怎么给表单textarea文本域添加行号
我们知道,textarea文本域是制作网站表单里文本框的标签,它可以书写大段文字来提交,常用于网站Form表单实现提交发送到邮箱。
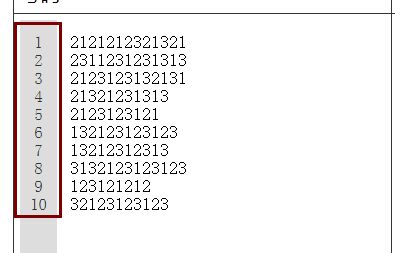
下面介绍一下怎么给表单文textarea文本域添加行号,并且当我们输入一行后,它自行显示一行行号。效果如下图:

方法/步骤
第一步:引入JQUERY,实现动态行号需要JQUERY的支持,使用以下的代码引入JQUERY;
<script src="../js/jquery-1.12.0.min.js"></script>
第二步:下载textarea文本域行号自动生成插件auto-line-number.js;并使用以下的代码引入到网页中;(下载链接: https://pan.baidu.com/s/1xw16ZSnjJKDFW8cs46drSg 提取码: s9tv)
<script src="../js/auto-line-number.js"></script>
第三步:在textarea标签上添加一个ID标记,如:
<textarea name="postlr" cols="14%" rows="100" placeholder="每行一个标题,不用任意符号" id="text01"></textarea>
第四步:在网页底部添加以下的JS代码,这样就可以实现textarea文本域动态添加行号的效果了。
<script> $("#text01").setTextareaCount({ width: "30px", bgColor: "#ddd", color: "#333", display: "inline-block" }); </script>












