教你制作网站悬浮式QQ+微信+电话客服框
客服框在很多网站都会有,客服框的样式也有很多种,今天学做网站论坛给大家介绍一下比较热门的客服框-悬浮式QQ+微信+电话客服框的制作方法。(也可以直接安装响应式WordPress网站在线客服插件达到相同的效果)
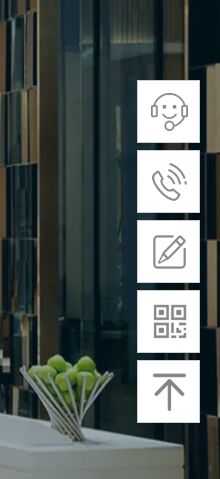
先看下制作好的效果:

制作方法与步骤
第一步:下载网站悬浮式QQ+微信+电话客服框文件压缩包,然后解压出kefuplug文件夹;

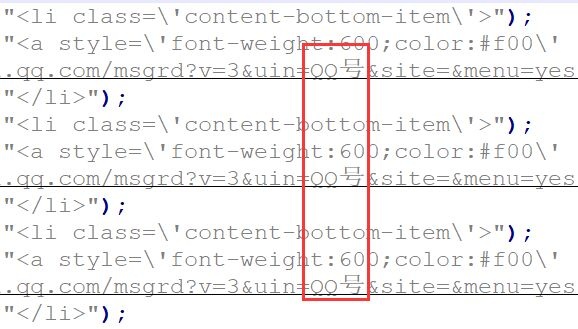
第二步:打开kefuplug文件夹里面的kefu.js,修改里面的QQ号、电话号码等信息;


第三步:修改好之后,将kefuplug文件夹上传到自己的网站主机根目录下,使用以下的调用代码放到自己网站代码的底部</body>标签上方;
<script type="text/javascript" src="http://自己的网站域名/kefuplug/kefu.js"></script>
这样,这种制作悬浮式QQ+微信+电话客服框就制作好了。












