消除HTML5 li 标签横排后空隙的办法
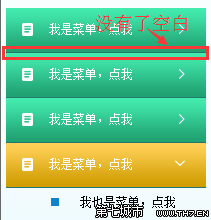
我们在做网站时,网站上的列表都是用LI标签来做的,使用li标签制作了列表之后,会发现在 ie 7 下发现 li 元素之间会留白,如下图:

原以为是样式的问题,后来看到有博文写到“行框的排列会受到中间空白(回车/空格)等的影响,因为空格也属于字符,这些空白也会被应用样式,占据空间,所以会有间隔”。
解决办法:
li 标签之间的空白,可以通过设置 li 标签的 font-size 为 0,可以解决:(如果对HTML不了解,可以学习一下HTML入门教程)
li{ padding:0; margin:0; height: 30px; line-height: 30px; font-size: 0; /* 设置 font-size 为 0 即可 */}
修改后的效果如图: