怎么做网站产品列表鼠标滑动切换
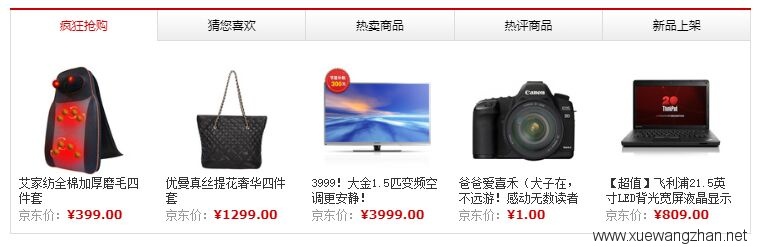
网站产品列表鼠标滑动切换效果在很多电子商城网站中都会用到,对于版面尺寸的局限,能过滑动切换版块可以有效的在一个小的版块里显示更多的产品列表。效果如下图:

下面学做网站论坛介绍一下如何自己做网站时,制作网站产品列表鼠标滑动切换功能的步骤。
方法/步骤
- 制作网站产品列表鼠标滑动切换功能,首先需要下载几个JQUERY文件;下载链接: https://pan.baidu.com/s/1JVDssmXQvd9KkYFv7ovQ5w 提取码: gug7;
- 将下载下来的JQUERY文件解压出来,将所有文件放在根目录下;并且使用以下的代码来引用这个文件;(注意文件的路径)
<script type="text/javascript" src="../../jquery1.42.min.js"></script>
<script type="text/javascript" src="../../jquery.SuperSlide.2.1.3.js"></script>
<script type="text/javascript" src="../../youjian.js"></script> - 在需要显示网站产品列表鼠标滑动切换版块的位置放上以下的HTML代码;
<div class="wby" style="margin:0 auto">
<div class="hd">
<ul>
<li>疯狂抢购</li>
<li>猜您喜欢</li>
<li>热卖商品</li>
<li>热评商品</li>
<li>新品上架</li>
</ul>
</div>
<div class="bd">
<ul class="lh">
<li>
<div class="p-img ld"><a href="#"><img src="images/1.1.jpg"></a> </div>
<div class="p-name"><a href="#">艾家纺全棉加厚磨毛四件套</a></div>
<div class="p-price">京东价:<strong>¥399.00</strong></div>
</li>
<li>
<div class="p-img ld"><a href="#"><img src="images/1.2.jpg"></a> </div>
<div class="p-name"><a href="#">优曼真丝提花奢华四件套</a></div>
<div class="p-price">京东价:<strong>¥1299.00</strong></div>
</li>
<li>
<div class="p-img ld"><a href="#"><img src="images/1.3.jpg"></a> </div>
<div class="p-name"><a href="#">3999!大金1.5匹变频空调更安静!</a></div>
<div class="p-price">京东价:<strong>¥3999.00</strong></div>
</li>
<li>
<div class="p-img ld"><a href="#"><img src="images/1.4.jpg"></a> </div>
<div class="p-name"><a href="#">爸爸爱喜禾(犬子在,不远游!感动无数读者的电子书</a></div>
<div class="p-price">京东价:<strong>¥1.00</strong></div>
</li>
<li>
<div class="p-img ld"><a href="#"><img src="images/1.5.jpg"></a> </div>
<div class="p-name"><a href="#">【超值】飞利浦21.5英寸LED背光宽屏液晶显示</a></div>
<div class="p-price">京东价:<strong>¥809.00</strong></div>
</li>
</ul>
<ul class="lh">
<li>
<div class="p-img ld"><a href="#"><img src="images/2.1.jpg"></a> </div>
<div class="p-name"><a href="#">安钛克(Antec)VP 550P 额定550W 120mm静音风扇 主动PFC 黑化外型设计电源</a></div>
<div class="p-price">京东价:<strong>¥399.00</strong></div>
</li>
<li>
<div class="p-img ld"><a href="#"><img src="images/2.2.jpg"></a> </div>
<div class="p-name"><a href="#">G.SKILL(芝奇)RipjawsX DDR3 1600 8G(4G×2条)台式机内存(F3-12800CL9D-8GBXL )</a></div>
<div class="p-price">京东价:<strong>¥235.00</strong></div>
</li>
<li>
<div class="p-img ld"><a href="#"><img src="images/2.3.jpg"></a> </div>
<div class="p-name"><a href="#">希捷(Seagate)1TB ST1000DM003 7200转64M SATA 6Gb/秒 台式机硬盘 建达蓝德 盒装正品</a></div>
<div class="p-price">京东价:<strong>¥438.00</strong></div>
