CSS绝对定位与相对定位区别易懂详解
相对定位(relative)是指在其正常的位置上偏移;使用相对定位时,移动后,它原来占的位置不会被其它元素占用。

相对定位的语法:
div{position:relative;top:10px;right:10px;left:10px;bottom:10px}
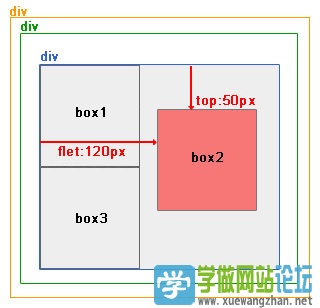
绝对定位是(absolute)指相对于父元素来进行top,left,bottom,right进行偏移。使用absolute绝对定位时,父元素必须有position属性,如果没有,就相对于父的父元素。谁有position属性就相对于谁,都没有就相对于body。
举个简单的例子:绝对定位相当于一个飞机飞在父元素的上空,它不占父元素的位置。
绝对定位的语法:
div{position:absolute;top:10px;right:10px;bottom:10px;left:10px;}
绝对定位的上下问题:
如果有二个元素都使用了绝对定位,哪个元素在前面,它的位置就是下面,后面的元素位置在上面。如果要控制位置,就需要使用z-index属性,越大越在上面。
