Windows 10系统安装WampServer本地环境(PHP7+)
以下为学做网站论坛关于“Windows 10系统安装WampServer本地环境(PHP7+)”讲解视频教程。
以下介绍一下WIN10系统安装WAMPSERVER本地环境方法,实现PHP7.0-PHP8.0版本需求。
1、软件下载地址
1)、登录WampServer官网(https://www.wampserver.com/),根据电脑配置进行选择下载32位/64位版本安装包,此处我选择64位安装包,如下图所示。(也可以直接在网盘下载:https://pan.baidu.com/s/1kIsko82xiEUdZ0zy8wYBkg?pwd=82xw)

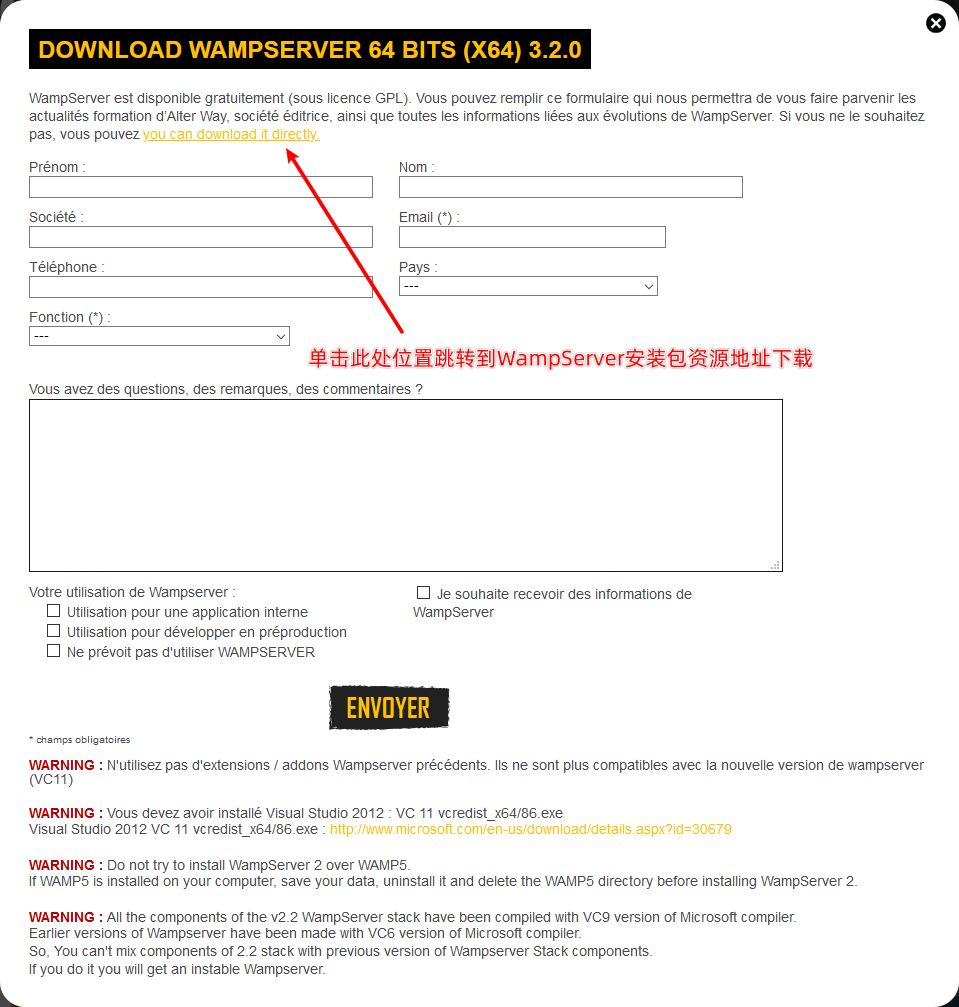
2)、点击WampServer 64位安装包下载按钮后,会弹出WampServer介绍页面,直接点击【you can download it directly】跳转到WampServer安装包资源地址,如下图所示

