Tab竖向滑动菜单(JS+HTML代码)
在做网站时,可以使用TAB菜单来展示很多版块的内容,当光标移向某一个选项时,就会显示相应的内容,再移到另一个栏目时就显示另一个版块的内容,这样大大节省了网站的版面空间。

方法/步骤
- 新建一个CSS文件,取名为tab.css,将以下的CSS代码复制到tab.css中,通过FTP工具将tab.css上传到自己网站的主题目录下
.tab_box {
width:995px;
margin:20px auto;
}
.lyz_tab_left {
background:url(../images/left3.jpg) no-repeat top right;
float: left;
width: 259px;
height: auto !important;
min-height:500px;
height:500px;
}
.pro_con1111 {
float: left;
overflow: hidden;
width: 249px;
height: auto;
}
.pro_con111 UL {
padding: 0px;
width: 259px;
list-style-type: none;
}
.pro_con111 UL LI {
padding-right: 30px;
display: inline;
font-weight: bold;
font-size: 14px;
background: url(../images/hongbj.jpg) no-repeat left center;
float: left;
margin-bottom: 5px;
width: 219px;
cursor: pointer;
color: #fff;
line-height: 34px;
height: 34px;
text-align: right;
}
.pro_con111 UL LI.hover {
padding-right: 30px;
display: inline;
font-weight: bold;
font-size: 14px;
background: url(../images/baibj.jpg) no-repeat right 50%;
float: left;
margin-bottom: 5px;
width: 229px;
cursor: pointer;
color: #3c3c3c;
line-height: 34px;
height: 34px;
text-align: right;
}
.lyz_tab_right {
padding-right: 10px;
display: inline;
padding-left: 20px;
background: url(../images/right4.jpg) no-repeat left top;
float: left;
padding-bottom: 20px;
width: 675px;
padding-top: 20px;
height:500px;
}
.clear {
clear:both
} - 将以下的CSS样式引用代码复制放到网站头部文件的</head>标签上方。
- 使用以下的代码对需要显示TAB菜单的版块进行对应的替换。
<div class="”tab_box”">
<div class="”lyz_tab_left”">
<div class="”pro_con111″">
<ul>
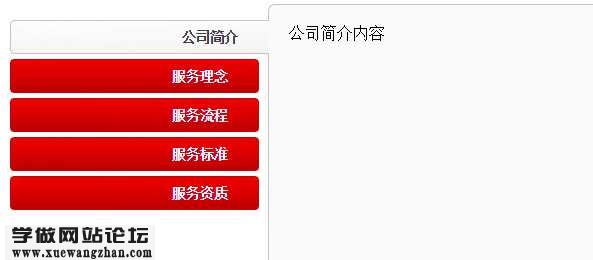
<li id="”one1″" class="”hover”">公司简介</li>
<li id="”one2″">服务理念</li>
<li id="”one3″">服务流程</li>
<li id="”one4″">服务标准</li>
<li id="”one5″">服务资质</li>
</ul>
</div>
<script type="text/javascript" language="”javascript”">// < ![CDATA[
<!–
function setTab(name,cursel,n){
for(i=1;i<=n;i++){ var menu=document.getElementById(name+i); var con=document.getElementById(“con_”+name+”_”+i); menu.className=i==cursel?”hover”:””; con.style.display=i==cursel?”block”:”none”; } } //–>
// ]]></script>
</div>
<div class="”lyz_tab_right”">
<div id="”con_one_1″" class="”hover”">公司简介内容</div>
<div id="”con_one_2″" class="”hover”">服务理念内容</div>
<div id="”con_one_3″" class="”hover”">服务流程内容</div>
<div id="”con_one_4″" class="”hover”">服务标准内容</div>
<div id="”con_one_5″" class="”hover”">服务资质内容</div>
</div>
<div class="”clear”"></div>
</div>












