HTML换行标签(br标签)
以下为学做网站论坛关于“HTML换行标签(br标签)”讲解视频教程。
选择课程播放速度:
HTML Br换行元素标签介绍
我们自己建网站时,网页上的成段的文字不可能一行显示,这就需要进行文字换行。文字的换行我们就使用HTML Br换行元素标签。

很多学建网站的新手认为,只要我们在做网页时,将要分行的文字作几行书写,就会自动分行。其实浏览器还是将它们连在一起了,形成了一段文字,没有显示成几行文字。
如果我们要将它们分成几行显示,必须使用HTML Br换行元素标签。
HTML Br换行元素标签使用方法
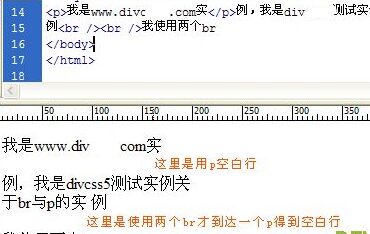
一段内容<br />
一段内容
一段内容
HTML Br换行元素标签特性
Br换行标签,也就是通常我们使用回车键进行换行操作所对应的标签。换行标签(br标签)是HTML中较少的单个出现的标签。(图片标签IMG也是单个标签。)
通常,我们用 Dreamweaver cs5写Br换行元素标签的时候,系统会自动在 br 后面加一个左斜杠,原本的br代码就被自动写成了br /代码,这样没有关系,两种代码都是正确的。但我们建议大家使用br /。
