CSS3如何设置文字阴影与自动换行
1、CSS3设置文字一个阴影

在CSS3中使用text-shadow属性来给文字添加阴影效果
h1
{
text-shadow: 5px 5px 5px #FF0000;
}
语法解释:
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊的半径。(越大越模糊) |
| color | 可选。阴影的颜色。 |
2、CSS3设置文字多个阴影
text-shadow可以给文字设置多个阴影,并且设置不同的颜色。不同颜色的属性使用逗号隔开。
h1
{
text-shadow: 5px 5px 5px #FF0000,10px 10px 5px red,,20px 20px 5px green,
}
3、CSS3控制浏览器自动换行

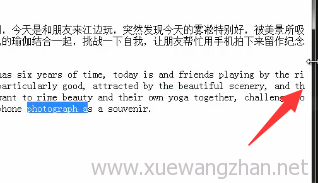
默认情况下,浏览器换行时,中文不会让逗号、句号在一行的特别前面。英文不会拆分长单词。就会造成排版时不好看。在CSS3中使用word-break 属性规定自动换行的处理方法。通过使用 word-break 属性,可以让浏览器实现在任意位置的换行。
语法
p{word-break: normal|break-all|keep-all;}
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。允许单词拆分 |
| keep-all | 只能在半角空格或连字符处换行。 |
4、CSS3控制允许长单词/URL换行到下一行
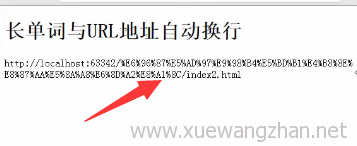
默认情况下长URL是不会自动换行的。我们可以使用word-wrap属性来让它自动换行。
p.test {word-wrap:break-word;}
| 值 | 描述 |
|---|---|
| normal | 只在允许的断字点换行(浏览器保持默认处理)。 |
| break-word | 在长单词或 URL 地址内部进行换行。 |
