网页table表格样式设置方法(css设置table样式)
以下为学做网站论坛关于“网页table表格样式设置方法(css设置table样式)”讲解视频教程。
选择课程播放速度:
通过网页制作教程上节课怎样在网页中添加表格,我们就可以在网页中插入一个表格,但往往插入的表格并不美观,我们需要设置一些表格参数去达到我们要求的界面。

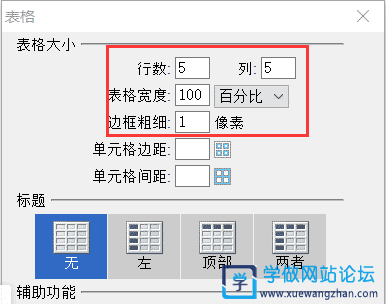
设置网页表格样式参数如下:
- 行数,顾名思义,它定义的是表格一共有多少行,只能填整数数字。
- 列数,定义表格的列数,只能填整数数字。
- 表格宽度,定义表格的总宽度,可直接填入数值,后面的宽度选项,分为像素和百分比,当宽度单位为百分比时,表格的宽度可以根据浏览器的宽度自动伸展。
- 边框粗细,定义表格的外边框宽度。
- 单元格边距,它定义的是单元格中的内容与单元格边框的宽度,也就是单元格内的空白。
表格在我们导航网站制作过程会经常用到。生成的Table表格代码如下:
<table width="100%" border="1">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
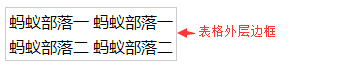
我们可以在HTML代码里加上border="1"来设置表格的边栏样式,同样也可以使用CSS来控制table样式。
CSS设置表格边框

table{border:1px solid #F00}
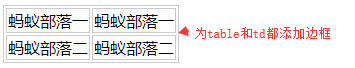
CSS给单元格添加边框

table td{border:1px solid #ddd;}
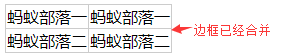
CSS设置表格边框合并

table
{
border-collapse:collapse;
}
CSS 设置表格的宽度和高度

table td{
width:80px;
height:30px;
}
CSS 设置表格背景
table{background:url(images/bg.jpg) repeat;}