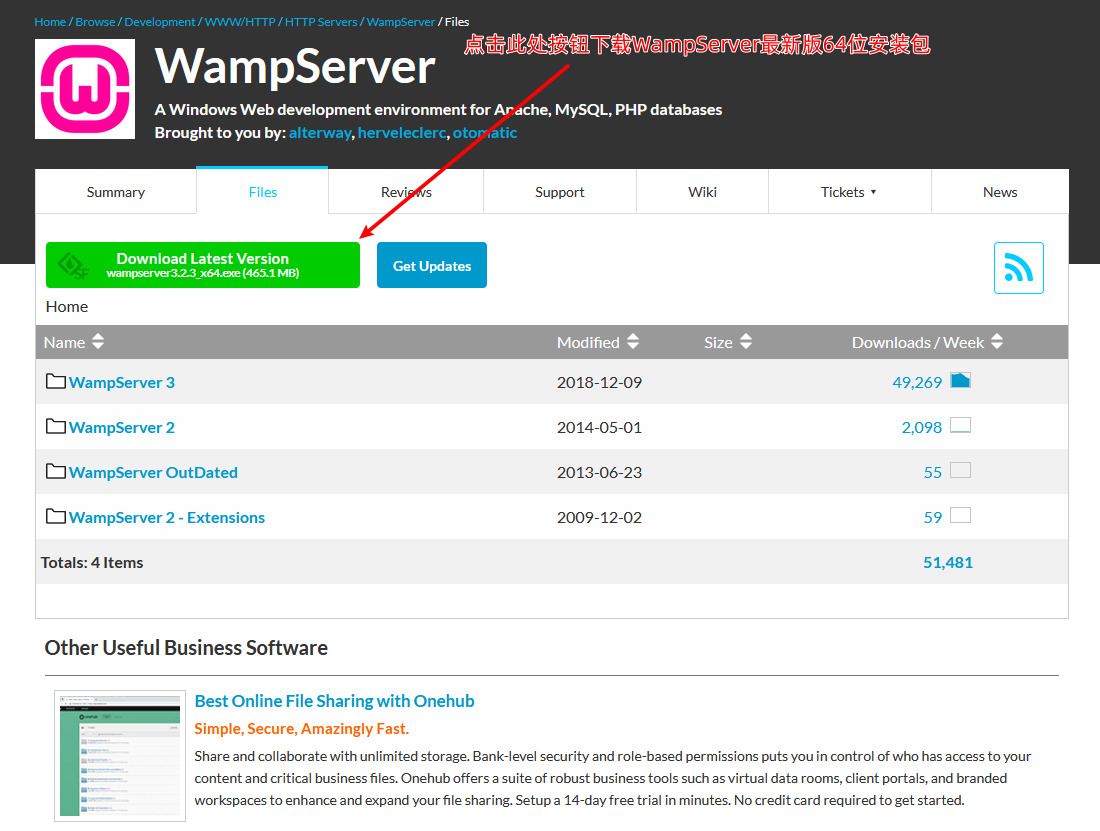
3)、进入WampServer安装包资源下载地址,如下图所示,点击【Download Latest Version】按钮,即可下载WampServer最新版64位安装包

2、软件安装步骤
01)、WampServer安装程序下载完成后,直接双击程序进行安装,选择程序安装语言,此处选择【English】,单击【OK】按钮,进入下一步安装步骤,如下图所示:

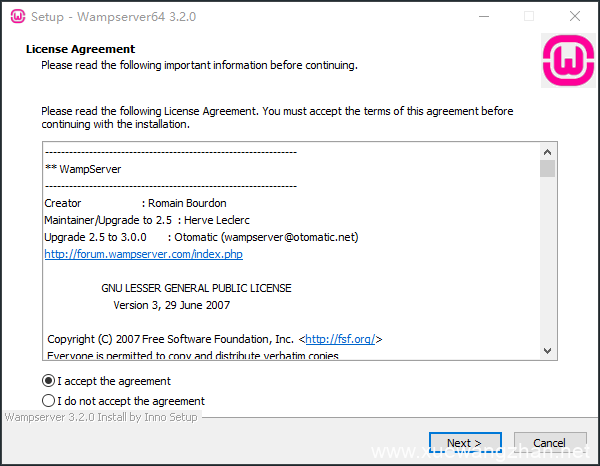
02)、选择【I accept the agreement】,同意WampServer安装许可协议,单击【Next】按钮,进入下一步安装步骤,如下图所示:

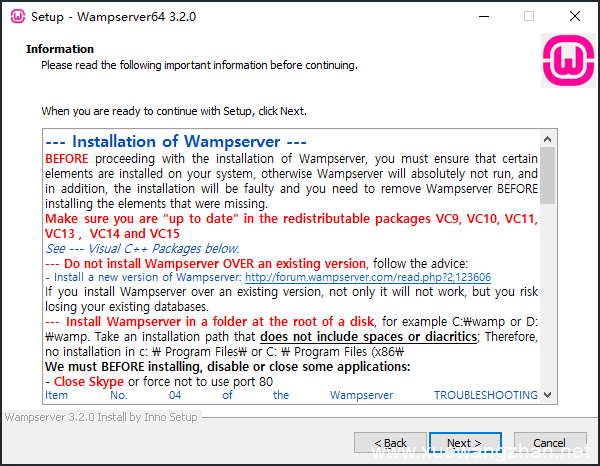
03)、阅读WampServer软件安装信息提示,单击【Next】按钮,进入下一步安装步骤,如下图所示:

