HTML5中canvas元素创建画布的方法
<canvas> 标签定义图形,比如图表和其他图像。
<canvas> 标签只是图形容器,您必须使用脚本来绘制图形
之前接触Canvas是在silverlight和wpf上用到过他,在silverlight上Canvas是一个从不定位的容器,里面可以放任意控件。我们通过他可以构建画布、图形应用、GIS应用等。
在html5中,canvas是一个新增的标签:
代码如下:
<canvas></canvas>
他有基本的html标签的所有属性,一样可以给他设置style。
代码如下:
<canvas style="width:400px;height:300px;"></canvas>
<style>
canvas{width:400px;height:400px;background:#000;}
</style>
<style>
canvas{width:400px;height:400px;background:#000;}
</style>
<canvas></canvas>
他还有一个特定的attribute:
代码如下:
<canvas height="300" width="400"></canvas>
这里的height、width与以往的html标签的attribute不同,也与style中的height、width不同,这里主要是指canvas中的坐标范围。而style里的width、height是指canvas实际展示的大小。
比如定义下面的一个canvas:
代码如下:
<canvas width="400" height="300" style="width:600px;height:450px;border:1px solid #000;"></canvas>
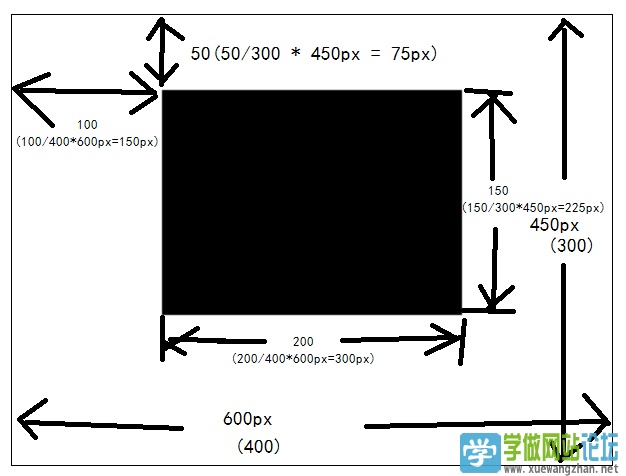
然后在canvas中画一个坐标为 100、50,大小为200、150的矩形,你会看到实际的效果如下图:
 图中 canvas的大小是通过style决定的 600px * 450px,但是填满整个canvas的坐标只是400*300, 对应着括号里的大小。
图中 canvas的大小是通过style决定的 600px * 450px,但是填满整个canvas的坐标只是400*300, 对应着括号里的大小。
在canvas中画图是基于坐标的,所以100, 50的坐标转化成了150px,75px的屏幕坐标,矩形的大小也由200*150转换成300px*225px的屏幕大小。
