WordPress如何制作多语言版本网站
区域上不同的国家使用不同的语言,如果想一个网站想满足不同语言国家的浏览器的需求,我们就需要制作多语言网站。

下面是学做网站论坛关于Wordpress如何制作多语言网站的图文教程。如果要学习多语言网站视频教程,可以报名零基础建站培训课程。
方法/步骤
第一步:安装Wordpress程序,如果主语言是中文就安装中文版,如果主语言是英文就选择英文版程序安装。
第二步:安装WordPress 谷歌自动转换多语言插件;然后在后台安装插件与启用;有二种方法:
- 1、通过后台---外观----主题----上传主题-----zip格式;
- 2、通过将主题文件夹直接放到主题目录里(wordpress模板文件) 路径:网站根目录\wordpress\wp-content\themes;
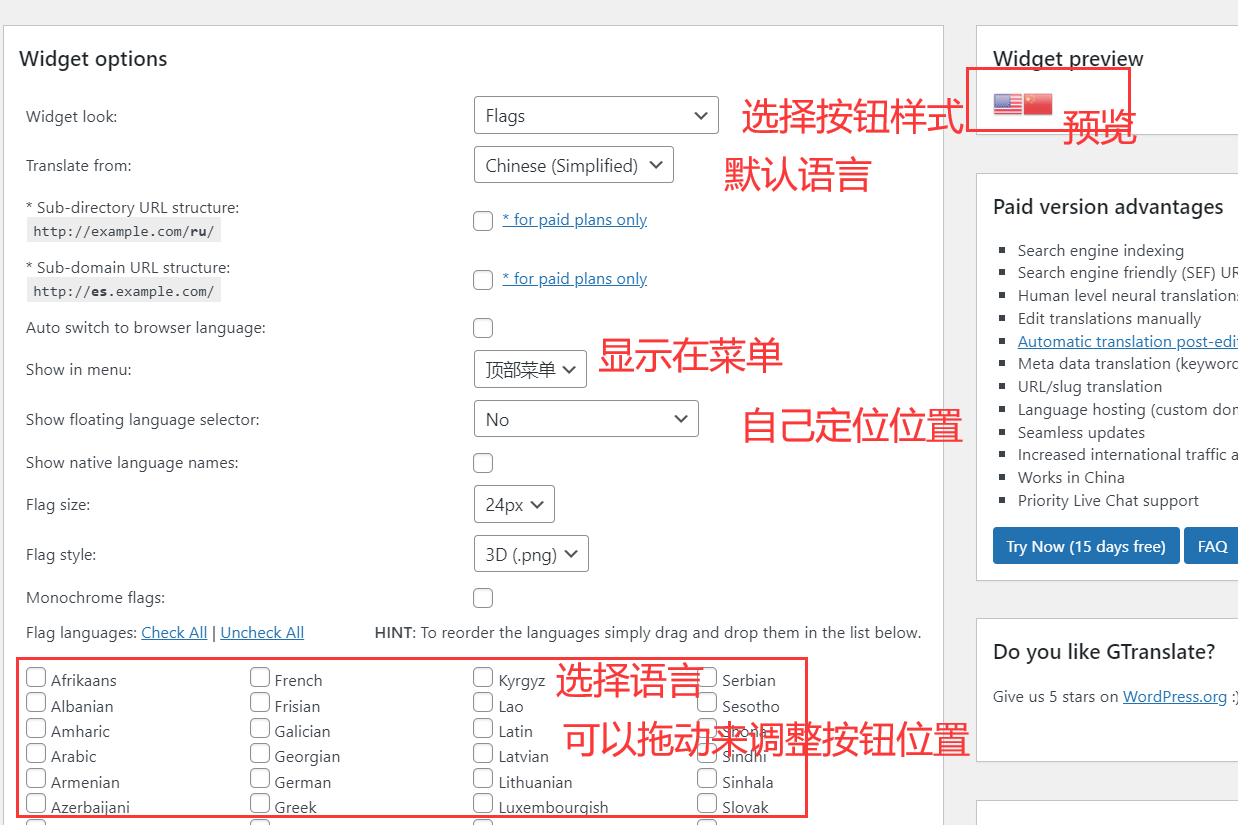
第三步:对多语言插件进行设置,如:语言种类,按钮样式、显示位置等。方法如下图:

第四步:多语言切换按钮的调用。插件底部会生成一个语言切换按钮代码,可以直接复制这个代码放在自己网站的任意位置。

通过以上的步骤,我们就可以自己制作一个多语言网站了,也可以将原本中文网站改造成中英文网站。
另外,除了使用这种自动翻译的插件之外,还可以使用WordPress手动翻译多语言插件来制作,精确度更高。












