WordPress 文章图片实现灯箱轮播展示效果
现在很多网站的文章图片都是采用灯箱轮播展示的,非常高大上。对于WordPress网站要实现文章图片实现灯箱轮播展示效果也非常简单,只需要一个插件即可。
responsive lightbox 这个灯箱插件是我使用一款主题时提示安装的,安装后即可使用,配置界面是英文的,比较简单,有五个灯箱效果可供选择。插件是免费的,在WordPress后台搜索 responsive lightbox 安装即可,不需要太多设置。

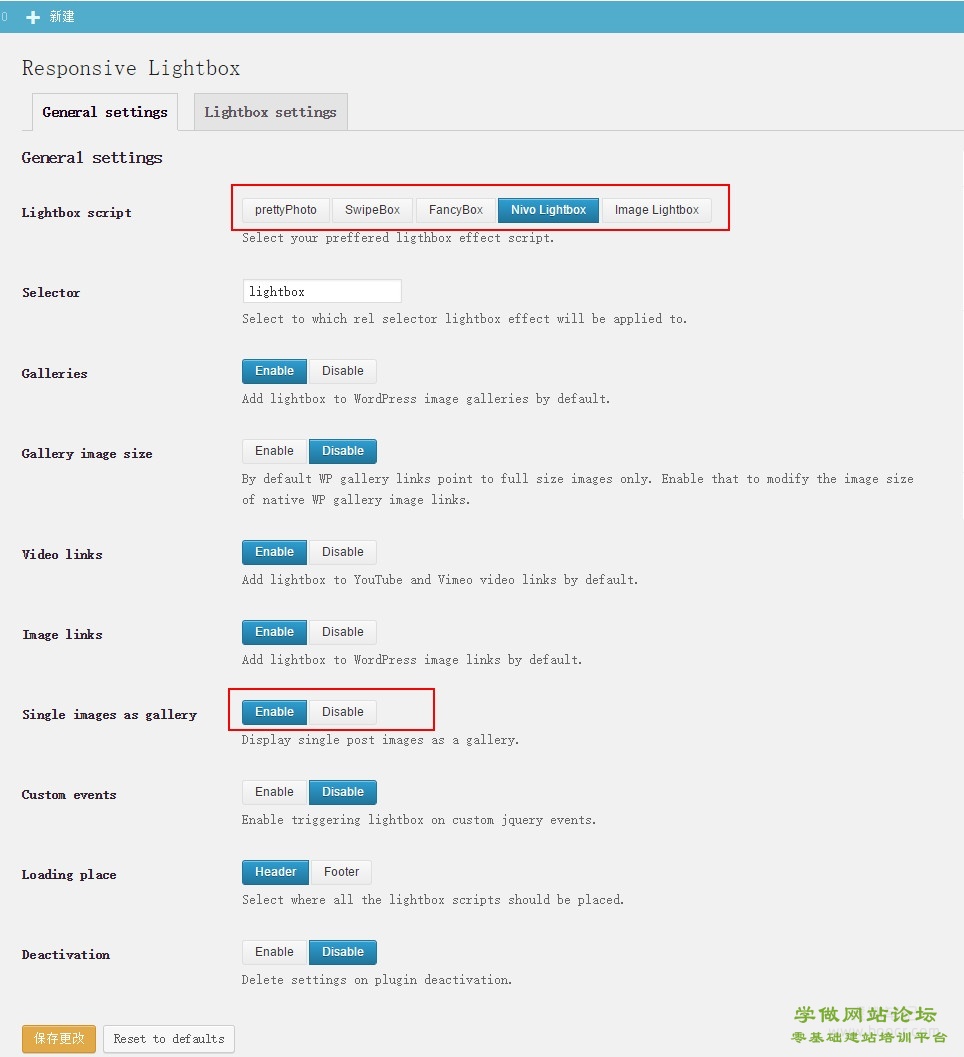
这是后台配置界面
1、General settings

开始的红框中选择灯箱效果,可以看到第三项就是fancybox的效果,我就是使用的第四种,看起来舒服,大家可以根据自己喜好自己选择看看效果。下面的红框enable后可以让灯箱能有上一张下一张,这款插件也支持键盘左右键切换上一张下一张。选择了这两个选项,插件就可以很好的工作了,也不需要额外设置。其他选择有兴趣朋友可以自己调试一下。
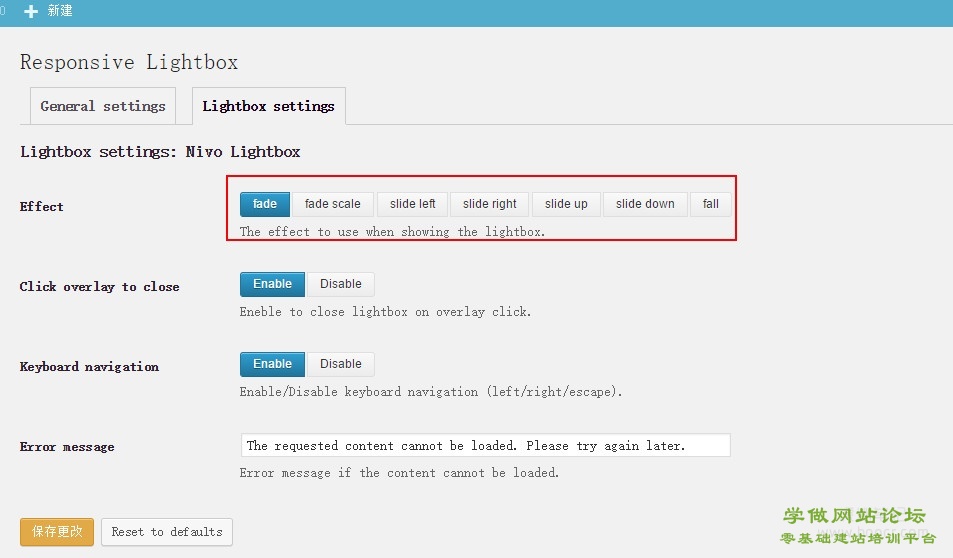
2、lightbox settings

这是 responsive lightbox 设置界面,下面框起来的是灯箱效果选项,有渐隐,缩放,左滑入,右滑入等,可以根据喜好选择。
下一项是点击遮罩层关闭灯箱,就是点击非图片的地方退出灯箱,默认启用。在下面一项是是否启用键盘控制,也就是按键盘的左右键可以切换上下一张,按esc退出灯箱,默认也是启用。
这款插件,非常的强大,而且免费,非常感谢作者。很多东西,收费的或者有名气不一定好,反而很多名不见经传的,很低调的东西很称手,很多好东西需要大家发现。
