使用CSS伪类:before, :after在网页插入内容
:before 伪元素在元素之前添加内容
:before这个伪元素允许创作人员在元素内容的特别前面插入生成内容。默认地,这个伪元素是行内元素,不过可以使用属性 display 改变这一点。
:after 伪元素在元素之后添加内容
这个伪元素允许创作人员在元素内容的最后面插入生成内容。默认地,这个伪元素是行内元素,不过可以使用属性 display 改变这一点。
使用方法:
1、:before, :after在元素前后插入文字

2、:before, :after在元素前后插入图片<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
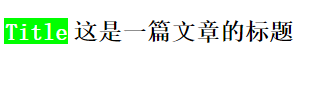
h2:before{
content:"Title";//插入的内容;
color:#FFF;//插入的内容的样式;
background:#0F0;
padding:1px;
margin-right:5px;
}
</style>
</head>
<body>
<h2>这是一篇文章的标题</h2>
</body>
</html>
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
h2:before{
content:url(huo.png);//插入的图片的地址;
padding:1px;
margin-right:5px;
}
</style>
</head>
<body>
<h2>插入图片文件</h2>
</body>
</html>
3、:before在多个标题上添加连续编号

在content属性中使用counter属性值来针对多个项目追加连续编号,使用方法如下所示。
<元素>:before{
content:counter(计数器名);
}
使用计数器来计算编号,计数器可任意命名。
另外,还需要在元素的样式中追加对元素的counter-increment属性的指定,为了使用连续编号,需要将counter-increment属性的属性值设定为before选择器或after选择器的counter属性值中所指定的计数器名。代码如下所示。
<元素>{
counter-increment:before选择器或after选择器中指定的计数器名
}
接下来,我们在代码清单20-6中看一个对多个项目追加连续编号的示例,在该示例中具有多个标题,使用before选择器对这些标题追加连续编号。
代码清单20-6 对多个项目追加连续编号的示例
4、:before添加连续编号添加文字<!DOCTYPE html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>对多个项目追加连续编号的示例</title>
</head>
<style type="text/css">
h1:before{
content: counter(mycounter);
}
h1{
counter-increment: mycounter;
}
</style>
<body>
<h1>大标题</h1>
<p>示例文字。</p>
<h1>大标题</h1>
<p>示例文字。</p>
<h1>大标题</h1>
<p>示例文字。</p>
</body>
</html>

<!DOCTYPE html ><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>对多个项目追加连续编号的示例</title>
</head>
<style type="text/css">
h1:before{
content:'第' counter(mycounter)'节、';
}
h1{
counter-increment: mycounter;
}
</style>
<body>
<h1>大标题</h1>
<p>示例文字。</p>
<h1>大标题</h1>
<p>示例文字。</p>
<h1>大标题</h1>
<p>示例文字。</p>
</body>
</html>
5、:before添加连续编号的种类
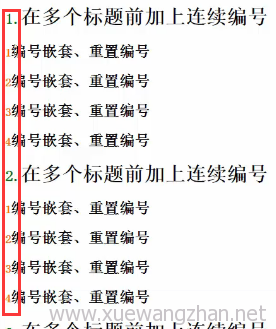
6、大编号嵌入小编号<style type="text/css">
h1:before{
content:counter(计数器,编号种类);
}
h1{
counter-increment: 计数器;
}
</style>
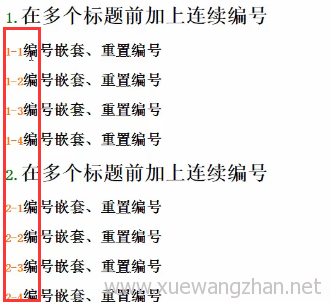
7、中编号嵌入大编号<style type="text/css">
h1:before{
content:counter(计数器1);
counter-reset:计数器2;
}
h1{
counter-increment: 计数器1;
}
h2:before{
content:counter(计数器2);
}
h2{
counter-increment: 计数器2;
}
</style>
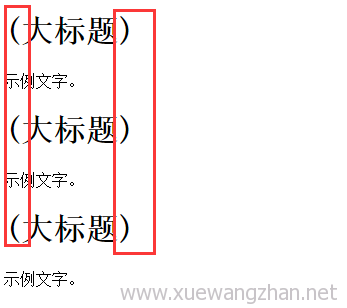
8、在字符串二端放上文字字符<style type="text/css">
h1:before{
content:counter(计数器1);
counter-reset:计数器2;
}
h1{
counter-increment: 计数器1;
}
h2:before{
content:counter(计数器1'-'计数器2);
}
h2{
counter-increment: 计数器2;
}
</style>
<!DOCTYPE html ><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>对多个项目追加连续编号的示例</title>
</head>
<style type="text/css">
h1:before{
content:open-quote //开始
}
h1:after{
content:close-quote //结尾
}
h1{
quotes:"("")"//类型
}
</style>
<body>
<h1>大标题</h1>
<p>示例文字。</p>
<h1>大标题</h1>
<p>示例文字。</p>
<h1>大标题</h1>
<p>示例文字。</p>
</body>
</html>