帝国cms网站如何正确制作xml网站地图
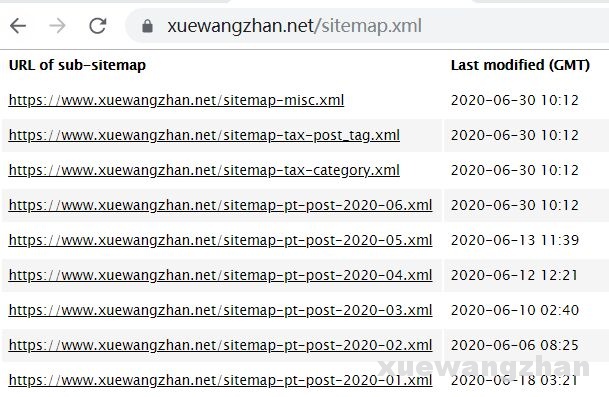
xml网站地图是用于搜索引擎更好的爬行我们的网站作用,通过xml网站地图可以将网站所有想被抓取的URL全部自动的放在一个XML文件里。如下图:

下面介绍一下帝国cms网站如何正确制作xml网站地图。
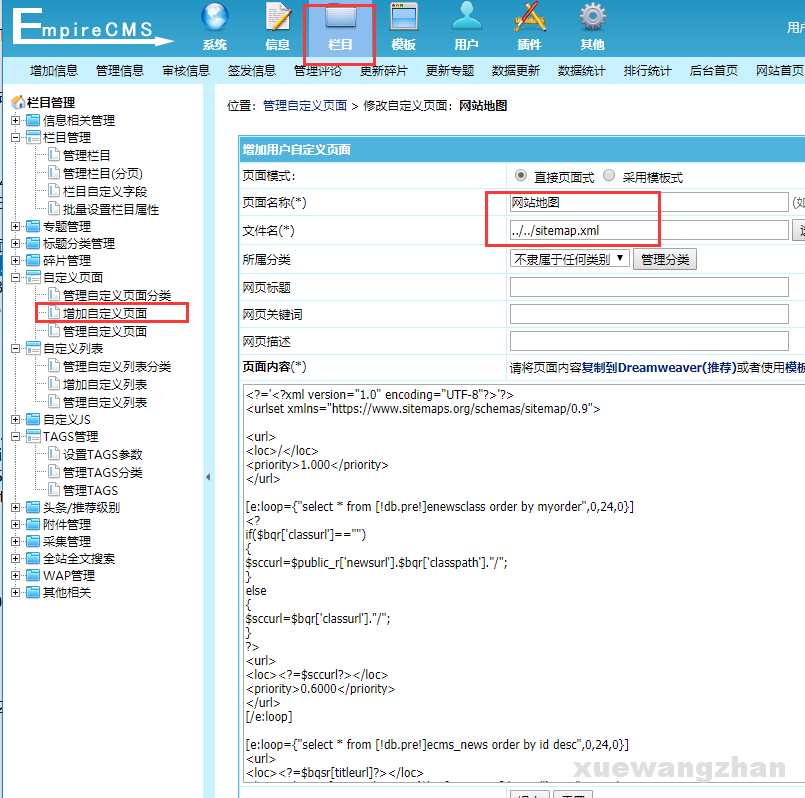
1、后台——栏目——自定义页面——管理自定义页面——增加自定义页面,如下图

2、添加自定义页面的内容
页面名称:网站地图
文件名:../../sitemap.xml
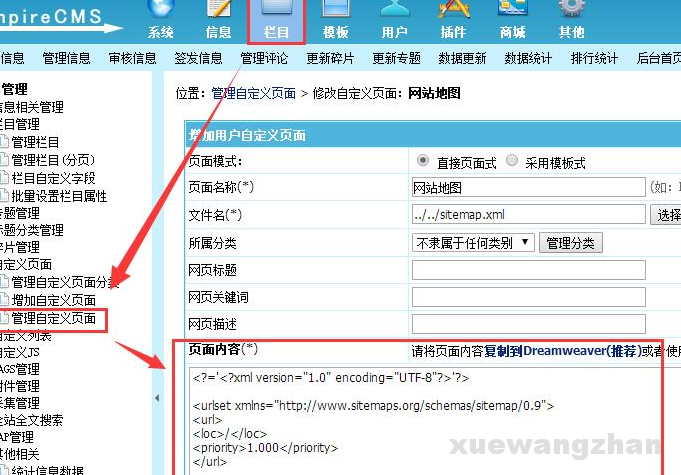
页面内容,填写下面代码:
<?='<?xml version="1.0" encoding="UTF-8"?>'?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<!--网站域名-->
<url>
<loc>[!--news.url--]</loc>
<priority>1.000</priority>
</url>
<!--栏目列表-->
[e:loop={"select * from [!db.pre!]enewsclass order by myorder",0,24,0}]
<?
if($bqr['classurl']=="")
{
$sccurl=$public_r['newsurl'].$bqr['classpath']."/";
}
else
{
$sccurl=$bqr['classurl']."/";
}
?>
<url>
<loc><?=$sccurl?></loc>
<priority>0.6000</priority>
</url>
[/e:loop]
<!--新闻表内容页-->
[e:loop={"select * from [!db.pre!]ecms_news order by id desc",0,24,0}]
<url>
<loc><?=$bqsr[titleurl]?></loc>
<lastmod><?=format_datetime($bqr[newstime],'Y-m-d')?></lastmod>
<priority>0.7000</priority>
</url>
[/e:loop]
</urlset>

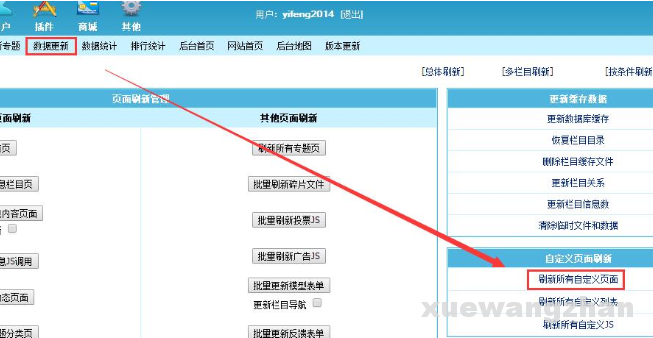
3、添加完网站地图,可以手动刷新生成自定义页面,后台——数据更新——刷新所有自定义页面,如下图:

刷新之后,根目录下就有sitemap.xml了 。
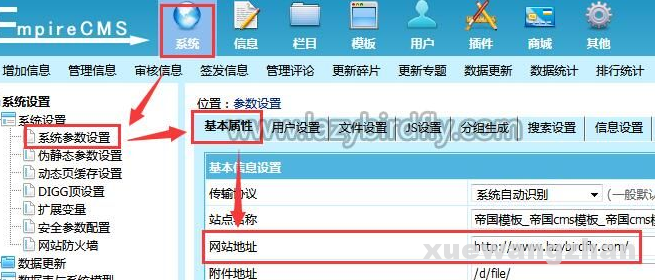
4、注意事项:一般默认情况下,网站如果不设置域名,网站的内部链接就都是相对地址,如下图: