网站长文章渐隐效果和点击展开按钮制作方法
现在很多网站都有这样的效果,一篇文章文字比较多,刚开始并不会将所有内容都展现给浏览者,而是显示一部分内容,然后在底部有一个“展开按钮”,点击后,就可以展现所有内容。与WordPress网站实现试看20秒付费后观看完整视频有异曲同工之妙。
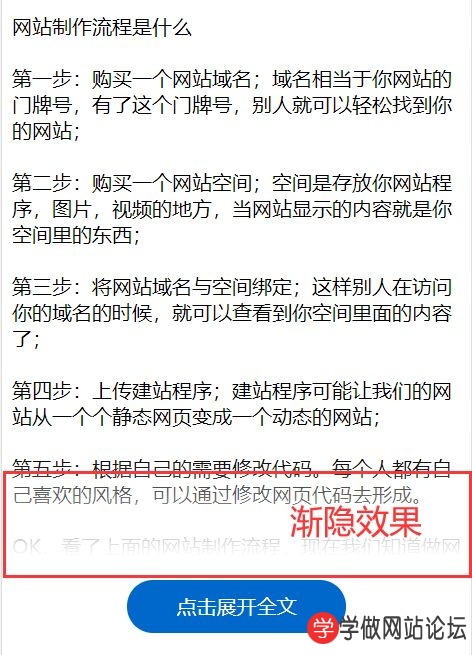
效果如下图:

下面介绍一下这种网站长文章渐隐效果和点击展开按钮制作方法。
方法/步骤
第一步:制作点击按钮;
<div class="LookMore">展开全部</div>
第二步:设置按钮样式;
.LookMore{width:140px;margin:20px auto;height:34px;line-height:32px;text-align:center;border-radius:15px;border: 1px solid #c7d1d6;background-color: #eee;color: #4dba50;}
第三步:制作渐隐效果,原理就是放一个遮罩层,然后设置遮罩层的透明度。
<div class="gradient"></div>
第四步:用CSS代码设置遮罩层的样式;
.gradient{background-image: -webkit-gradient(linear,left top,left bottom,from(rgba(255,255,255,0)),to(#fff));background-image: -webkit-linear-gradient(top,rgba(255,255,255,0),#fff);background-image: linear-gradient(-180deg,rgba(255,255,255,0),#fff);height: 140px;position: absolute;left: 0;bottom: 0;width: 100%;}
第五步:通过JS代码设置点击后展开全部内容的效果;
<script>
$(".LookMore").click(function() {
$(".xwz-con-buzou").css("height","auto");
$(".LookMore,.gradient").css("display","none");
});
</script>
通过上面的几步,就可以在自己做网站时,将息网站上的长文章制作一个点击展开的按钮了。












