css设置font-style字体斜体样式
css font-style字体斜体样式来定义字体倾斜效果,所有主流浏览器都支持font-style属性,本文章向大家介绍css如何设置font-style字体斜体样式的方法和使用实例,提供给新手学建网站的朋友参考。(相关知识:新手学做网站要学什么知识)

font-style语法
css font-style属性指定文本的字体样式。例如我们将font-style属性设置为italic则表示浏览器会显示一个斜体的字体样式。
font-style属性值
normal 默认值。浏览器显示一个标准的字体样式。
italic 浏览器会显示一个斜体的字体样式。
oblique 浏览器会显示一个倾斜的字体样式。
inherit 规定应该从父元素继承字体样式。
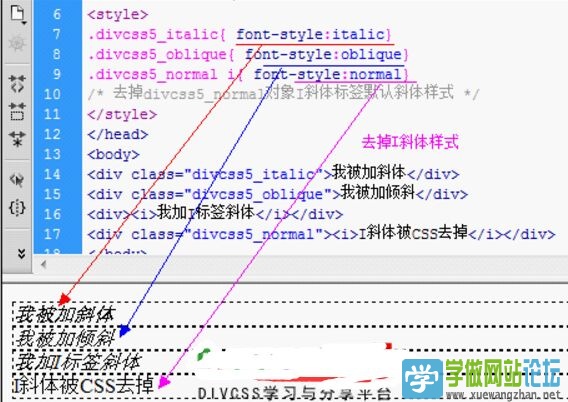
css设置font-style字体斜体样式实例
三个段落设置不同的字体样式:(如果你对网站代码一点不了解,可以先学习一下html5从入门教程)
<!DOCTYPE html>
<html>
<head>
<style>
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
</style>
</head>
<body>
<p class="normal">This is a paragraph, normal.</p>
<p class="italic">This is a paragraph, italic.</p>
<p class="oblique">This is a paragraph, oblique.</p>
</body>
</html>
italic或oblique斜体区别
我们看上例就可以知道,font-style属性值为italic或oblique时,在浏览器预览的效果是一样的!那这两者究竟有什么区别呢?
可以这样理解:有些文字有斜体属性,也有些文字没有斜体属性。italic是使用文字的斜体,oblique是让没有斜体属性的文字倾斜。