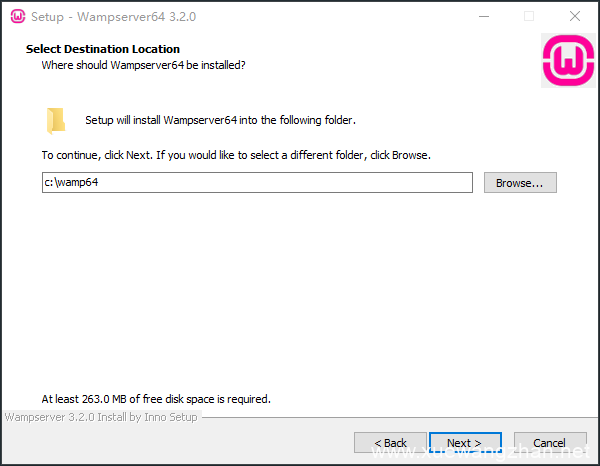
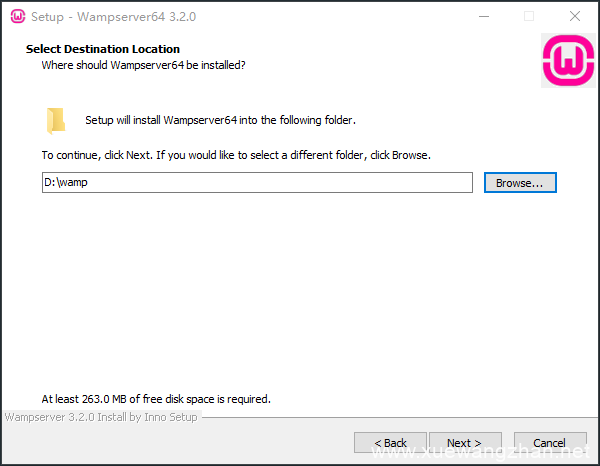
04)、选择WampServer软件安装目录,根据自己需要选择是否需要更改安装目录,如果需要,单击【Browse...】选择软件安装目录,此处更改软件安装目录为【D:\wamp】,接着单击【Next】按钮,进入下一步安装步骤,如下图所示:


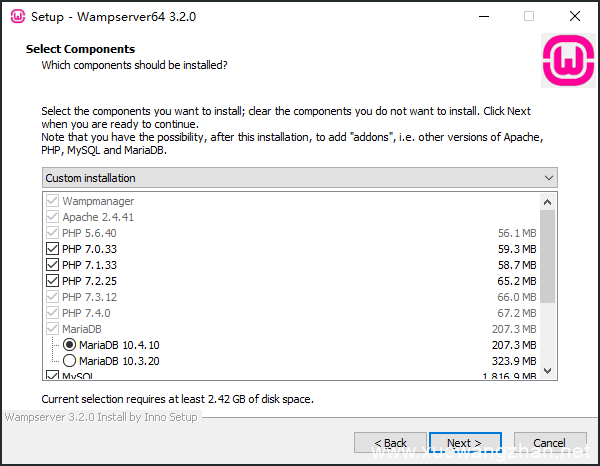
05)、根据自己开发需要选择安装相应版本的PHP、MariaDB、MySQL,然后单击【Next】按钮,进入下一步安装步骤,如下图所示:


06)、选择WampServer程序快捷方式所属开始菜单文件夹名称,此处默认即可,然后单击【Next】按钮,进入下一步安装步骤,如下图所示:

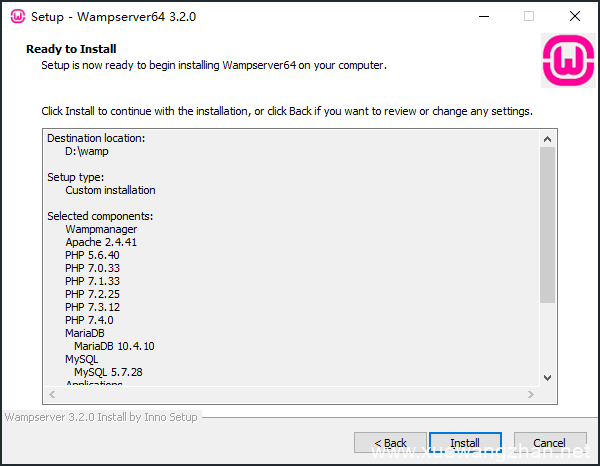
07)、进入WampServer程序准备安装界面,然后单击【Install】按钮,进入下一步安装步骤,如下图所示:

