如何将PC站导航改造成响应式导航栏
现在都流行响应式网站,它可以自动响应PC端与手机端。对于很多以前的PC站,网站上的导航栏只能适应于电脑端浏览,在手机浏览时就会出现错位。(相关知识:什么是响应式网站?自适应和响应式有什么区别)
单一的PC站导航是这样的:

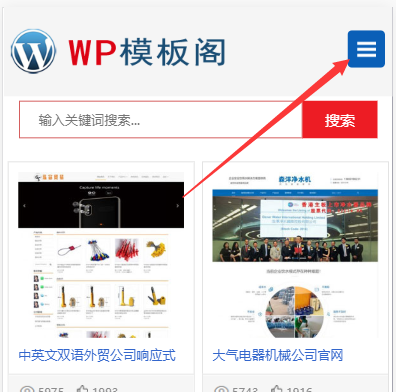
响应式导航栏是这样的:

为了适应手机端的显示,我们在做网站时可以把PC站导航转化成响应式导航栏。下面学做网站论坛介绍一下响应式导航栏制作方法。
方法/步骤
- 为了制作手机响应式导航栏不影响PC端导航栏,我们需要将手机响应式导航栏单独做一个CSS文件,命名为wap.css;
- 在头部代码里使用以下的代码进行引入:(这里用法可参考教程:怎样将PC网站改为自适应网站)
<link href="images/wap.css" type="text/css" rel="stylesheet" media="screen and (max-width:768px)">
- 制作响应式导航栏使用原理就是在手机状态下隐藏导航栏,所以需要在wap.css中写上隐藏导航栏的DIV的样式;
#nav{display:none;}
- 在网站导航栏代码下方添加一个手机端按钮的空DIV,用于显示手机端导航栏点击按钮;
<div class="mb_bar"></div>
- 在wap.css中,给点击按钮添加一个样式,用于显示按钮;
.mb_bar{/*代码来源:学做网站论坛https://www.xuewangzhan.net/*/display:block;border: none; width: 40px; height: 40px;text-indent: -900em; overflow: hidden; position: absolute;top: 25px;right: 2%;cursor: pointer;outline: none;background: #0a5fb7 url(menu-button-bg.png) no-repeat center center; background-size: 50%;z-index:99;border-radius:5px;}
- 设置点击按钮显示菜单,再点击隐藏菜单的效果。(注意:自动下载jquery.min.js和修改DIV名称)
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/images/jquery.min.js"></script>
<script>
$(document).ready(function(e) {
$(".mb_bar").click(function(e) {
$(".mb_meau").slideToggle(200);
});
});
</script> - 最后还要修改手机导航样式为纵向排列,很简单,只需要在wap.css中,控制它们的显示样式即可。
.mb_meau{margin: 5px 0 0 0;position: absolute;width: 50%;height:auto;right:0;background:#0a5fb7;z-index:88;}
.mb_meau li{display:block;line-height:3em;text-align:left;text-indent:5%; border-top: 1px solid #0576ec; border-bottom: 1px solid #0053aa;}
.mb_meau li a{color:#fff;} - 通过以上的几步操作,就可以将单一PC站导航改造成PC+手机站的响应式导航栏了。












