JQUEYR通过ajax直接读取网站数据库数据并做判断的方法
在网站开发过程中,我们有时需要直接从数据库里读取数据,并且将数据进行相关的判断。我们读取数据库的常用方法就是直接使用PHP来读取。
今天学做网站论坛给大家介绍一下使用JQUEYR直接读取网站数据库数据并做判断的方法。通过JQEURY从数据库中拿数据,并且根据自己的需要进行判断得到相关的结果。

JQUEYR直接读取网站数据库需要以下几个步骤:
首先是JS文件,在JS文件中,使用AJAX来与PHP文件进行通信互联;JS代码如下写:
window.onload = function(){
$.ajax({
url:"chuli.php?kehuurl="+kehuurl,
dataType:'jsonp',
success:function(result) {
if(!result){
window.parent.parent.location.href="http://www.baidu.com?from="+kehuurl;
}
}
});
}
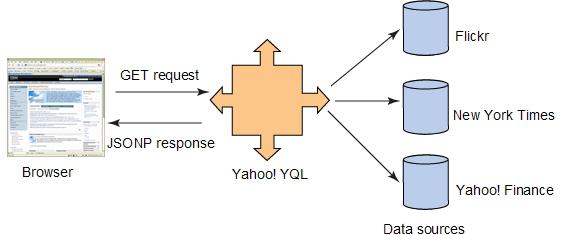
这段代码就是将参数kehuurl传送给chuli.php,并且得到chuli.php文件处理后的结果,再使用if判断。也就是jsonp跨域:实现JS跨站请求PHP数据。
其次,在chuli.php中,要先联系自己网站的数据库,然后,拿到传递过来的参数在数据库中查询,并将查询结果返回给JS文件;
<?php
$kehuurl = $_GET["kehuurl"];
//连接数据库
define("DB_HOST","localhost");
define("DB_USER","111");
define("DB_PWD","2222");
define("DB_NAME","111");
$conn = @mysql_connect(DB_HOST,DB_USER,DB_PWD) or die("连接服务器出错:".mysql_error());
@mysql_select_db(DB_NAME) or die("连接数据库出错:".mysql_error());
@mysql_query('SET NAMES UTF8');
$result = mysql_query("select domain from wp_banquan where domain = '$kehuurl'");
if($result) {
while($row = mysql_fetch_array($result))//转成数组,且返回第一条数据,当不是一个对象时候退出
{
$arr[] = $row['domain'];
}
exit($_GET['callback'].'('.json_encode($arr, JSON_FORCE_OBJECT).')');
}
else{
exit($_GET['callback'].'({0: null})');
}
mysql_close($conn);// 关闭数据库
?>
通过JS与PHP文件进行传送与通信,就可以使用JQUERY文件读取到数据库的信息了。












