网站图片如何实现瀑布流布局
什么是瀑布流布局
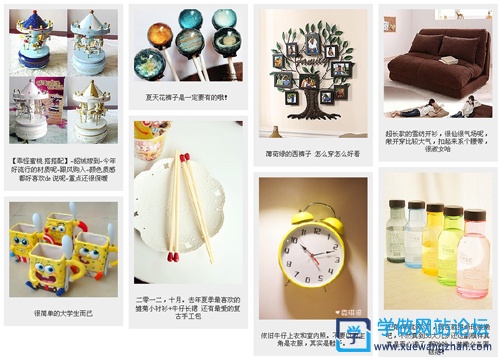
瀑布流布局简单的说就是将列表排列参差不齐的多栏布局,叫“方砖石布局”,和“瀑布流布局”,现在很多做网站时都有使用这样的布局。

网页如何实现瀑布流布局
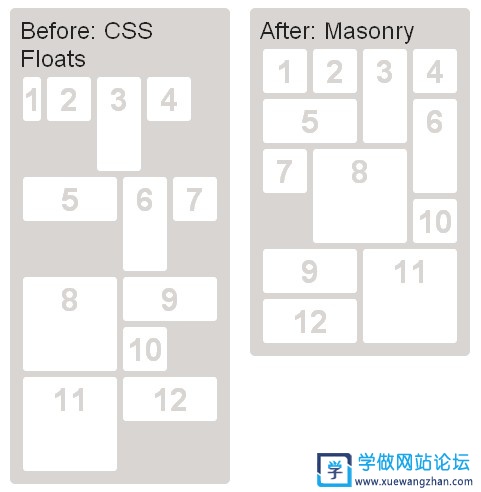
网站网页如何实现瀑布流布局,我们需要使用瀑布流插件实现当页内容的排列。那这插件到底有什么用呢?请看看下面的图片:右图是左图使用了插件之后的效果。(如果不想用插件,可以试下纯CSS 实现图片列表瀑布流展示)

第一步:首页引入瀑布流JS插件:jquery.masonry.min
<script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/basic/js/jquery.masonry.min.js"></script>
第二步:在外部的DIV添加 id="list_contentmain"
第三步:在代码最底部添加JS代码:
<script>
window.onload = function() {
var wall = new Masonry( document.getElementById('list_contentmain') );
};
</script>
第四步:控制瀑布流中每个循环项的CSS样式;(如果已有可不用写)
.list_contentmain li {
width: 224px;
padding: 10px;
float: left;
}