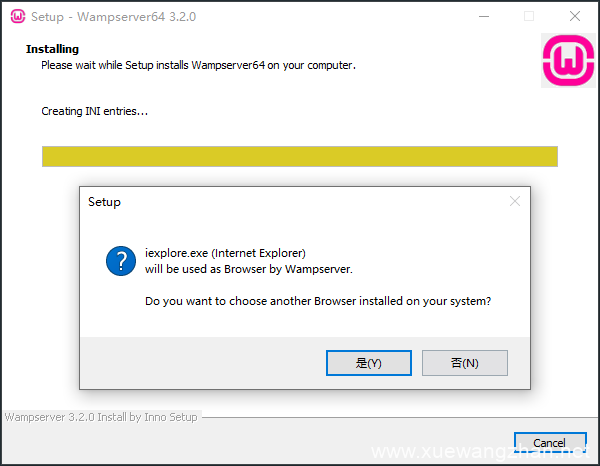
08)、WampServer程序正式进入安装流程,如下图所示


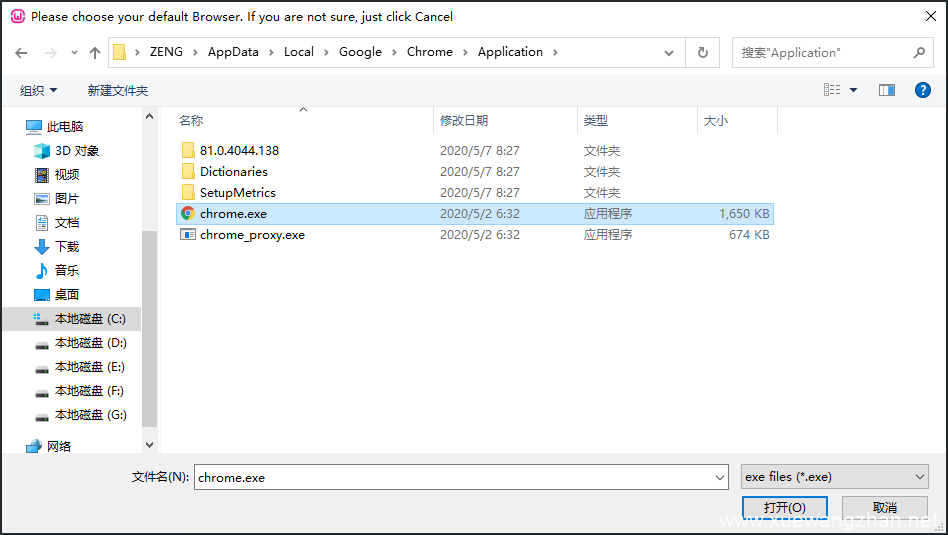
09)、安装过程中会提示要选择默认浏览工具,如上图所示,这里是选择通过wampserver图标选择使用程序默认打开的浏览器,默认是explorer.exe,可以根据自己喜欢更换,此处选择【是】,进行默认浏览器工具更换,更改为谷歌浏览器,选择【chrome.exe】文件,然后点击【打开】按钮,如下图所示:

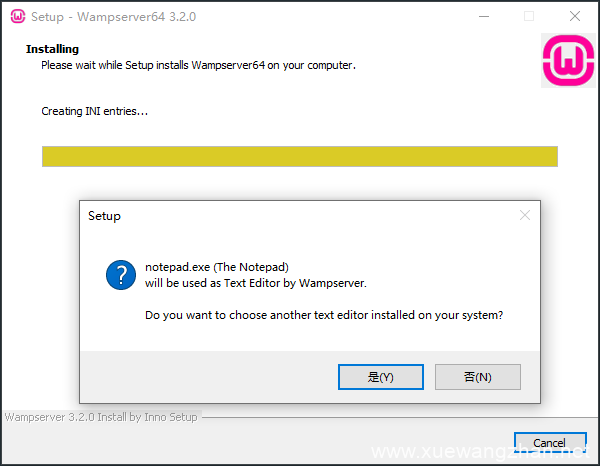
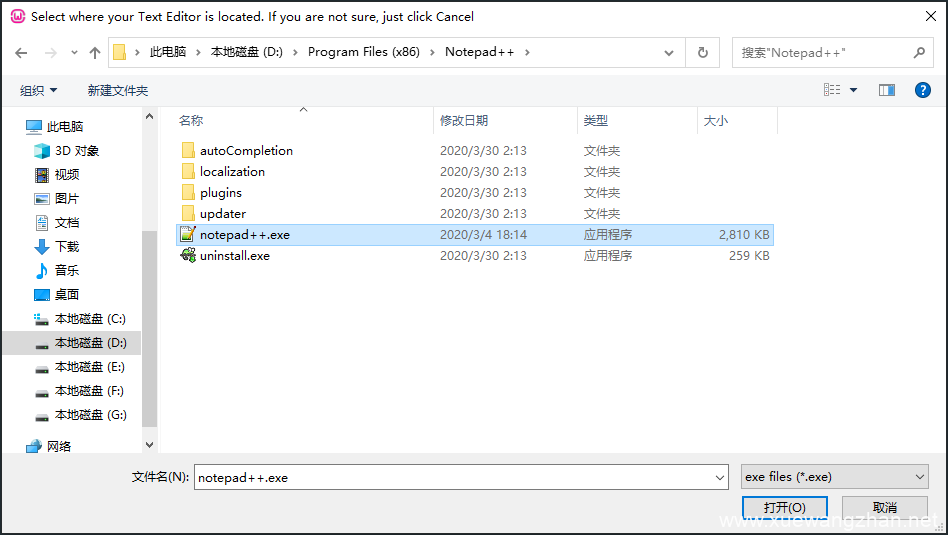
10)选择WampServer程序默认文本编辑器,此处更换为notepad 文本编辑器,选择【notepad .exe】文件,然后点击【打开】按钮,如下图所示:


