以下的代码:
//验证码错误
if (!isset($_SESSION))
session_start();
session_regenerate_id(TRUE);
if(empty($_POST['captcha_code'])|| empty($_SESSION['ludou_lcr_secretword'])|| (trim(strtolower($_POST['captcha_code'])) != $_SESSION['ludou_lcr_secretword']) )
$error .= '<strong>错误</strong>:验证码不正确!<br />'; - 在注册框的提交按钮的上方,添加以下的代码,用于显示验证码。
<p class="zc00">
<label for="user_email">验 证 码: <input id="CAPTCHA" class="input" type="text" tabindex="24" size="10" value="" name="captcha_code" /><img id="captcha_img" src="<?php bloginfo('template_url'); ?>/captcha/captcha.php" /><a href="javascript:void(0)" onclick="document.getElementById('captcha_img').src='<?php bloginfo('template_url'); ?>/captcha/captcha.php?'+Math.random();document.getElementById('CAPTCHA').focus();return false;" class="kbq">看不清</a>
</label>
</p> - 这样,用户注册页面就会出现验证码了,用户注册时,必须正确填写验证码才可以成功注册,防止恶意批量注册。
