百度移动落地页检测“图片不可全屏查看”解决方法(点击大图灯箱展播)
现在移动流量越来越大了,做网站时也不能少了移动网站的制作。对于移动网站,如果想从百度上获取流量,特别好网站要符合《移动落地页体验白皮书4.0》规范。
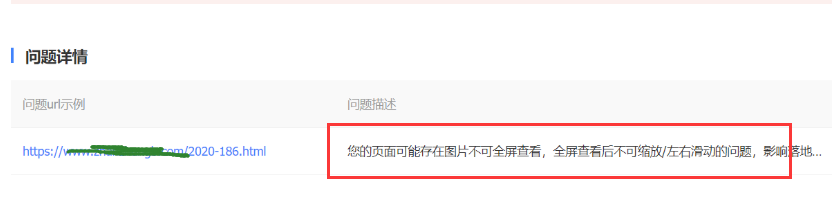
有些做网站的站长使用百度移动落地页检测时,会遇到这样的问题,检测后,百度站长平台会提示“您的页面可能存在图片不可全屏查看,全屏查看后不可缩放/左右滑动的问题,影响落地……”这样的问题。
原因分析
出现这种问题的原因,是由于自己的手机网站没有图片灯箱展示功能,也不能实现手动滑动切换的功能,这样访问我们网站的用户体验就很差。
解析方法
解决百度移动落地页检测“图片不可全屏查看”的方法也是比较简单的,就是让自己的网站拥有灯箱展示功能,实现手动滑动切换的功能。
下面学做网站论坛就以WordPress程序网站为例介绍一下解决方法。(其它程序网站方法类似,就是使用Fancybox灯箱展播效果)
- 下载Fancybox灯箱展播插件;(主要包含了 jquery.fancybox.min.css 和 jquery.fancybox.min.js 两个文件)下载后,将所有文件传到images文件夹下;
- 在自己的网站头部模板header.php代码里添加以下的代码,来引入Fancybox灯箱展播插件;
<link rel="stylesheet" href="<?php bloginfo('template_directory'); ?>/images/fancybox.css" >
- 在底部模板footer.php代码里添加以下的JS代码:
<script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/images/jquery.fancybox.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.fancy').fancybox();
});
</script> - 在自己网站模板函数文件functions.php里添加以下的函数代码。(它的作用是当我们在网站后台发布图片之后,程序会自动给图片添加date-fancybox属性,这样才能实现灯箱展播效果。)
add_filter('the_content', 'fancybox1');
function fancybox1($content){
global $post;
$pattern = "/<img(.*?)src=('|")([^>]*).(bmp|gif|jpeg|jpg|png|swf)('|")(.*?)>/i";
$replacement = '<a class="fancy" href=$2$3.$4$5 data-fancybox-group="gallery"><img$1src=$2$3.$4$5$6></a>';
$content = preg_replace($pattern, $replacement, $content);
return $content;
} - 这样,当我们网站后台文章中插入图片后,前台展示就有大图灯箱展示功能和手动滑动切换的功能了。就彻底解决百度移动落地页检测“图片不可全屏查看”的问题了。