WordPress 网站导航菜单实现上面中文下面英文
通常的网站导航栏目是纯中文或者纯英文,这种比较简单,只要直接调用网站后台设置的导航菜单即可。如下图就是纯中文的导航菜单效果。

也有一些网站的导航菜单比较特殊,每个栏目上面是中文,下面是英文。如下图:

这种导航菜单是无法直接在后台进行设置的。那么怎么制作这种上面中文下面英文的导航菜单呢?下面学做网站论坛以WORDPRESS网站为例介绍一下实现方法。(其它网站方法一样)
方法一:通过自定义导航代码来直接输出英文
在functions-nav.php里使用$atts['rel']来调用英文或者要在导航菜单上显示的图标;
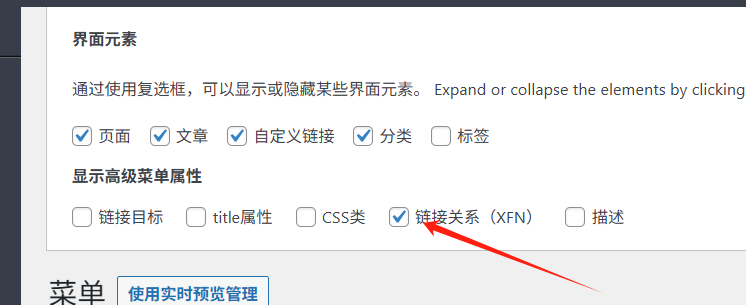
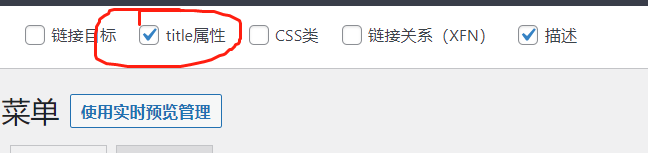
然后在后台---外观---菜单处,勾选title属性,并且给每一个菜单添加rel,这个rel就是英文内容。

方法二:通过JS来给导航菜单追加元素
第一步:还是按正常的纯中文的导航菜单调用代码来调用出纯中文的导航菜单;
<?php wp_nav_menu( array( 'theme_location' =>'topmenu','container' => '','menu_class' => 'topnav','menu_id' => 'topmeau','depth' => 1, ) ); ?>
第二步:使用JQUERY的append()函数,将英文菜单的每一个LI里面的内容追加到纯中文导航菜单里,一一对应;
<script>
//循环追加动态元素
var nll= $('.topnav>li').length;
for(var i=1;i<=nll;i++){
var naven=$('.topnav>li:nth-child('+i+')>a').attr('title');
$('.topnav>li:nth-child('+i+')>a').append('<span>'+naven+'</span>');
}
</script>
第三步:在后台---外观---菜单处,勾选title属性,并且给每一个菜单添加title,这个title就是英文内容。

这样我们网站的导航菜单就会出现上面中文下面英文的效果了。












