wordpress表单插件contact-form及使用方法
wordpress表单插件contact-form介绍:
WordPress联系表单插件 – Contact Form 7 是一款简单易用扩展性灵活的表单插件,可以自定义各式各样不同类型的表单功能,表单域元素支持各种特别常见的:单选框、复选框、文本框、下拉菜单、按钮、文件上传等多种表单域。
它的作用类似于WordPress前台联系表单插件(可提交邮箱或后台)
使用Contact Form 7生成表单基本步骤:
1,下载和安装 Contact Form 7
下载wordpress表单插件contact-form,(下载地址:https://pan.baidu.com/s/1jG3jKfs),在网站后台点击安装插件进入表单插件的安装。
2,新建联系表单
安装启用Contact Form 7插件后,在后台左侧功能菜单,底部会多出一个“Contact”项,这里就是Contact Form 7设置区了,点击进入,找到“添加新表单”按钮链接,点击可以新建一个联系表单;
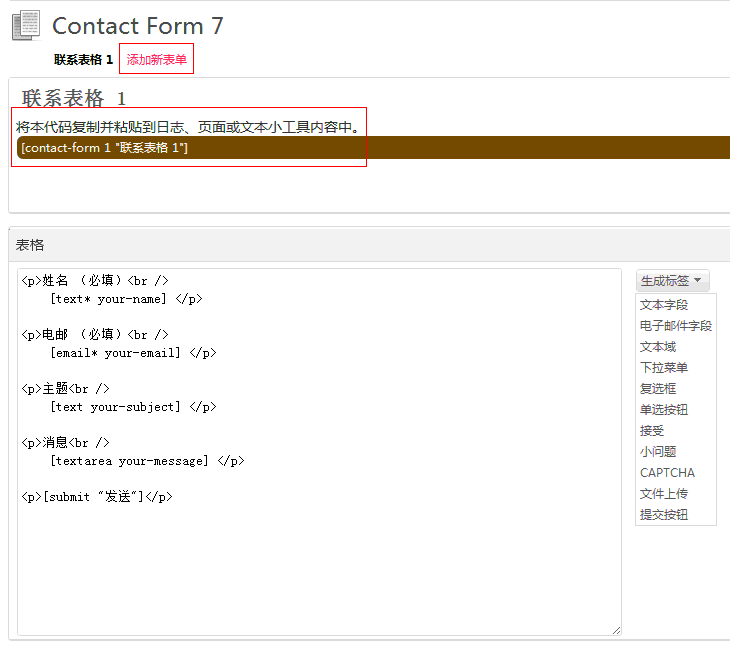
3,设置联系表单
设置联系表单,包括设置如下内容:
- 表单元素设置:包括:姓名、邮箱、标题、详细内容和表单提交按钮,可以通过旁边的生成标签下拉框继续添加自己需要的其他表单元素,比如文件上传按钮、验证码等。
- 收件人、邮件内容等信息设置:在表单元素的下方,我们可以对收件人、发送人、主题以及邮件主题内容等一系列信息进行设置。
- 发送邮件错误时的提示信息:在 Message 一栏,我们可以设置邮件发送时的错误提示信息。
- 发送邮件成功后的跳转页面:在 Additional Settings 一栏,我们可以设置邮件发送成功之后的附加信息.
使用香港免备案空间建网站的朋友,如果遇到使用 Contact Form 7 无法正确收到邮件的情况,可以配合 WP Mail SMTP 插件一起使用。

4,将联系表单放置到页面中
在 Contact Form 7 插件设置好之后,可以使用下面的代码去调用表单,将这段代码放到需要显示表单的页面即可,表单名必须是你自己设置的表单的名称。默认情况下wordpress表单插件只适用于page页面。
[contact-form 1 "表单名"]
以上是wordpress制作表单提交的表单插件contact-form及使用方法,如果你在自己建网站过程中,不想使用插件,也可以使用代码的方式来制作网站订单提交功能。












