Html有序列表、无序列表与定义列表写法
在自己做网站时,经常会用到Html有序列表、无序列表与定义列表,下面列举了三种列表的写法。(相关教程:HTML入门教程)
有序列表
<ol type="A", start="C">
<li>第一项</li>
<li>第二项</li>
</ol>
无序列表
<ul type="disc">
<!--还有两种type:circle,square-->
<li>第一项</li>
<li>第二项</li>
</ul>
定义列表
定义列表由定义条件(definition term)和定义描述(definition description)构成。
<dt>标记后面添加要解释的名词
<dd>标记后面添加名词的具体解释
<dl type="disk">
<!--definition list-->
<!--还有两种type:circle,square-->
<dt>CSS</dt>
<dd>Cascating Style Sheets</dd>
</dl>
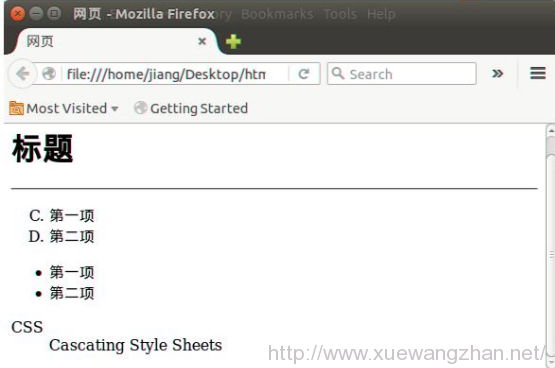
Html有序列表、无序列表嵌套写法
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"
<meta name="description" content="设置页面说明">
<title>网页1</title>
</head>
<body>
<h1>标题</h1>
<hr>
<ol type="A", start="3"> <!--ordered list-->
<li>第一项</li>
<li>第二项</li>
</ol>
<ul type="disc">
<!--unordered list-->
<!--还有两种type:circle,square-->
<li>第一项</li>
<li>第二项</li>
</ul>
<dl type="disk">
<!--definition list-->
<dt>CSS</dt>
<dd>Cascating Style Sheets</dd>
</dl>
</body>
</html>