什么是微信小程序
什么是微信小程序
微信小程序是什么?微信小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。

微信小程序位置

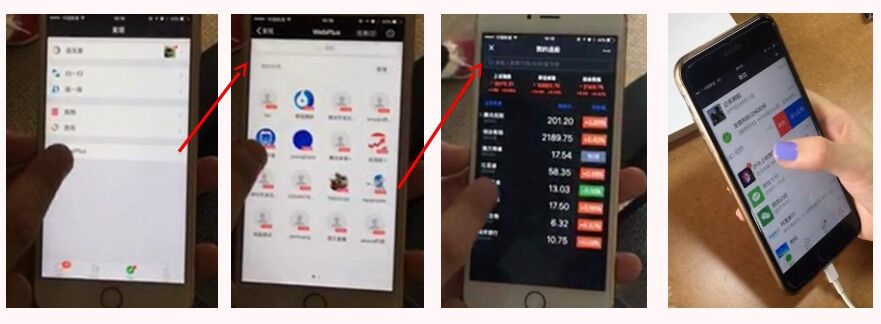
1.打开微信,选择下方的“发现”。
2.在发现页面,点击特别下方的“小程序”按钮。
3.点击任意一个程序分类就可以继续使用。
微信小程序技术点
微信小程序并不是HTML5/CSS3技术实现,它抛弃了臃肿的WebView。而是采用了JavaScriptCore动态解析,并且大量借鉴React.js + ReactNative.js思想微信小程序技术点。
微信小程序开放的API有哪些
- 视图容器:视图(View)、滚动视图、Swiper
- 基础内容:图标、文本、进度条
- 表单组件:按钮、表单等等
- 操作反馈导航
- 媒体组建:音频、图片、视频。
- 地图画布文件操作能力
- 网络:上传下载能力、WebSocket
- 数据:数据缓存能力
- 位置:获取位置、查看位置
- 设备:网络状态、系统信息、重力感应、罗盘
- 界面:设置导航条、导航、动画、绘图等等
- 开放接口:登录,包括签名加密,用户信息、微信支付、模板消息小程序开放的API
学习微信小程序要学习哪些知识?
学习微信小程序需要学习HTML/CSS、JavaScript/ES6、懂一些iOS/Android开发更好学习小程序开发












