jQuery网站通栏banner轮播图切换代码
在学做网站论坛之前的建站教程,介绍过很多网站轮播切换图幻灯片制作方法,今天再给广大学做网站学员介绍一种网站通栏banner轮播图。适宜各类网站使用。
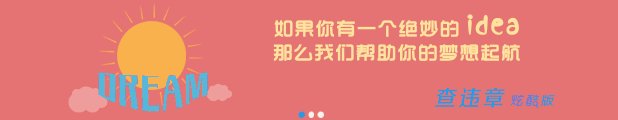
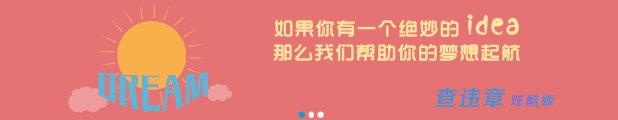
先看下这款网站通栏banner轮播图的效果:
这款网站通栏banner轮播图是使用jquery来切换的,下面来分享一下这款jQuery网站通栏banner轮播图切换代码。
HTML代码:
<div class="DB_tab25">
<ul class="DB_bgSet">
<li style="background: #e67373;"></li>
<li style="background: #86cccc;"></li>
<li style="background: #ffebb3;"></li>
<!--<li style="background: url(images/stu_banner2.jpg) no-repeat 100% 100%;"></li>-->
</ul>
<ul class="DB_imgSet">
<li onclick="javascript:window.location.href='#';">
<img class="DB_1_1" src="images/stuimg1_1.png" alt="" />
<img class="DB_1_2" src="images/stuimg1_2.png" alt="" />
<img class="DB_1_3" src="images/stuimg1_3.png" alt="" />
</li>
<li onclick="javascript:window.location.href=#';">
<img class="DB_2_1" src="images/stuimg2_1.png" alt="" />
<img class="DB_2_2" src="images/stuimg2_2.png" alt="" />
<img class="DB_2_3" src="images/stuimg2_3.png" alt="" />
</li>
<li onclick="javascript:window.location.href='#';">
<img class="DB_3_1" src="images/stuimg3_1.png" alt="" />
<img class="DB_3_2" src="images/stuimg3_2.png" alt="" />
<img class="DB_3_3" src="images/stuimg3_3.png" alt="" />
</li>
</ul>
<div class="DB_menuWrap">
<ul class="DB_menuSet">
<li>
<img src="images/btn_off.png" alt="" />
</li>
<li>
<img src="images/btn_off.png" alt="" />
</li>
<li>
<img src="images/btn_off.png" alt="" />
</li>
</ul>
<div class="DB_next">
<img src="images/nextArrow.png" alt="NEXT" />
</div>
<div class="DB_prev">
<img src="images/prevArrow.png" alt="PREV" />
</div>
</div>
</div>
CSS代码
.DB_tab25 {width:100%;height:246px;position:relative;overflow:hidden;cursor:pointer;}
.DB_tab25 .DB_bgSet{position:relative;}
.DB_tab25 .DB_bgSet li{position:absolute;width:100%;height:246px;display:none;}
.DB_tab25 .DB_imgSet{position:absolute;width:988px;left:50%;margin-left:-500px;}
.DB_tab25 .DB_imgSet .DB_1_1{position:absolute;left:-5px;top:10px;}
.DB_tab25 .DB_imgSet .DB_1_2{position:absolute;left:415px;top:30px}
.DB_tab25 .DB_imgSet .DB_1_3{position:absolute;left:730px;top:180px}
.DB_tab25 .DB_imgSet .DB_2_1{position:absolute;left:75px;top:0px;}
.DB_tab25 .DB_imgSet .DB_2_2{position:absolute;left:400px;top:30px}
.DB_tab25 .DB_imgSet .DB_2_3{position:absolute;left:730px;top:180px}
.DB_tab25 .DB_imgSet .DB_3_1{position:absolute;left:10px;top:10px;}
.DB_tab25 .DB_imgSet .DB_3_2{position:absolute;left:540px;top:30px}
.DB_tab25 .DB_imgSet .DB_3_3{position:absolute;left:730px;top:180px}
.DB_tab25 .DB_menuWrap{position:absolute;width:988px;left:50%;margin-left:-500px;}
.DB_tab25 .DB_menuWrap .DB_menuSet{position:absolute;width:100%;top:226px;text-align:center;font-size:0; border-radius:20px;}
.DB_tab25 .DB_menuWrap .DB_menuSet li{cursor:pointer;margin:0 3px;display:inline}
.DB_tab25 .DB_prev{position:absolute;left:0px;top:90px;cursor:pointer;display:none}
.DB_tab25 .DB_next{position:absolute;right:0px;top:90px;cursor:pointer;display:none}
JS代码
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="js/jquery.DB_tabMotionBanner.min.js"></script>
<script type="text/javascript">
$('.DB_tab25').DB_tabMotionBanner({
key: 'b28551',
autoRollingTime: 6000,
bgSpeed: 500,
motion: {
DB_1_1: { left: -50, opacity: 0, speed: 1000, delay: 500 },
DB_1_2: { left: -50, opacity: 0, speed: 1000, delay: 1000 },
DB_1_3: { left: 100, opacity: 0, speed: 1000, delay: 1500 },
DB_2_1: { top: 50, opacity: 0, speed: 1000, delay: 500 },