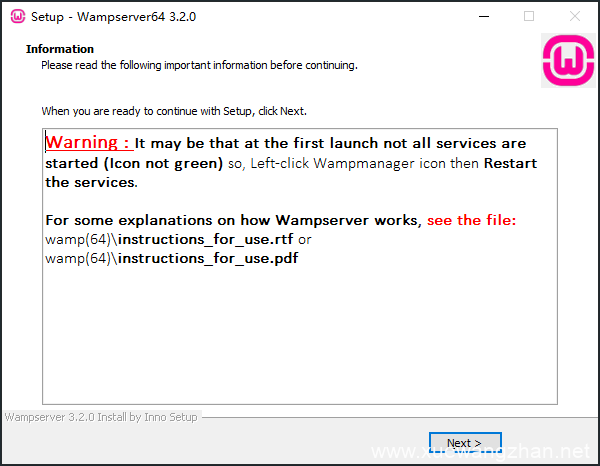
11)选择继续安装,请先阅读WampServer程序重要信息提示,然后单击【Next】按钮,进入下一步安装步骤,如下图所示:

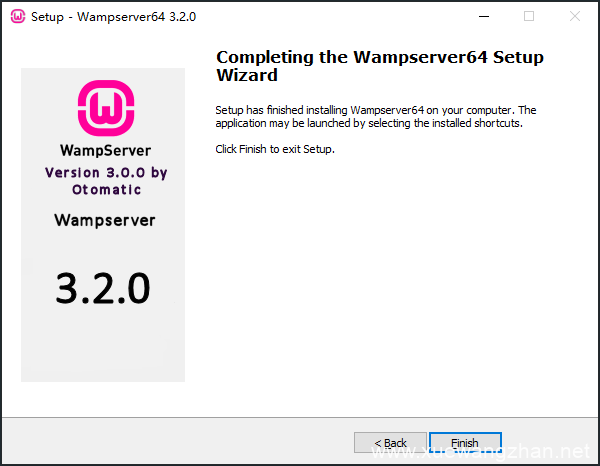
12)、WampServer程序进入到如下界面,即表示WampServer安装成功,单击【Finish】结束按钮,完成WampServer程序安装!!!

3、配置环境变量
特别说明:安装完WampServer之后,需配置Windows10系统PHP、MySQL环境变量。为什么需要配置PHP、MySQL环境变量呢?因为配置环境变量之后,我们就可以轻松的使用PHP、MySQL的命令行模式了!
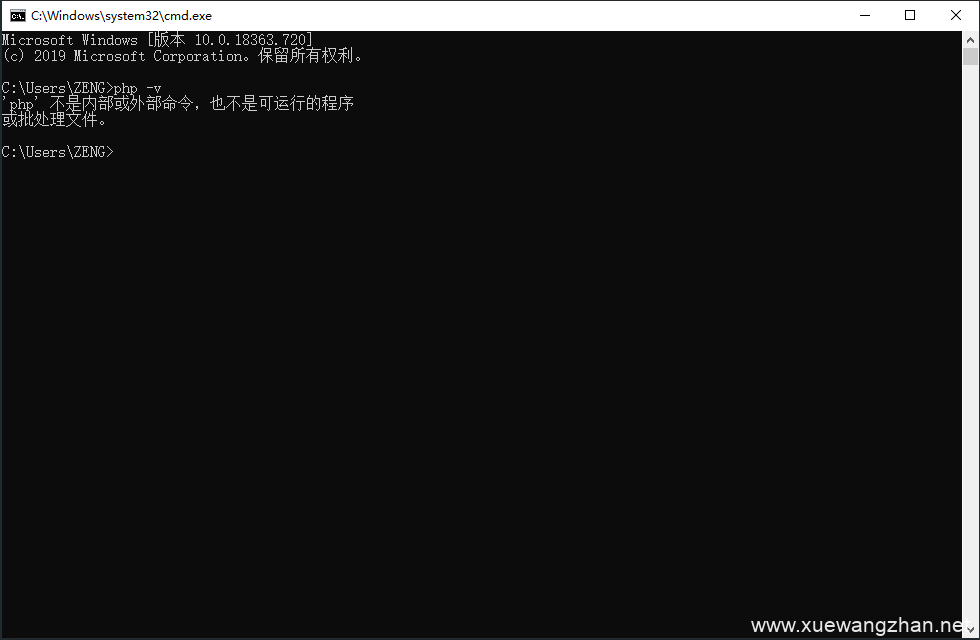
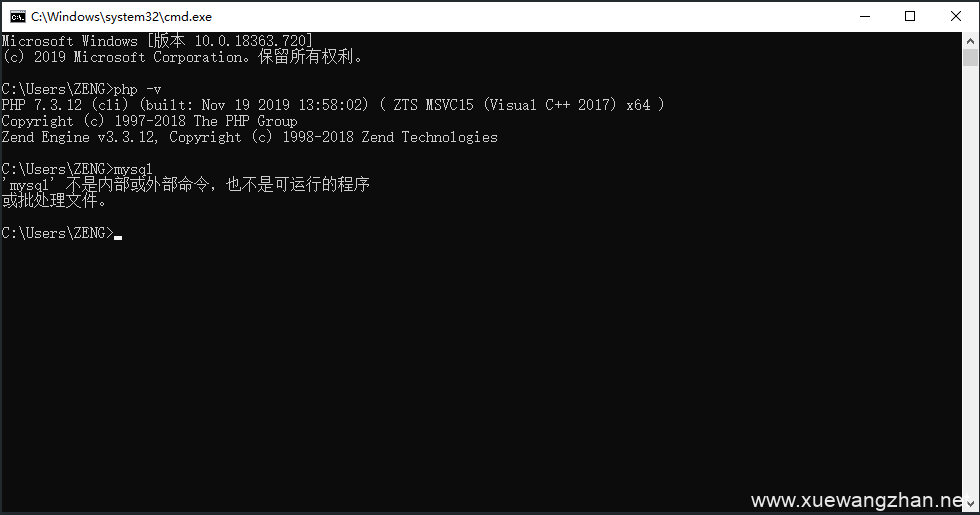
1)、首先看一下,未配置PHP的环境变量时,在CMD命令行模式下运行php,会报错的,如下图所示

