手机做网站,用手机怎么做网站
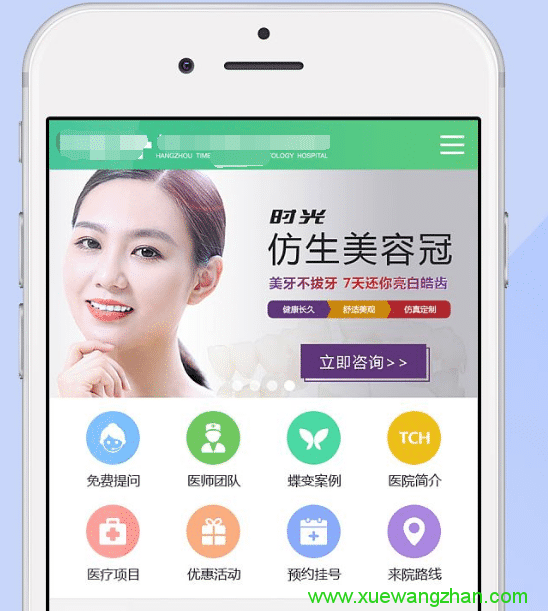
用手机怎么做网站?有些来到学做网站论坛的建站学员在咨询这样的问题,那么我们做网站可以用手机建吗?答案是肯定的,我们可以制作手机网站。如下图,就是一个手机网站的实例。

用手机怎么做网站步骤是什么呢?制作手机网站一般有二种方法:
- 一种是将PC网站同步到手机网站,
- 另一种是单独制作手机网站。
PC网站同步到手机网站的方法
- 打开自己网站头部文件,一般是header.php,在<title>标签上面放以下的代码:
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
<meta name="format-detection" content="telephone=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black"> - 同样在网站头部文件,在</head>标签上面放以下的CSS引用代码,并且修改CSS的路径;
<link href="/mobile.css" type="text/css" rel="stylesheet" media="screen and (max-width:768px)">
- 在自己的网站CSS文件夹里,新建一个mobile.css,这个CSS就是控制手机站的样式的。
- 在mobile.css书写控制自己手机网站的CSS样式代码(自行书写)。通过引用一个CSS文件,自动判断PC端还是手机端适用不同的CSS文件,实现快速将PC网站改为同步的手机网站了,并且不会对原有的PC网站有任意影响。
单独制作手机网站(自适应网站)
如果还没有网站,我们可以直接制作自适应网站,这样就会自动生成PC网站和手机网站了。
制作手机网站,我们一般使用自适应手机网站框架,通过自适应手机网站框架可以制作特别漂亮的手机网站。所以我们要学习自适应手机网站框架知识。
以下是学做网站论坛原创讲解的自适应手机网站制作课程,学习之后,就可以自己制作手机网站了。
|
|
|
|
|
|
|
|
|
|




