wordpress网站实现新闻头条效果(首篇样式加粗)
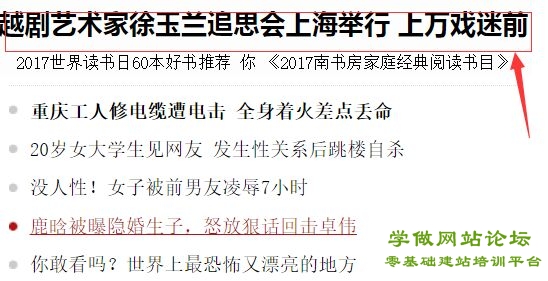
使用WP程序制作门户网站时,需要调用网站头条新闻,让第一个文章标题与其它的标题不一样,以形成新闻头条的效果。如下图:

如何使用wp网站代码调用新闻头条呢,下面就教新手学习怎么做网站的学员们使用调用代码。(如果不了解WORDPRESS,请先学习wordpress入门教程。)
代码如下:
<?php if (have_posts()) : ?>
<?php query_posts('cat=6&showposts=7'); ?>
<?php while (have_posts()) : the_post(); ?>
<?php if ($postcnt == 0) : ?>
<a href="<?php the_permalink() ?>"> <?php echo mb_strimwidth(get_the_title(), 0, 32, ''); ?></a>
<?php else : ?>
<a href="<?php the_permalink() ?>"> <?php the_title(); ?></a><br/>
<?php echo mb_strimwidth(strip_tags(get_the_content()),0,70," ");?><a rel="more-link" href="<?php the_permalink()?>" title="<?php the_title(); ?>">[阅读详情]</a>
<?php endif; $postcnt++; ?>
<?php endwhile; ?>
<?php endif; wp_reset_query();?>
<?php query_posts('cat=6&showposts=7'); ?>
<?php while (have_posts()) : the_post(); ?>
<?php if ($postcnt == 0) : ?>
<a href="<?php the_permalink() ?>"> <?php echo mb_strimwidth(get_the_title(), 0, 32, ''); ?></a>
<?php else : ?>
<a href="<?php the_permalink() ?>"> <?php the_title(); ?></a><br/>
<?php echo mb_strimwidth(strip_tags(get_the_content()),0,70," ");?><a rel="more-link" href="<?php the_permalink()?>" title="<?php the_title(); ?>">[阅读详情]</a>
<?php endif; $postcnt++; ?>
<?php endwhile; ?>
<?php endif; wp_reset_query();?>
代码解释:
调用标题:<a href="<?php the_permalink() ?>"> <?php echo mb_strimwidth(get_the_title(), 0, 32, ''); ?></a>
调用标题:<a href="<?php the_permalink() ?>"> <?php the_title(); ?></a>
调用摘要:<?php echo mb_strimwidth(strip_tags(get_the_content()),0,70," ");?><a rel="more-link" href="<?php the_permalink()?>" title="<?php the_title(); ?>">[阅读详情]</a>
通过使用以下的代码就可以实现第一条内容的样式与其它内容的样式不一样的效果,达到类似新闻头条的效果。