</li>
<li>
<div class="p-img ld"><a href="#"><img src="images/2.4.jpg"></a> </div>
<div class="p-name"><a href="#">华硕(ASUS)P8Z77-V LK主板(Intel Z77/LGA 1155)</a></div>
<div class="p-price">京东价:<strong>¥899.00</strong></div>
</li>
<li>
<div class="p-img ld"><a href="#"><img src="images/2.5.jpg"></a> </div>
<div class="p-name"><a href="#">大水牛(BUBALUS)电脑机箱 经典-A1008 灰黑色(不含电源)</a></div>
<div class="p-price">京东价:<strong>¥112.00</strong></div>
</li>
</ul>
<ul class="lh">
<li>
<div class="p-img ld"><a href="#"><img src="images/3.1.jpg"></a> </div>
<div class="p-name"><a href="#">冬季健身TOP1!瑞亚特仰卧板加送俯卧撑架</a></div>
<div class="p-price">京东价:<strong>¥187.00</strong></div>
</li>
<li>
<div class="p-img ld"><a href="#"><img src="images/3.2.jpg"></a> </div>
<div class="p-name"><a href="#">HTC Z715e!双核!魔音耳机!</a></div>
<div class="p-price">京东价:<strong>¥2399.00</strong></div>
</li>
<li>
<div class="p-img ld"><a href="#"><img src="images/3.3.jpg"></a> </div>
<div class="p-name"><a href="#">下单返现150元!格力9片电油汀</a></div>
<div class="p-price">京东价:<strong>¥449.00</strong></div>
</li>
<li>
<div class="p-img ld"><a href="#"><img src="images/3.4.jpg"></a> </div>
<div class="p-name"><a href="#">绿之源净味宝2居室除味超值套装 4000克</a></div>
<div class="p-price">京东价:<strong>¥449.00</strong></div>
</li>
<li>
<div class="p-img ld"><a href="#"><img src="images/3.5.jpg"></a> </div>
<div class="p-name"><a href="#">宏碁i5 4G GT630M 1G独显 月销量破</a></div>
<div class="p-price">京东价:<strong>¥3599.00</strong></div>
</li>
</ul>
<ul class="lh">
<li>
<div class="p-img ld"><a href="#"><img src="images/2.3.jpg"></a> </div>
<div class="p-name"><a href="#">希捷(Seagate)1TB ST1000DM003 7200转64M SATA 6Gb/秒 台式机硬盘 建达蓝德 盒装正品</a></div>
<div class="p-price">京东价:<strong>¥438.00</strong></div>
</li>
<li>
<div class="p-img ld"><a href="#"><img src="images/2.3.jpg"></a> </div>
<div class="p-name"><a href="#">希捷(Seagate)1TB ST1000DM003 7200转64M SATA 6Gb/秒 台式机硬盘 建达蓝德 盒装正品</a></div>
<div class="p-price">京东价:<strong>¥438.00</strong></div>
</li>
<li>
<div class="p-img ld"><a href="#"><img src="images/2.3.jpg"></a> </div>
<div class="p-name"><a href="#">希捷(Seagate)1TB ST1000DM003 7200转64M SATA 6Gb/秒 台式机硬盘 建达蓝德 盒装正品</a></div>
<div class="p-price">京东价:<strong>¥438.00</strong></div>
</li>
<li>
<div class="p-img ld"><a href="#"><img src="images/2.3.jpg"></a> </div>
<div class="p-name"><a href="#">希捷(Seagate)1TB ST1000DM003 7200转64M SATA 6Gb/秒 台式机硬盘 建达蓝德 盒装正品</a></div>
<div class="p-price">京东价:<strong>¥438.00</strong></div>
</li>
