帝国CMS模板制作详细步骤
以下是帝国CMS模板制作详细步骤:
第一步:使用仿站小工具下载页面,后缀使用html
第二步:将下载下来的static文件夹上传到空间安装的程序根目录下的skin文件夹下;
第三步:使用notepad 修改所有的html代码,如果代码格式不标准,可以使用HTML代码格式化工具进行格式化。
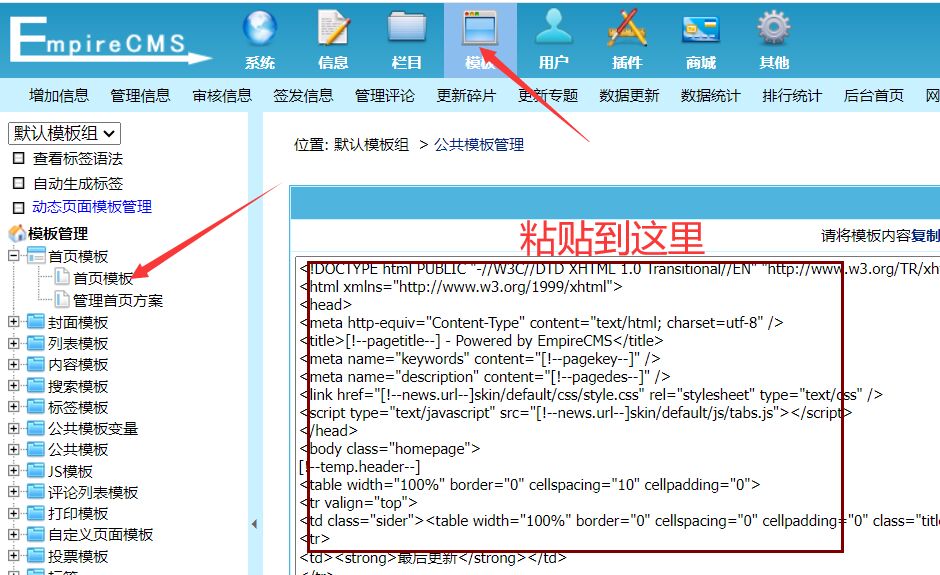
第四步:将首页HTML代码复制到网站后台模板里。

第五步:首页调用标签的替换
首页网址:[!--news.url--]
首页标题:[!--pagetitle--]
首页描述:[!--pagedes--]
首页关键词:[!--pagekey--]
一级栏目导航(显示为a标签,用|分隔):[!--class.menu--]
网站导航的调用:
<li class="<?= ($GLOBALS['navclassid'] ? '' : 'current-menu-item') ?>"><a href="[!--news.url--]">首页</a></li>
<?php
// 查询一级菜单
$sql = $empire->query("select classid, sonclass, classname, islast, islist from {$dbtbpre}enewsclass where bclassid=0 and showclass=0 order by myorder asc");
while ($primaryMenu = $empire->fetch($sql)) {
$classUrl = sys_ReturnBqClassname($primaryMenu, 9);
$topClass = '';
$featherClass = explode('|', $class_r[$GLOBALS['navclassid']]['featherclass']);
$topbclassid = $featherClass[1] ? $featherClass[1] : $GLOBALS['navclassid'];
// 判断是否为当前菜单
if ($topbclassid == $primaryMenu['classid']) {
$topClass = 'current-menu-item';//当前样式
}
?>
<li class="<?=$topClass?>"><a href="<?=$classUrl?>"><?=$primaryMenu['classname']?></a>
<?php
/*
//判断是否有二级菜单
if ($primaryMenu['islast'] == 0) { ?>
<ul class="sub-menu">
<?
$sql2 = $empire->query("select classid, classname from {$dbtbpre}enewsclass where bclassid={$primaryMenu['classid']} and showclass=0 order by myorder asc");
$subMenuStr = "";
while ($secondaryMenu = $empire->fetch($sql2)) {
$classUrl2 = sys_ReturnBqClassname($secondaryMenu, 9);
?>
<li><a href="<?=$classUrl2?>"><?=$secondaryMenu['classname']?></a></li>
<?