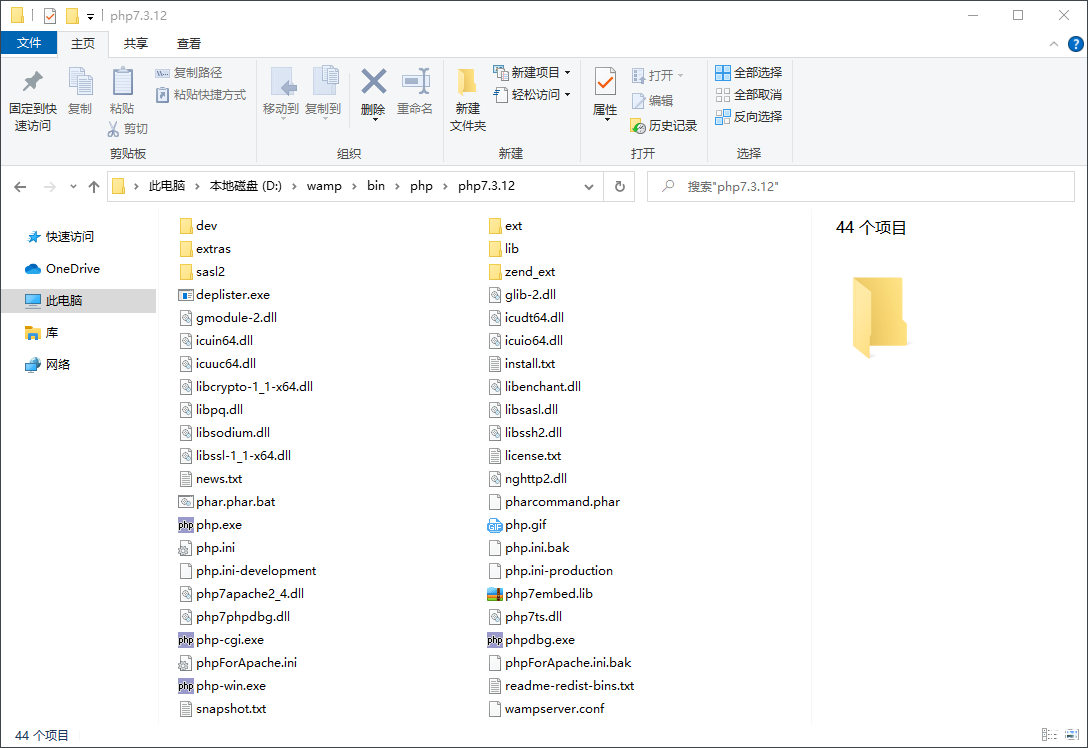
2)、开始配置PHP的环境变量,找到当前WampServer集成环境正在使用得PHP版本所在的目录,然后复制该版本php.exe文件路径,如下图所示:

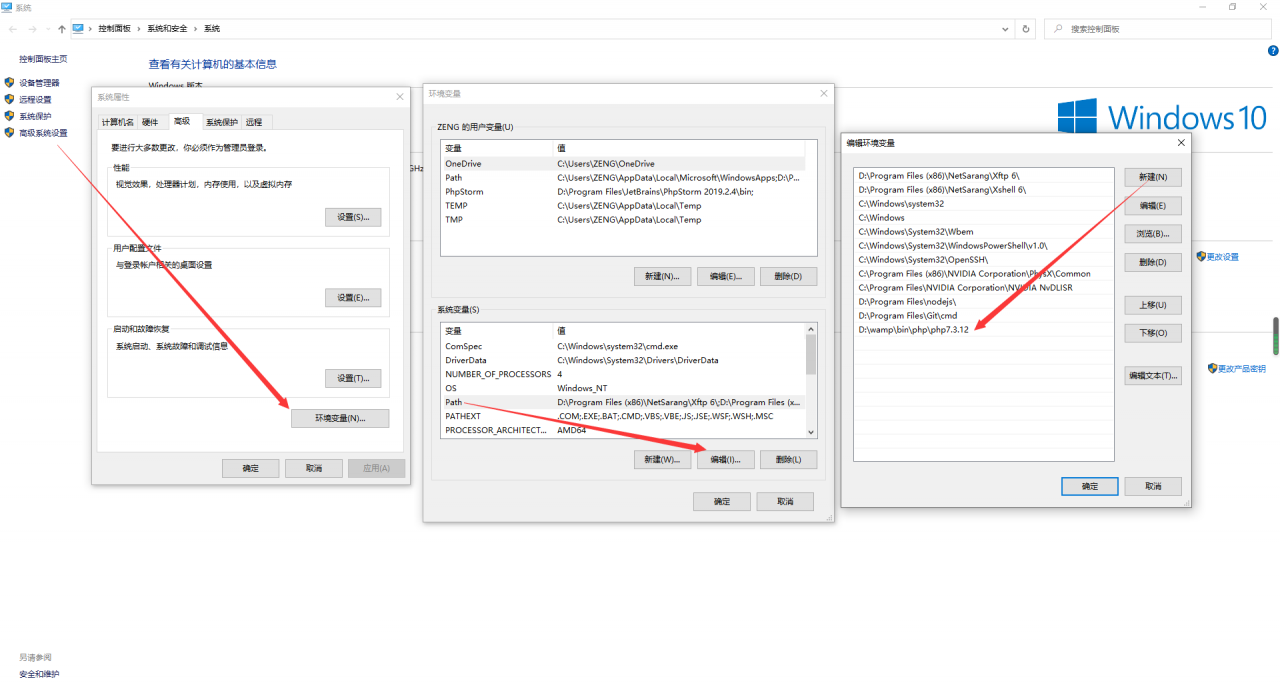
3)、右键系统桌面【此电脑】图标,选择【属性】,从弹出的系统属性界面依次选择【高级系统设置】【环境变量】,从【环境变量】弹出窗口依次选择【系统变量】【Path】,点击编辑,然后在【编辑环境变量】窗口新建PHP.EXE文件环境变量路径,填写PHP.EXE文件路径,填写完成后,依次点击确认即可完成设置,如下图所示