DB_2_2: { top: 50, opacity: 0, speed: 1000, delay: 1000 },
DB_2_3: { top: 100, opacity: 0, speed: 1000, delay: 1500 },
DB_3_1: { left: -50, opacity: 0, speed: 1000, delay: 500 },
DB_3_2: { top: 50, opacity: 0, speed: 1000, delay: 1000 },
DB_3_3: { top: 0, opacity: 0, speed: 1000, delay: 1500 },
end: null
}
})
</script>
将以上三块代码放在自己网站的相应文件里,就可以制作出这种网站通栏banner轮播图。
最后给出这款jQuery网站通栏banner轮播图的组合代码。(三块代码组合在一起,粘贴到HTML中即可看到切换效果。)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="http://yanshi.sucaihuo.com/jquery/21/2197/demo/css/style.css" />
<script type="text/javascript" src="http://yanshi.sucaihuo.com/jquery/21/2197/demo/js/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="http://yanshi.sucaihuo.com/jquery/21/2197/demo/js/jquery.DB_tabMotionBanner.min.js"></script>
</head>
<body>
<div class="DB_tab25">
<ul class="DB_bgSet">
<li style="background: #e67373;"></li>
<li style="background: #86cccc;"></li>
<li style="background: #ffebb3;"></li>
<!--<li style="background: url(images/stu_banner2.jpg) no-repeat 100% 100%;"></li>-->
</ul>
<ul class="DB_imgSet">
<li onclick="javascript:window.location.href='#';">
<img class="DB_1_1" src="http://yanshi.sucaihuo.com/jquery/21/2197/demo/images/stuimg1_1.png" alt="" />
<img class="DB_1_2" src="http://yanshi.sucaihuo.com/jquery/21/2197/demo/images/stuimg1_2.png" alt="" />
<img class="DB_1_3" src="http://yanshi.sucaihuo.com/jquery/21/2197/demo/images/stuimg1_3.png" alt="" />
</li>
<li onclick="javascript:window.location.href=#';">
<img class="DB_2_1" src="http://yanshi.sucaihuo.com/jquery/21/2197/demo/images/stuimg2_1.png" alt="" />
<img class="DB_2_2" src="http://yanshi.sucaihuo.com/jquery/21/2197/demo/images/stuimg2_2.png" alt="" />
<img class="DB_2_3" src="http://yanshi.sucaihuo.com/jquery/21/2197/demo/images/stuimg2_3.png" alt="" />
</li>
<li onclick="javascript:window.location.href='#';">
<img class="DB_3_1" src="http://yanshi.sucaihuo.com/jquery/21/2197/demo/images/stuimg3_1.png" alt="" />
<img class="DB_3_2" src="http://yanshi.sucaihuo.com/jquery/21/2197/demo/images/stuimg3_2.png" alt="" />
<img class="DB_3_3" src="http://yanshi.sucaihuo.com/jquery/21/2197/demo/images/stuimg3_3.png" alt="" />
</li>
</ul>
<div class="DB_menuWrap">
<ul class="DB_menuSet">
<li>
<img src="http://yanshi.sucaihuo.com/jquery/21/2197/demo/images/btn_off.png" alt="" />
</li>
<li>
<img src="http://yanshi.sucaihuo.com/jquery/21/2197/demo/images/btn_off.png" alt="" />
</li>
<li>
<img src="http://yanshi.sucaihuo.com/jquery/21/2197/demo/images/btn_off.png" alt="" />
</li>
</ul>
<div class="DB_next">
<img src="http://yanshi.sucaihuo.com/jquery/21/2197/demo/images/nextArrow.png" alt="NEXT" />
</div>
<div class="DB_prev">
<img src="http://yanshi.sucaihuo.com/jquery/21/2197/demo/images/prevArrow.png" alt="PREV" />
</div>
</div>
</div>
<script type="text/javascript">
$('.DB_tab25').DB_tabMotionBanner({
key: 'b28551',
autoRollingTime: 6000,
bgSpeed: 500,
motion: {
DB_1_1: { left: -50, opacity: 0, speed: 1000, delay: 500 },
DB_1_2: { left: -50, opacity: 0, speed: 1000, delay: 1000 },
DB_1_3: { left: 100, opacity: 0, speed: 1000, delay: 1500 },
DB_2_1: { top: 50, opacity: 0, speed: 1000, delay: 500 },
DB_2_2: { top: 50, opacity: 0, speed: 1000, delay: 1000 },
DB_2_3: { top: 100, opacity: 0, speed: 1000, delay: 1500 },
DB_3_1: { left: -50, opacity: 0, speed: 1000, delay: 500 },
DB_3_2: { top: 50, opacity: 0, speed: 1000, delay: 1000 },
DB_3_3: { top: 0, opacity: 0, speed: 1000, delay: 1500 },
end: null
}
})
</script>
</body>
</html>