怎么做网站网址前面小图标(favicon站标)
我们在浏览网站时,经常会看到很多网站的网址前面会有一个小图标,例如学做网站论坛的网址前面也有这样的LOGO小图片,如下图:

那么怎么制作这样的网站网址小图标(favicon站标)呢?下面学做网站论坛就介绍一下制作方法。
方法/步骤
- 由于网站网址小图标是ico图片,所以我们先百度一下“.ico图片在线制作工具”。

- 使用ICO图片在线制作工具制作出一个自己喜欢的小图标。如图中所示,然后再点击upload上传图片。

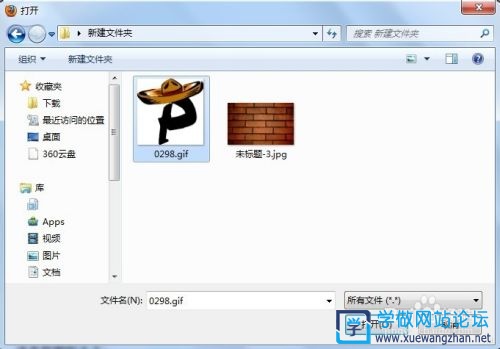
- 选择一张自己电脑里的图片,要求是正方形图片,图片中标志尽量占据绝大部分,这样生成的.ico图片才能更加清晰。

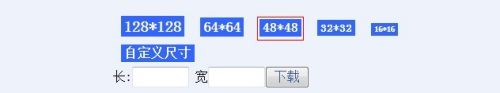
- 上传成功后,需要选择.ico图片的尺寸大小,这个可以按照自己的需求来选择,一般选择48*48的比较好,这样的会比较清晰一些。

- 然后,.ico图片制作软件就会成一个.ico后缀的小图标图片,我们把这个图片重命名为favicon.ico,再把它用FTP软件上传到网站根目录下,再使用以下的代码进行调用,才可以实现网站网址前有小图标了。
<link rel="shortcut icon" href="/favicon.ico" type="images/x-icon"/>












