如何制作手机网站隐藏式下拉导航
我们现在建网站,都会建一个手机网站。手机网站与PC网站有一些不同,例如导航制作就有很大的区别。以前我们介绍过PC网站下拉菜单制作方法,今天学做网站论坛就教大家制作手机网站隐藏式下拉导航的方法。
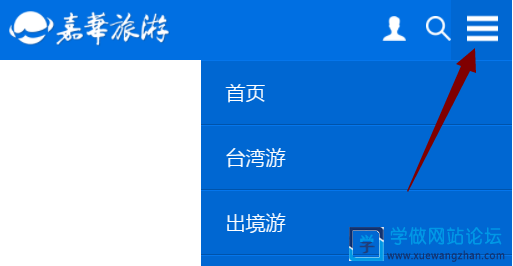
先看下手机网站隐藏式下拉导航的效果图:

制作方法/步骤
- 将手机网站导航的所有HTML代码使用以下的代码进行替换;
<header class="header">
<a href="#" class="logo"><img src="images/logo.png"></a>
<a href="#" class="search"><span>目的地搜索</span></a>
<a href="#" class="user-icon"><span>用户中心</span></a>
<div id="dl-menu" class="dl-menuwrapper">
<button id="dl-menu-button">Open Menu</button>
<ul class="dl-menu">
<li><a href="#">首页</a></li>
<li><a href="#">台湾游</a></li>
<li><a href="#">出境游</a></li>
<li><a href="#">国内游</a></li>
<li><a href="#">周边游</a></li>
<li>
<a href="Line">自由行</a>
<ul class="dl-submenu">
<li class="dl-back"><a href="#">返回上一级</a></li>
<li><a href="#">线路</a></li>
<li><a href="#">签证</a></li>
<li><a href="#">门票</a></li>
</ul>
</li>
</ul>
</div>
</header>
<!--代码来源:学做网站论坛https://www.xuewangzhan.net/--> - 使用以下的CSS样式来控制手机网站隐藏式下拉导航。可以将以下的CSS样式放到自己的CSS文件代码里;
@charset "UTF-8";
.header{position:relative;height:50px;background:#006fe2}
.header .logo{display:block;width:130px;height:30px;padding:10px 0 0 10px}
.header .logo img{display:block;width:100%}
.header .search{position:absolute;top:0;right:35px;z-index:1000;display:block;width:50px;height:50px;text-indent:-9999em;background:url(../images/icon-search.png) no-repeat center center;background-size:40%}
.header .search:hover{background-color:#0067d2}
.header .search span{display:none}
.header .user-icon{position:absolute;top:0;right:70px;z-index:1000;display:block;width:50px;height:50px;text-indent:-9999em;background:url(../images/icon-user.png) no-repeat center center;background-size:40%}
.header .user-icon span{display:none}
.header .user-icon:hover{background-color:#0067d2}
.header .back{position:absolute;top:0;left:0;display:block;width:50px;height:50px;text-indent:-9999em;background:url(../images/icon-back.png) no-repeat center center;background-size:12px 20px}
@media(min-width:641px){body{width:640px;margin:auto}
} - 下载手机网站隐藏式下拉导航制作必须的CSS文件【component.css】,下载地址:链接: https://pan.baidu.com/s/1wcuF5nM71ZcnQovF6qMY5A 提取码: p6k4
- 将【component.css】传到自己的文件目录下,使用以下的代码进行调用:(路径自行修改)
<link href="css/component.css" rel="stylesheet" type="text/css" />
- 下载手机网站隐藏式下拉导航制作必须的JS文件,下载地址:链接: https://pan.baidu.com/s/1zuFXZ1C0tdxpSLWNAQcfhg 提取码: mgxf
- 将JS文件上传到到自己的JS文件夹下,并使用以下的代码进行调用:
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/modernizr.custom.js"></script>
<script type="text/javascript" src="js/jquery.dlmenu.js"></script> - 这样就可以制作好一个漂亮的手机网站隐藏式下拉导航了。
下面是整个手机网站隐藏式下拉导航的文件包,学习建网站的学员可以自己下载研究一下。下载地址:https://pan.baidu.com/s/1DIgzsRuk4m9uk81FZc7kAw 提取码: w8ff