<li>
<div class="p-img ld"><a href="#"><img src="images/2.3.jpg"></a> </div>
<div class="p-name"><a href="#">希捷(Seagate)1TB ST1000DM003 7200转64M SATA 6Gb/秒 台式机硬盘 建达蓝德 盒装正品</a></div>
<div class="p-price">京东价:<strong>¥438.00</strong></div>
</li>
</ul>
<ul class="lh">
<li>
<div class="p-img ld"><a href="#"><img src="images/2.5.jpg"></a> </div>
<div class="p-name"><a href="#">大水牛(BUBALUS)电脑机箱 经典-A1008 灰黑色(不含电源)</a></div>
<div class="p-price">京东价:<strong>¥112.00</strong></div>
</li>
<li>
<div class="p-img ld"><a href="#"><img src="images/2.5.jpg"></a> </div>
<div class="p-name"><a href="#">大水牛(BUBALUS)电脑机箱 经典-A1008 灰黑色(不含电源)</a></div>
<div class="p-price">京东价:<strong>¥112.00</strong></div>
</li>
<li>
<div class="p-img ld"><a href="#"><img src="images/2.5.jpg"></a> </div>
<div class="p-name"><a href="#">大水牛(BUBALUS)电脑机箱 经典-A1008 灰黑色(不含电源)</a></div>
<div class="p-price">京东价:<strong>¥112.00</strong></div>
</li>
<li>
<div class="p-img ld"><a href="#"><img src="images/2.5.jpg"></a> </div>
<div class="p-name"><a href="#">大水牛(BUBALUS)电脑机箱 经典-A1008 灰黑色(不含电源)</a></div>
<div class="p-price">京东价:<strong>¥112.00</strong></div>
</li>
<li>
<div class="p-img ld"><a href="#"><img src="images/2.5.jpg"></a> </div>
<div class="p-name"><a href="#">大水牛(BUBALUS)电脑机箱 经典-A1008 灰黑色(不含电源)</a></div>
<div class="p-price">京东价:<strong>¥112.00</strong></div>
</li>
</ul>
</div>
</div> - 在自己网站的CSS文件里放上以下的CSS代码,用于控制样式;
.wby{ width:890px; border-top:2px solid #c00; }
.wby .hd{ overflow:hidden; background:url(images/bg.png) 0 -32px #efefef; border-left:1px solid #ddd; }
.wby .hd li{ position:relative; margin-left:-1px; height:37px; line-height:37px; text-align:center; width:177px; float:left; border:1px solid #ddd; border-top:0;
font:normal 14px/37px "Microsoft YaHei"; _font-weight:bold; cursor:default; }
.wby .hd li.on{ width:176px; background:#fff; border-bottom:1px solid #fff; color:#c00; }
.wby .bd{ height:230px; border:1px solid #ddd; border-top:0; }
.wby .lh{ overflow:hidden; }
.wby .lh li{ width:156px; padding:0 10px; float:left; }
.wby .lh li .p-img{ width:130px; height:132px; padding:30px 13px 0 13px; margin:0 auto; text-align:center; }
.wby .lh li .p-name{ height:36px; line-height:18px; word-break:break-all; word-wrap: break-word; overflow:hidden; }
.wby .lh li .p-price{ color:#999; }
.wby .lh li .p-price strong{ color:#c00; font-size:14px; font-family: verdana; } - 最后在网页的特别底部放上以下的JS代码,来实现网站产品列表鼠标滑动切换效果。
<script type="text/javascript">jQuery(".wby").slide({delayTime:0 });</script>
