JS实现点击按钮清空DIV里内容
JS实现点击按钮清空DIV里内容是做网站时经常用到,可以实现点击某个按钮就清除指定DIV里的内容。就是通过在js中获得div对象,设置对象的innerHTML属性为空,就可实现清空div里面的内容。
下面介绍一下JS实现点击按钮清空DIV里内容的方法。

方法/步骤
- 新建一个html文件,命名为test.html,用于讲解js怎么清空div里面的内容。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>JS实现点击按钮清空DIV里内容</title>
</head>
<body>
</body>
</html>
- 在test.html文件内,使用div标签创建一个模块,在div标签内,使用p标签创建一行文字。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>JS实现点击按钮清空DIV里内容</title>
</head>
<body>
<div>
<p>这是测试内容!</p>
</div>
</body>
</html>
- 在test.html文件内,设置div标签的id为testid,主要用于下面通过该id获得div对象。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>JS实现点击按钮清空DIV里内容</title>
</head>
<body>
<div id="testid">
<p>这是测试内容!</p>
</div>
</body>
</html>
- 在test.html文件内,使用button标签创建一个按钮,按钮名称为“清空div里面的内容”。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>JS实现点击按钮清空DIV里内容</title>
</head>
<body>
<div id="testid">
<p>这是测试内容!</p>
</div>
<p><button>清除DIV内容</button></p>
</body>
</html>
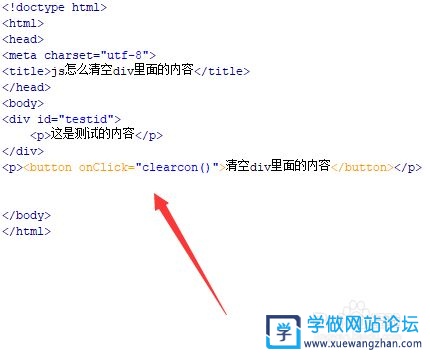
- 在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行clearcon()函数。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>JS实现点击按钮清空DIV里内容</title>
</head>
<body>
<div id="testid">
<p>这是测试内容!</p>
</div>
<p><button onClick="cleancon">清除DIV内容</button></p>
</body>
</html>
- 在js标签中,创建clearcon()函数,在函数内,使用getElementById()方法通过id(testid)获得div对象,将innerHTML属性设置为空,便可实现清空div的内容。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>JS实现点击按钮清空DIV里内容</title>
</head>
<body>
<div id="testid">
这是测试内容!
</div>
<button onClick="clearcon()">清空编号</button>
<script>
function clearcon(){
var obj=document.getElementById('testid');
obj.innerHTML='';
}
</script>
</body>
</html>
- 在浏览器打开test.html文件,点击按钮,查看实现的效果。


总结:
- 创建一个test.html文件。
- 在文件内,使用Div标签创建一个模块,在div标签内,使用p标签创建一行文字,同时创建一个button按钮,用于触发执行js函数。
- 在js标签内,创建函数,在函数内,使用getElementById()方法通过id(testid)获得div对象,将innerHTML属性设置为空,便可实现清空div的内容。
