jquery特效:实现自动向上逐个滚动图片展示
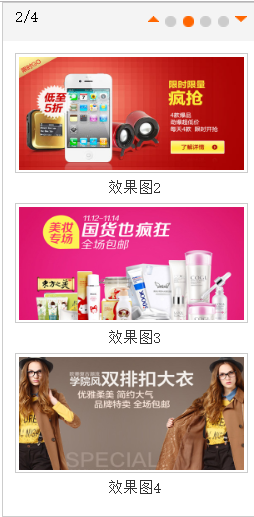
今天介绍一个JQ特效,是向上逐个滚动图片展示特效,它可以自动逐个向上滚动,用于一个个展示产品图片。这种特效在商城网站制作教程中经常用于展示商城中商品。效果如下:

制作方法
- 下载自动向上逐个滚动图片展示特效必需的JQ插件包。下载链接: https://pan.baidu.com/s/1014VEvjB-hiQE3ANoouoWg 提取码: cme9;
- 将下载下来的JQ插件包解压,并将里面的二个文件放到与自己网页所在的文件夹下;
- 在网页底部放以下的代码,用于引入JQ插件包;
<script type="text/javascript" src="jquery1.42.min.js"></script>
<script type="text/javascript" src="jquery.SuperSlide.2.1.3.js"></script>
<script type="text/javascript">
jQuery(".picScroll-top").slide({titCell:".hd ul",mainCell:".bd ul",autoPage:true,effect:"top",autoPlay:true,vis:3,trigger:"click"});
</script> - 将以下的CSS样式代码放入自己的网页顶部,或者可以直接放入CSS文件里;
<style type="text/css">
/* css 重置 */
*{margin:0; padding:0; list-style:none; }
body{ background:#fff; font:normal 12px/22px 宋体; }
img{ border:0; }
a{ text-decoration:none; color:#333; }
/* 本例子css */
.picScroll-top{ margin:0 auto; width:210px; overflow:hidden; position:relative; border:1px solid #ccc; }
.picScroll-top .hd{ overflow:hidden; height:30px; background:#f4f4f4; padding:0 10px; }
.picScroll-top .hd .prev,.picScroll-top .hd .next{ display:block; width:9px; height:5px; float:right; margin-right:5px; margin-top:10px; overflow:hidden;
cursor:pointer; background:url("images/arrow.png") 0 -100px no-repeat;}
.picScroll-top .hd .next{ background-position:0 -140px; }
.picScroll-top .hd .prevStop{ background-position:-60px -100px; }
.picScroll-top .hd .nextStop{ background-position:-60px -140px; }
.picScroll-top .hd ul{ float:right; overflow:hidden; zoom:1; margin-top:10px; zoom:1; }
.picScroll-top .hd ul li{ float:left; width:9px; height:9px; overflow:hidden; margin-right:5px; text-indent:-999px; cursor:pointer; background:url("images/icoCircle.gif") 0 -9px no-repeat; }
.picScroll-top .hd ul li.on{ background-position:0 0; }
.picScroll-top .bd{ padding:10px; }
.picScroll-top .bd ul{ overflow:hidden; zoom:1; }
.picScroll-top .bd ul li{ text-align:center; zoom:1; }
.picScroll-top .bd ul li .pic{ text-align:center; }
.picScroll-top .bd ul li .pic img{ width:180px; height:90px; display:block; padding:2px; border:1px solid #ccc; }
.picScroll-top .bd ul li .pic a:hover img{ border-color:#999; }
.picScroll-top .bd ul li .title{ line-height:24px; }
</style> - 剩下的就是产品图片与文字主体内容了。以下是示例代码,可以改成自己的网站内容。
<div class="picScroll-top">
<div class="hd">
<a class="next"></a>
<ul></ul>
<a class="prev"></a>
<span class="pageState"></span>
</div>
<div class="bd">
<ul class="picList">
<li>
<div class="pic"><a href="https://www.xuewangzhan.com/" target="_blank"><img src="images/pic1.jpg" /></a></div>
<div class="title"><a href="https://www.xuewangzhan.com/" target="_blank">效果图1</a></div>
</li>
<li>
<div class="pic"><a href="https://www.xuewangzhan.com/" target="_blank"><img src="images/pic2.jpg" /></a></div>
<div class="title"><a href="https://www.xuewangzhan.com/" target="_blank">效果图2</a></div>
</li>
<li>
<div class="pic"><a href="https://www.xuewangzhan.com/" target="_blank"><img src="images/pic3.jpg" /></a></div>
<div class="title"><a href="https://www.xuewangzhan.com/" target="_blank">效果图3</a></div>
</li>
<li>
<div class="pic"><a href="https://www.xuewangzhan.com/" target="_blank"><img src="images/pic4.jpg" /></a></div>
<div class="title"><a href="https://www.xuewangzhan.com/" target="_blank">效果图4</a></div>
</li>
<li>
<div class="pic"><a href="https://www.xuewangzhan.com/" target="_blank"><img src="images/pic5.jpg" /></a></div>
<div class="title"><a href="https://www.xuewangzhan.com/" target="_blank">效果图5</a></div>
</li>
<li>
<div class="pic"><a href="https://www.xuewangzhan.com/" target="_blank"><img src="images/pic6.jpg" /></a></div>
<div class="title"><a href="https://www.xuewangzhan.com/" target="_blank">效果图6</a></div>
</li>
</ul>
</div>
</div> - 通过这些代码的组合,就可以实现自动向上逐个滚动图片展示特效。
