自己做网站如何制作幻灯片/轮播切换图
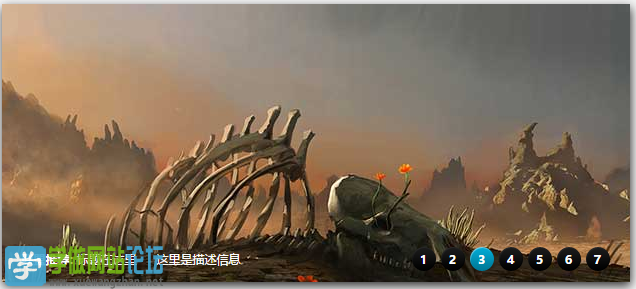
轮播切换图在很多网站上都能看到,它可以自动的轮播图片和广告,也可以手动的去切换图片。如下图就是一网站上的一个轮播图:

我们自己做网站时,特别是淘客网站制作过程中,怎么在我们自己的网站上制作出这样的幻灯片/轮播切换图呢?按照下面的方法就可以轻松的制作出与这个一毛一样的幻灯片/轮播切换图。
制作方法:
- 下载幻灯片/轮播切换图所需要的JS文件,下载地址:https://pan.baidu.com/s/1eS2w4IA
- 将下载下来的JS文件夹上传到自己的空间根目录下(一般为web文件夹)
- 用DW软件打开自己需要显示轮播切换图的网页,在</head>上方粘贴下面的代码,并改成自己网站的域名。(用于调用JS文件)
 <script type="text/javascript" src="http://你的域名/js/jquery.js"></script>
<script type="text/javascript" src="http://你的域名/js/jquery.js"></script>
<script type="text/javascript" src="http://你的域名/js/scripts.js"></script> - 在网页需要显示轮播切换图的位置粘贴下方的代码,来显示轮播切换图。
<div class="sswrap">
<div id="slide-holder">
<div id="slide-runner">
<a href="/"><img id="slide-img-1" src="http://你的域名/js/images/a1.jpg" class="slide" alt="" /></a>
<a href="/"><img id="slide-img-2" src="http://你的域名/js/images/a2.jpg" class="slide" alt="" /></a>
<a href="/"><img id="slide-img-3" src="http://你的域名/js/images/a3.jpg" class="slide" alt="" /></a>
<a href="/"><img id="slide-img-4" src="http://你的域名/js/images/a4.jpg" class="slide" alt="" /></a>
<a href="/"><img id="slide-img-5" src="http://你的域名/js/images/a5.jpg" class="slide" alt="" /></a>
<a href="/"><img id="slide-img-6" src="http://你的域名/js/images/a6.jpg" class="slide" alt="" /></a>
<a href="/"><img id="slide-img-7" src="http://你的域名/js/images/a4.jpg" class="slide" alt="" /></a>
<div id="slide-controls">
<p id="slide-desc" class="text"></p>
<p id="slide-nav"></p>
</div>
</div>
</div>
<script type="text/javascript">
if(!window.slider) var slider={};slider.data=[{"id":"slide-img-1","client":"第一条的标题在这里","desc":"第一条的这里是描述信息"},{"id":"slide-img-2","client":"标题在这里","desc":"这里是描述信息"},{"id":"slide-img-3","client":"标题在这里","desc":"这里是描述信息"},{"id":"slide-img-4","client":"标题在这里","desc":"这里是描述信息"},{"id":"slide-img-5","client":"标题在这里","desc":"这里是描述信息"},{"id":"slide-img-6","client":"标题在这里","desc":"这里是描述信息"},{"id":"slide-img-7","client":"标题在这里","desc":"这里是描述信息"}];
</script>
</div>代码里的文字和链接地址可以更换成你自己网站的文字和链接。
- 在自己网站的CSS文件里,再放入以下的CSS代码来控制幻灯片/轮播切换图。代码里面的图片路径同样要改成你网站的地址。
/*轮播图的样式*/
section#lunbotu { box-shadow: 1px 4px 15px #A39F9F;}
div.sswrap a { color: #fff;}
div#slide-holder { width : 628px; height : 278px;}
div#slide-runner { width : 628px; height : 278px; overflow : hidden; position : absolute;}
div#slide-holder img { margin : 0; display : none; position : absolute;}
div#slide-controls { left : 0; bottom : 0px; width : 628px; height : 46px; display : none; position : absolute;}
div#slide-controls p.text { float : left; color : #fff; display : inline; font-size : 10px; line-height : 16px; margin : 15px 0 0 20px; text-transform : uppercase;}
p#slide-nav { float : right; height : 24px; display : inline; margin : 11px 15px 0 0;}
p#slide-nav a { float : left; width : 24px; height : 24px; display : inline; font-size : 11px; margin : 0 5px 0 0; line-height : 24px; font-weight : bold; text-align : center; text-decoration : none; background-position : 0 0; background-repeat : no-repeat;}
p#slide-nav a.on { background-position : 0 -24px;}
p#slide-nav a { background-image : url(http://你的域名/js/images/silde-nav.png);}
#content_warp { margin-top: 20px;}
article { width: 628px; display: inline-block; vertical-align: top;}
aside { width: 347px; display: inline-block; margin-left: 20px;}
section#silid { width: 628px; box-shadow: 1px 4px 15px #333;}
div.newtitle { height: 45px; line-height: 45px; background: url(http://你的域名/js/images/title_bg.jpg) repeat-x; padding-left: 10px;}
div.newtitle a { font-weight: 400; color: #444; font-size: 16px;}
#newlist ul li { font-size: 0}
#newlist ul li a { display: inline-block; vertical-align: top; color: #fff;}
#newlist ul li a img { width: 315px; height: 165px}
#newlist ul li a.newwz { width: 313px; height: 165px; background: #3598dc; padding: 10px 15px; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; position: relative;}
#newlist ul li a.newwz h3 { font-size: 18px; height: 30px; line-height: 30px; border-bottom: 1px solid #FFF;}
#newlist ul li a.newwz p { font-size: 13px; text-indent: 2em; padding: 10px 0; height: 124px; overflow: hidden; box-sizing: border-box;}
.sjx { width: 20px; height: 20px; position: absolute; left: -9px; top: 20px; background: #3598dc; transform: rotate(45deg);}
section#hdlist_a li { display: inline-block; vertical-align: top; margin-right: 9px;}
section#hdlist_a li:img{width:150px;height:150px}
section#hdlist_a li:last-child { margin-right: 0;}
section#hdlist_b { display:inline-block; width: 469px; margin-right: 9px; vertical-align:top; }
section#hdlist_b li { width:100%; display:inline-block; vertical-align:bottom; white-space:nowrap; overflow:hidden; text-overflow: ellipsis; counter-increment: mycounter; margin-top:13px;}
section#hdlist_b li:before { content: counter(mycounter); background: #444; color: #FFF; margin-right: 10px; padding:2px 7px;}
section#hdlist_b li:nth-child(1):before,section#hdlist_b li:nth-child(2):before,section#hdlist_b li:nth-child(3):before{background:#39C}
section#hdlist_b li:last-child:before{padding:4px;font-size:12px;}
section#hdlist_b li a {color: #444;}
section#hdlist_b li a:hover{text-shadow:1px 4px 9px #444;transition: text-shadow 1s linear;}
section#hdlist_c { display: inline-block;}
section#hdlist_c li:first-child,section#hdlist_c li:first-child img{width:150px;height:205px;margin-bottom:10px;}
section#hdlist_c li:last-child,section#hdlist_c li:last-child img{width:150px;height:150px;} - 通过以上几步的操作,你的网站就会显示和上图一样的幻灯片/轮播切换图了。













这个图片切换功能,当浏览器分辨率变大之后,也就是屏幕变大的时候,会并排显示两张图片,能只显示一张图片吗
可能修改CSS样式,使用百分比来定义宽度和高度,这样就会自适应了。
老师:轮播图片的描述信息中如何与后台进行数据交互呢,
只需将以上代码里固定的图片地址IMG标签,替换为我们建站课程中讲的循环代码即可。
<?php while (have_posts()) : the_post(); ?>
<?php endwhile;?>
<?php endif; ?>
老师:那js中的
if(!window.slider) var slider={};slider.data=[{“id”:”slide-img-1″,”client”:”第一条的标题在这里”,”desc”:”
html中已经获取了图片的地址,
js这里如何获取后台的数据呢?
把循环代码放在特别外面,文字同样用调用标签替换。或者使用这个方法:wordpress网站轮播切换图幻灯片【后台控制】制作
“在自己网站的CSS文件里,再放入以下的CSS代码来控制幻灯片/轮播切换图。代码里面的图片路径同样要改成你网站的地址。”中
“我自己网站的CSS文件”在哪啊?
我想要把自己的图片放进去,给的table框太小了,怎么调框的大小
修改相应的CSS文件
为什么拷过来的js样式链接到httml里,就没有了
JS是远程文件,不需要复制
代码和图片放上去后,第二张图片会覆盖第一张图一部分请问怎么改
老师,请教一下轮播图在PC端正常显示,在移动端是空白。这个要怎么解决?具体步骤?