如何实现鼠标经过显示DIV,离开隐藏DIV
鼠标经过显示DIV,移开隐藏DIV,这在制作网站二级导航菜单时,经常用到。它的原理就是当鼠标经过时触发“显示”事件,鼠标离开时触发“隐藏”事件。这样的功能需要借助JQUERY。
下面学做网站论坛来讲一下如何实现鼠标经过显示DIV,离开隐藏DIV功能。【如果你对代码一点不懂,可以学习一下html入门教程】
方法/步骤
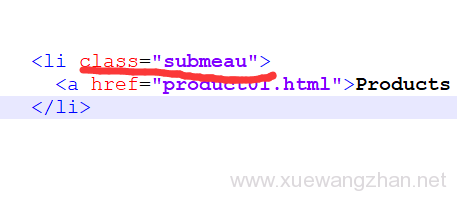
- 给鼠标经过的DIV添加一个类 ,类名为submeau;如下图:

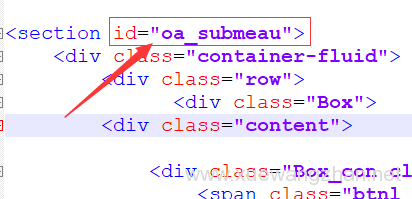
- 给显示或者隐藏的DIV,添加一个ID,ID名为:id="oa_submeau",如下图:

- 将以下的JQUERY代码放在整个网页的特别底部,用于控制鼠标经过显示DIV,离开隐藏DIV。
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$("#oa_submeau").hide();
$(".submeau").hover(function () {
$("#oa_submeau").show();
}, function () {
$("#oa_submeau").hide();
})
// 鼠标移动到list的div上的时候list div不会被隐藏
$("#oa_submeau").hover(function () {
$("#oa_submeau").show();
}, function () {
$("#oa_submeau").hide();
})
</script>
这样就可以实现鼠标经过某个区域时显示隐藏的DIV,离开时再次隐藏DIV。【为避免新手学建网站不懂代码,这里提示了示例代码下载:https://pan.baidu.com/s/1yOT_-TXvRarWhoqv064I0w】
除了使用以上的方法来实际这样的功能之外,还可以使用JQUERY来实现类似的功能。方法见:jquery实现点击按钮显示和隐藏内容












