手机网站底部悬浮客服菜单制作方法(支持QQ、微信客服)
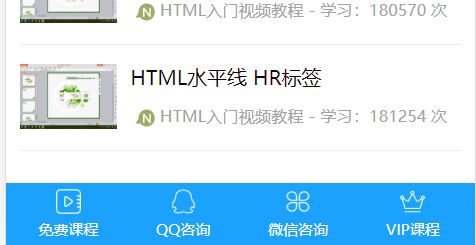
手机网站与普通的PC网站最大的区别在于,手机网站的版面较小,有些版块不能像PC网站随意添加。例如手机网站的客服、菜单等都需要放在底部悬浮,这样既明显又不占位置了。效果如下图:

下面介绍一下手机网站底部悬浮客服菜单怎么制作,它是支持QQ、微信客服直接咨询的。(也可以直接安装响应式WordPress网站在线客服插件达到相同的效果)
第一步:在网站模板的底部模板(一般是footer.php或者foot.htm)里,放上以下的代码,它是手机网站底部悬浮客服菜单的显示内容。(注意修改代码里的http://url/ 为自己的网站域名,还有QQ号、微信号)
<div class="khFooter">
<ul class="clearfix">
<li>
<a href="https://www.xuewangzhan.net/jz/zichu/">
<img src="http://url/tbimg/footer01.png" alt="免费课程小图标"/>
免费课程
</a>
</li>
<li>
<a rel="nofollow" href="mqqwpa://im/chat?chat_type=wpa&uin=2289556365&version=1&src_type=web">
<img src="http://url/tbimg/footer04.png" alt="建站客服咨询小图标"/>
QQ咨询
</a>
</li>
<li>
<a href="javascript:void(0)" class="weixibutton">
<img src="http://url/tbimg/footer03.png" alt="建站微信咨询小图标"/>
微信咨询
</a>
<div class="wxhao">
微信号:<strong>xuewangzhan</strong><br/>
<span>(请复制加好友后咨询)</span>
</div>
</li>
<li>
<a rel="nofollow" href="https://www.xuewangzhan.net/vip">
<img src="http://url/tbimg/footer05.png" alt="建站培训课程小图标"/>
VIP课程
</a>
</li>
</ul>
</div>
第二步:由于点击微信微信时,需要弹出微信号,所以还需要在第一步的代码下面放上以下的JS代码。
<script src="https://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript">
$(".weixibutton").click(
function(){
$(".wxhao").toggle();
});
</script>
第三步:在自己网站模板的CSS文件(一般是style.css)里放在以下的CSS代码,用于控制手机网站底部悬浮客服菜单始终位于手机网站底部,并且是悬浮状态的。
.khFooter {padding:5px 1% 0;background: #1ba2ff;z-index: 99;position: fixed;bottom: 0px;width: 100%;}
.khFooter li{width:25%;text-align:center;float:left;position:relative;font-size:12px;}
.khFooter li a {display: block;color: #fff;}
.khFooter li img {display: block;width: 20px;height: 20px;margin: 0 auto;}
.khFooter .wxhao{display:none;position:absolute;bottom:105%;font-size:1.4em;width: 500%;padding:10px;left: -250%;line-height:1.6em;text-align: center;background:#f5f5f5;}
.khFooter .wxhao strong{font-weight:400;color:#f00;}
.khFooter .wxhao span{font-size:0.8em;}
第四步:下载小图标,并且在网站空间根目录下新建一个tbimg文件夹,上传小图标图片到tbimg文件夹里;
这样,通过以上的四步操作,我们就可以自己制作出手机网站底部悬浮客服菜单了。