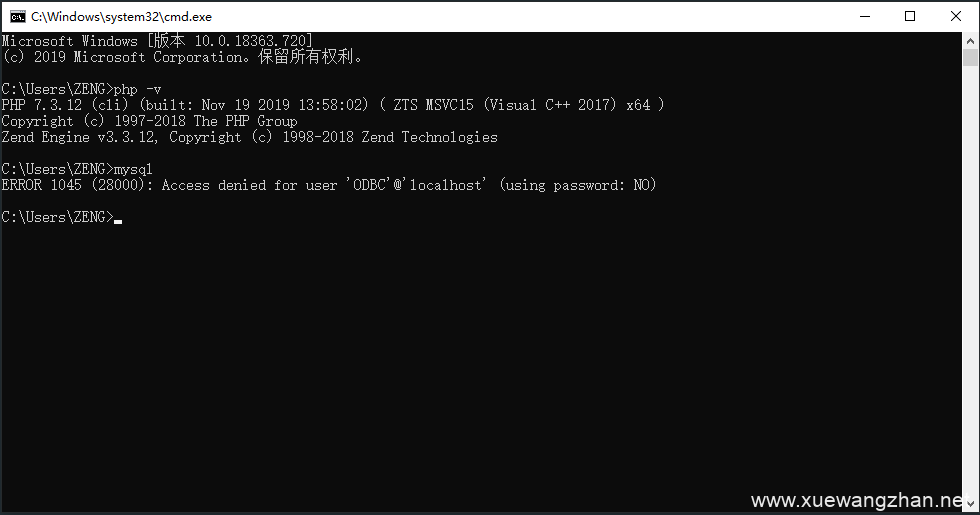
4)、完成PHP环境变量设置之后,打开一个新的命令行窗口,输入【php -v】并执行,可以看到命令窗口输出当前WampServer集成环境PHP版本号信息,到此即表示PHP的环境变量配置成功了,如下图所示:

5)、接着我们在命令窗口输入命令【mysql】回车运行,发现命令窗口输出错误提示【‘mysql’不是内容部或外部命令,也不是可运行的程序或批处理文件。】,如上图所示,因此我们还需要配置mysql环境变量
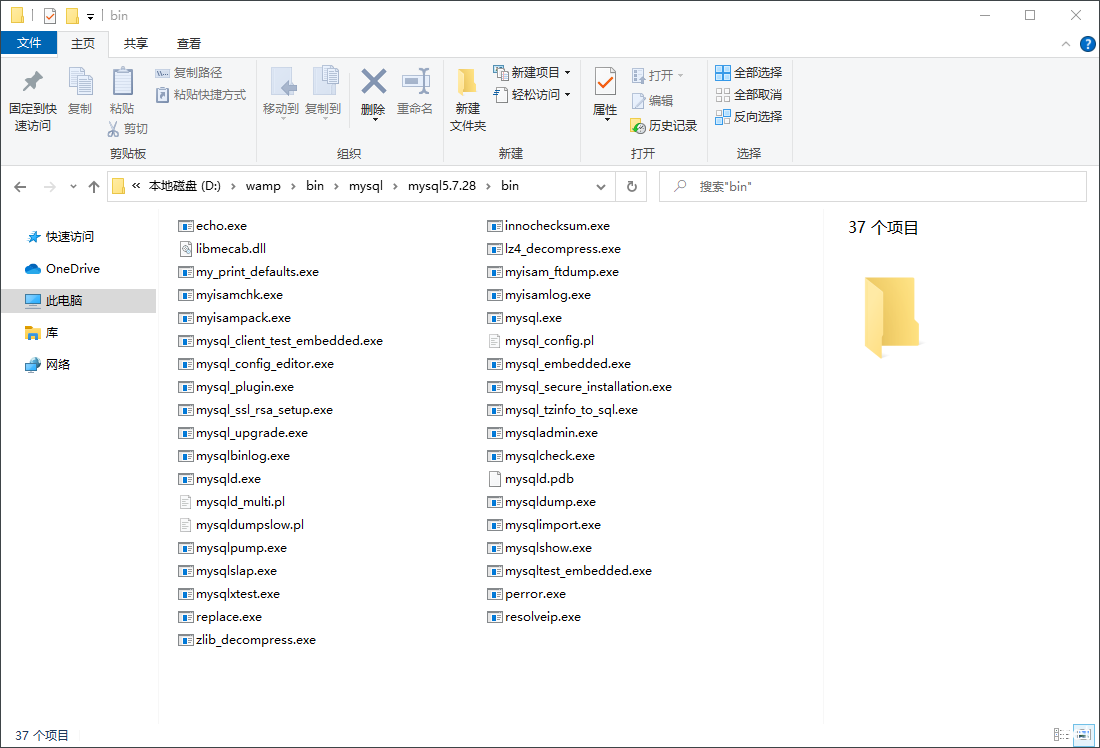
6)、开始配置MySQL的环境变量,找到当前WampServer集成环境正在使用得mysql版本所在的目录,然后复制该版本mysql.exe文件路径,如下图所示:

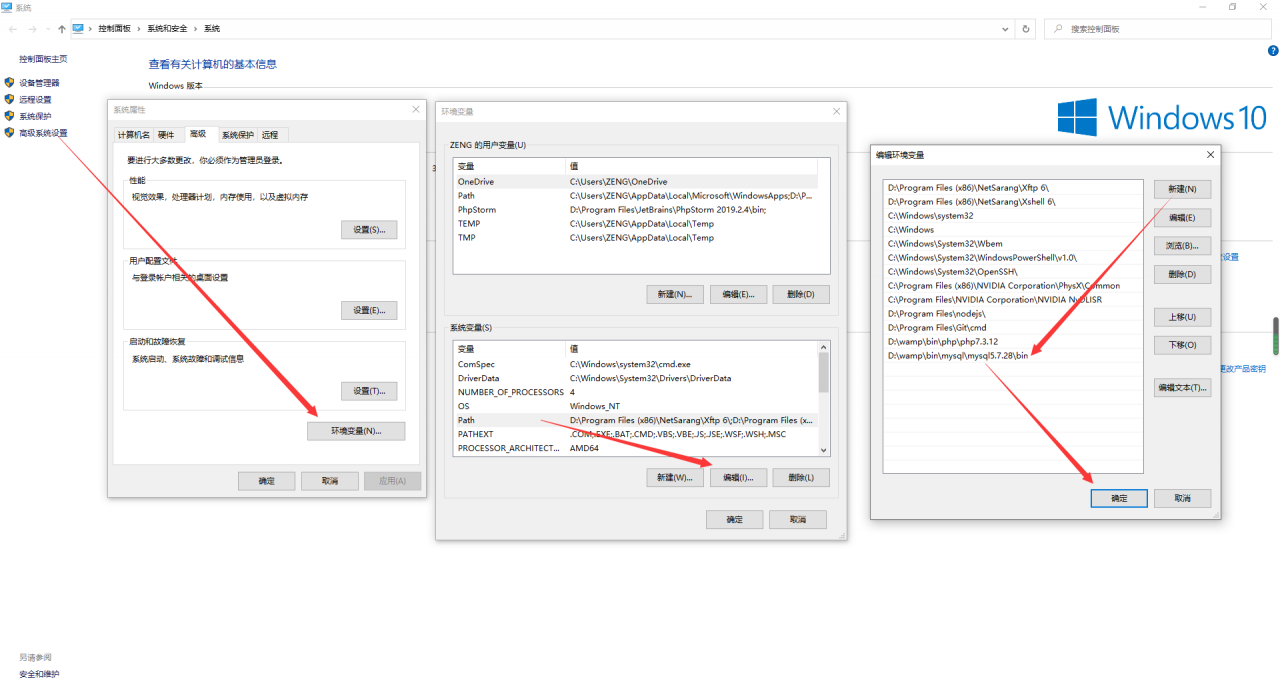
7)、右键系统桌面【此电脑】图标,选择【属性】,从弹出的系统属性界面依次选择【高级系统设置】【环境变量】,从【环境变量】弹出窗口依次选择【系统变量】【Path】,点击编辑,然后在【编辑环境变量】窗口新建mysql.ex文件环境变量路径,填写mysql.ex文件路径,填写完成后,依次点击确认即可完成设置,如下图所示

8)、完成MySQL环境变量设置之后,打开一个新的命令行窗口,输入【mysql】并执行,可以看到命令窗口不再输出上述错误提示,到此即表示mysql的环境变量配置成功了,如下图所示: