网站怎么插入天气预报 天气预报代码调用方法
我们在浏览网站时,会发现有些网站的顶部会有天气预报功能,并且可以根据用户所在的城市自动变换成当地的天气预报信息。那么我们在自己建网站时,怎么在自己的网站顶部添加天气预报功能呢?下面学做网站论坛就来讲解一下网站顶部添加天气预报功能的教程。

方法/步骤
- 使用DW软件,打开自己网站的顶部模板,一般是header.php文件;
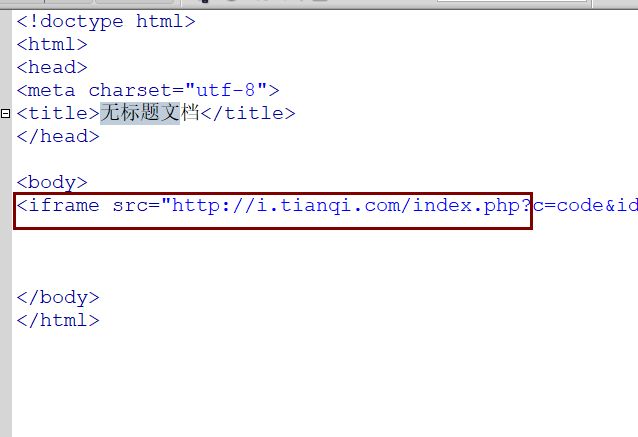
- 将下面的天气预报功能HTML代码放到顶部模板的<body> 标签下面。(如果你不懂代码,可以学习html视频教程。)
<iframe src="http://i.tianqi.com/index.php?c=code&id=34 " width="280" height="25" marginwidth="0" marginheight="0" hspace="0" vspace="0" frameborder="0" scrolling="no"></iframe>

- 就这么简单,只需要嵌入天气预报网站提供的代码,就可以在网站顶部添加天气预报功能了。
