如何给网站注册/登录框添加验证码功能
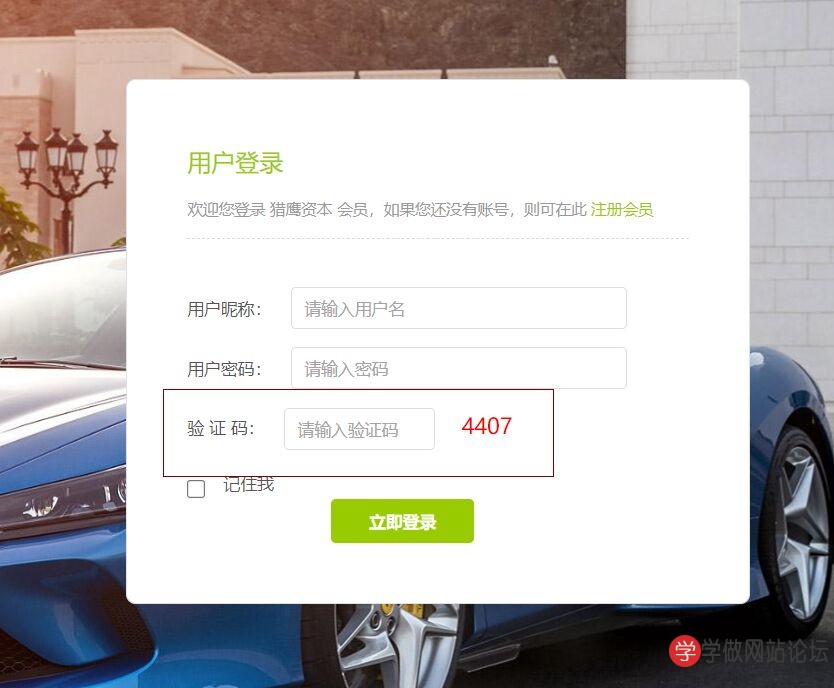
网站添加了注册/登录框之后,为了防止别人恶意注册和登录,可以在注册/登录框上添加验证码功能。效果如下图:

下面介绍一下这种注册/登录框验证码制作方法。
第一步:填写验证码输入框;
<?php $sjs = rand(1000, 9999);?>
<p class="zc00">
<label for="user_yzm">验 证 码: <input type="text" name="yzm" class="input" id="yzms" placeholder="请输入验证码" value="" size="25" />
<span class="sjsspan"><?php echo $sjs;?></span></label>
</p>
第二步:通过JQUERY进行验证码的验证,如果通过则登录成功,如果不通过则无法提交表单。
<script>
$('#wp-submit').click(function () {
var yzms = $("#yzms").val();
if(yzms != "<?php echo $sjs;?>"){
alert('验证码错误!');
return false;
}
})
</script>
这样我们就成功的制作出一个注册登录的验证码功能了。
