.click()与.on(click() 解决JQUERY点击事件无效的方法
我们常用click()来绑定点击事件,但当我们要执行的元素是通过JQUERY生成的时候,就会出现点击无效的情况。下面介绍一下解决JQUERY点击事件无效的方法。
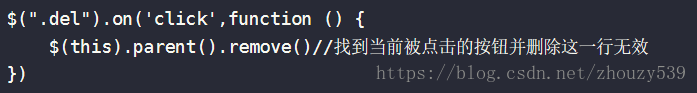
常用的点击事件写法如下图:

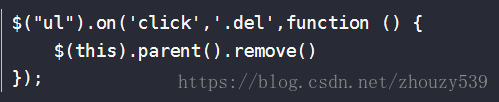
当出现点击事件无效时,替换成以下的写法。

$(选择器).click(fn):当选中的选择器被点击时触发回调函数fn。只针对与页面已存在的选择器。而.J_del这个删除按钮是通过append加到页面上的 。所以.click()无效
$('.main').on('click','li',function(){
})
代码解释:
- .main:追加了元素的实际DIV。
- li为动态追加的元素,DOM中不存在的。
也可以这样写:
$(".test-btn").on("click",function(){
……
});
on方法包含很多事件,点击,双击等等事件。和$().click()的用法一样,最大的区别即优点是如果动态创建的元素在该选择器选中范围内是能触发回调函数。即动态创建的元素也能触发事件.
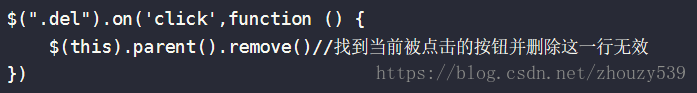
另外这样写也不可以

因为通过on或click绑定的事件只对当前存在的元素有效, 即on前面的元素必须在页面加载的时候就已经存在dom里,所以后添加的类名为.del的按钮无效.
