Jquery如何实现商城网站的购物车结算功能(附代码)
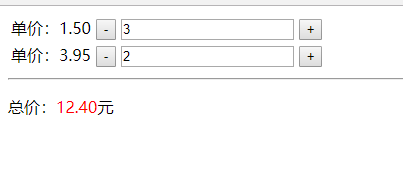
我们在浏览商城网站时,会有一个购物车结算功能,可以将我们放在购物车里的商品进行总价计算。如下图:

这就是一个使用Jquery制作的简化商城网站的购物车结算功能,可以加减商品的数量,并自动显示商品总价。(相关知识:怎样做电子商务网站)
制作方法
- 在HTML中,放上以下的HTML代码,显示购买车结算功能的表单框;(相关知识:什么是HTML)
<table id="tab">
<tr>
<td>
<span>单价:</span><span class="price">1.50</span>
<input class="min" name="" type="button" value="-" />
<input class="text_box" name="" type="text" value="1" />
<input class="add" name="" type="button" value="+" />
</td>
</tr>
<tr>
<td>
<span>单价:</span><span class="price">3.95</span>
<input class="min" name="" type="button" value="-" />
<input class="text_box" name="" type="text" value="1" />
<input class="add" name="" type="button" value="+" />
</td>
</tr>
</table>
<hr style="color:red">
<p>总价:<label id="total" style="color:red"></label>元</p> - 在网页底部,放上以下的JQUERY代码,用于实现加减功能和计算功能;
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.1.min.js"></script>
<script>
$(function(){
$(".add").click(function(){
var t=$(this).parent().find('input[class*=text_box]');
t.val(parseInt(t.val())+1)
setTotal();
})
$(".min").click(function(){
var t=$(this).parent().find('input[class*=text_box]');
t.val(parseInt(t.val())-1)
if(parseInt(t.val())<0){
t.val(0);
}
setTotal();
})
function setTotal(){
var s=0;
$("#tab td").each(function(){
s+=parseInt($(this).find('input[class*=text_box]').val())*parseFloat($(this).find('span[class*=price]').text());
});
$("#total").html(s.toFixed(2));
}
setTotal();
})
</script> - 这样就可以实现商城网站的购物车结算功能了。
下面是购物车结算功能的全部代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery实现购物车结算功能</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.1.min.js"></script>
<script>
$(function(){
$(".add").click(function(){
var t=$(this).parent().find('input[class*=text_box]');
t.val(parseInt(t.val())+1)
setTotal();
})
$(".min").click(function(){
var t=$(this).parent().find('input[class*=text_box]');
t.val(parseInt(t.val())-1)
if(parseInt(t.val())<0){
t.val(0);
}
setTotal();
})
function setTotal(){
var s=0;
$("#tab td").each(function(){
s+=parseInt($(this).find('input[class*=text_box]').val())*parseFloat($(this).find('span[class*=price]').text());
});
$("#total").html(s.toFixed(2));
}
setTotal();
})
</script>
</head>
<body>
<table id="tab">
<tr>
<td>
<span>单价:</span><span class="price">1.50</span>
<input class="min" name="" type="button" value="-" />
<input class="text_box" name="" type="text" value="1" />
<input class="add" name="" type="button" value="+" />
</td>
</tr>
<tr>
<td>
<span>单价:</span><span class="price">3.95</span>
<input class="min" name="" type="button" value="-" />
<input class="text_box" name="" type="text" value="1" />
<input class="add" name="" type="button" value="+" />
</td>
</tr>
</table>
<hr style="color:red">
<p>总价:<label id="total" style="color:red"></label>元</p>
</body>
</html>
