手机建站如何实现网页自适应手机屏幕宽度
现在很多人都喜欢使用手机浏览网页,所以我们在建网站时,也需要建手机网站,在学做网站论坛的建站培训课程里也有专门的自适应手机网站制作课程。
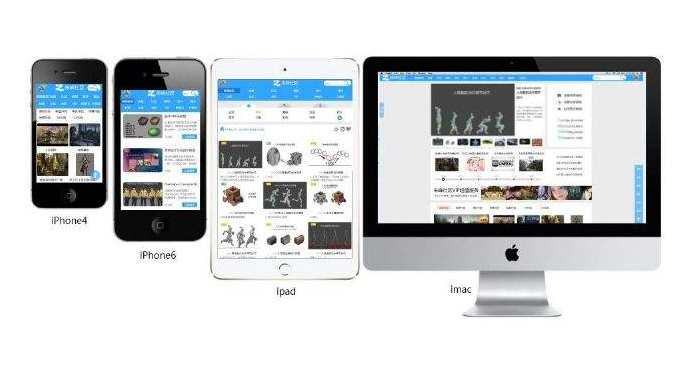
手机建站时一个典型的问题就是如何让自己制作的手机网页宽度能自动适应不同尺寸的手机屏幕宽度,这样不同用户使用不同尺寸的手机浏览网站时,都会有很好的浏览体验。

实现手机建站时网页自适应手机屏幕宽度方法很简单,只需要在建站过程中,在头部代码里加上以下的代码即可。
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes" />
代码解释:
- width=device-width :表示宽度是设备屏幕的宽度
- initial-scale=1.0:表示初始的缩放比例
- minimum-scale=0.5:表示最小的缩放比例
- maximum-scale=2.0:表示最大的缩放比例
- user-scalable=yes:表示用户是否可以调整缩放比例
这个代码的原理与CSS3控制图片自适应屏幕大小类似,通过在网页的<head>上面加上以下的代码,就可实现手机网页自适应手机屏幕宽度。












