CSS3多栏布局属性详解: column-count、column-width、column-gap、column-rule
column-count属性:
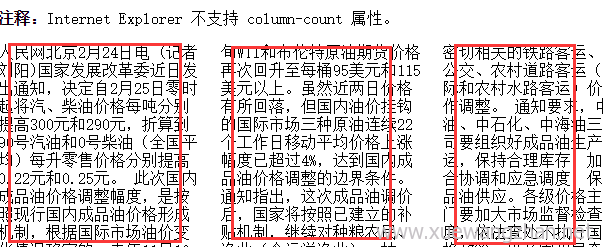
column-count将 div 元素中的文本分为几列显示,常用于文章进行分列阅读。缺点是几列的宽度是一样的
column-width:规定列的宽度div
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari 和 Chrome */
column-count:3;
}
div
{
column-width:100px;
-moz-column-width:100px; /* Firefox */
-webkit-column-width:100px; /* Safari 和 Chrome */
}
column-gap:规定列与列之间的距离
div
{
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari 和 Chrome */
column-gap:40px;
}
column-rule:给栏目增加一个分隔线。

div
{
-moz-column-rule:3px outset #ff00ff; /* Firefox */
-webkit-column-rule:3px outset #ff00ff; /* Safari 和 Chrome */
column-rule:3px outset #ff00ff;
}
