iPhone、iPad浏览手机网站显示默认按钮样式解决方法
我们在前面的建站教程中,我们详细的带领大家学习了手机网站制作教程,通过学习这个手机网站教程,我们可以自己制作一个手机网站。
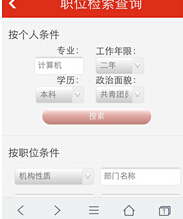
今天我们来解决一个手机网站的BUG,就是当我们建好了手机网站之后,用iPhone、iPad等苹果产品浏览我们的网站时,会出现一个问题,就是我们网站上的所有按钮并不是以我们设置的样式显示,而是以iPhone、iPad的默认样式显示,特别难看。如下图:

下面我们就来介绍一下iPhone、iPad浏览手机网站显示默认按钮样式解决方法,解决之后,效果如下图:

解决方法很简单,只需要在自己网站的CSS文件代码里,加上以下的CSS代码即可,这样就可以去除iPhone、iPad浏览手机网站显示的默认按钮样式了。
input[type="button"], input[type="submit"], input[type="reset"] {
-webkit-appearance: none;
}
textarea { -webkit-appearance: none;}
.button{ border-radius: 0; }












