HTML img图片标签使用方法
做网站时,避免不了网站上有大量的图片。网站上的图片显示就需要使用img图片标签。
HTML img图片标签写法
<img src="图片地址" alt="图片介绍" />
HTML img图片标签属性
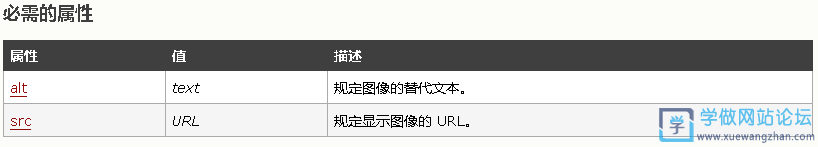
HTML img图片标签必需的属性有alt和src属性。

除了以上二个必须的属性之外,HTML img图片标签还有很多的可选属性。

在建网站时,我们还可以给图片添加一个超链接,代码写法如下:
<a href="https://www.xuewangzhan.net">
<img src="网站地址" width="200" height="200"/>
</a>
