CSS3弹性盒布局详解:box-flex /box-oridial-group/box-orient
弹性盒布局模型(Flexible Box Layout)是 CSS3 规范中提出的一种新的布局方式。该布局模型的目的是提供一种更加高效的方式来对容器中的条目进行布局、对齐和分配空间。
这种布局方式在条目尺寸未知或动态时也能工作。这种布局方式已经被主流浏览器所支持,可以在 Web 应用开发中使用。
使用弹性盒布局时,父元素必须设置display:box;
CSS3弹性盒布局可以制作自适用窗口。
box-flex属性
使用整个网页的宽度随着浏览器窗口的大小而变化。
#p1
{
<span style="color: #ff0000;">-moz-box-flex:1.0; /* Firefox */</span>
<span style="color: #ff0000;">-webkit-box-flex:1.0; /* Safari 和 Chrome */</span>
<span style="color: #ff0000;">box-flex:1.0;</span>
border:1px solid red;
}
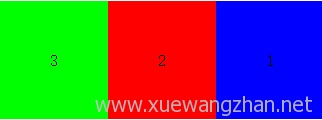
box-oridial-group属性:规定框中子元素的显示次序:
设置box-ordinal-group的值,将原排列方式改变成按
.box
{
display:-moz-box; /* Firefox */
display:-webkit-box; /* Safari 和 Chrome */
display:box;
border:1px solid black;
}
.ord1
{
margin:5px;
-moz-box-ordinal-group:1; /* Firefox */
-webkit-box-ordinal-group:<span style="color: #ff0000;">1</span>; /* Safari 和 Chrome */
box-ordinal-group:1;
}
.ord2
{
margin:5px;
-moz-box-ordinal-group:2; /* Firefox */
-webkit-box-ordinal-group:<span style="color: #ff0000;">2</span>; /* Safari 和 Chrome */
box-ordinal-group:2;
}
box-orient属性:改变布局的排列方向

语法
box-orient: horizontal|vertical|inline-axis|block-axis|inherit;
| 值 | 描述 | 测试 |
|---|---|---|
| horizontal | 在水平行中从左向右排列子元素。 | 测试 |
| vertical | 从上向下垂直排列子元素。 | 测试 |
| inline-axis | 沿着行内轴来排列子元素(映射为 horizontal)。 | 测试 |
| block-axis | 沿着块轴来排列子元素(映射为 vertical)。 | 测试 |
| inherit | 应该从父元素继承 box-orient 属性的值。 |