}
?>
</ul>
<?php }
*/?>
</li>
<?php }?>
搜索功能制作
<form action="[!--news.url--]e/search/index.php" method="post" name="searchform">
<input type="hidden" name="show" value="title" />
<input type="hidden" name="tempid" value="1" />
<input type="hidden" name="tbname" value="news" />
<input type="text" name="keyboard" placeholder="输入 “课程” 相关词..." class="text" />
<button type="submit" class="btn" value=""></button>
</form>
公共头部模板:[!--temp.header--]
公共底部模板:[!--temp.footer--]
将公共头部代码粘贴到后台---模板---管理公共模板变量---头部模板
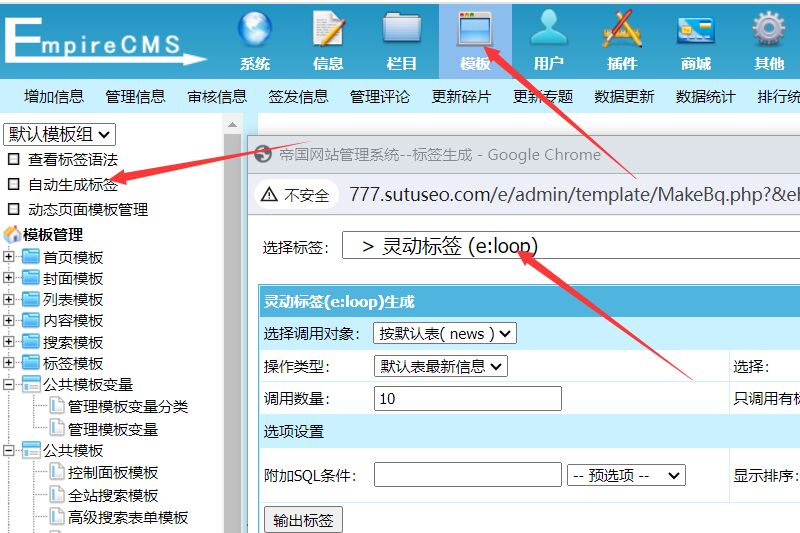
灵动标签调用方法(可以后台生成灵动标签)

最新文章调用
[e:loop={0,10,3,0,'','newstime DESC'}]
<a href="<?=$bqsr['titleurl']?>" target="_blank"><?=$bqr['title']?></a> <br>
[/e:loop]
按浏览量排序
[e:loop={0,10,4,0,'','onclick DESC'}]
<a href="<?=$bqsr['titleurl']?>" target="_blank"><?=$bqr['title']?></a> <br>
[/e:loop]
推荐文章调用(isgood=1:一级推荐 isgood=2:二级推荐)
[e:loop={0,10,5,0,'isgood=1','newstime DESC'}]
<a href="<?=$bqsr['titleurl']?>" target="_blank"><?=$bqr['title']?></a> <br>
[/e:loop]
头条文章调用(firsttitle=1:一级头条)
[e:loop={0,10,13,0,'firsttitle=1','newstime DESC'}]
<a href="<?=$bqsr['titleurl']?>" target="_blank"><?=$bqr['title']?></a> <br>
[/e:loop]
常用灵动标签
文章标题:<?=$bqr['title']?>
截取标题文字:<?=esub($bqr['title'],120)?>
文章链接:<?=$bqsr['titleurl']?>
文章简介:<?=esub($bqr['smalltext'],200)?>……
标题图片(缩略图):<?php echo $bqr['titlepic'] ? $bqr['titlepic'] : '/skin/default.jpg';?>
时间:<?=date('Y-m-d',$bqr['newstime'])?>
栏目名称:<?=$bqsr['classname']?>
栏目链接:<?=$bqsr['classurl']?>
浏览量:<?=$bqr['onclick']?>
评论数: <?=$bqr['plnum']?>
下载数:<?=$bqr['totaldown']?>
排序序号:<?=$bqno?>
文章作者:<?=$bqr['username']?>
文章后台填写的作者:<?=$bqr['writer']?>
栏目ID获取栏目名:<?= $class_r[1]['classname'];?>
栏目ID获取栏目链接:<?=sys_ReturnBqClassUrl($class_r[1]);?>
轮播图制作 (使用灵动标签 来调用一级推荐)
[e:loop={0,5,5,0,'isgood=1','newstime DESC'}]
<div class="swiper-slide">
<a href="<?=$bqsr['titleurl']?>"> <img src="<?=$bqr[titlepic]?>" alt="<?=$bqr['title']?>" /> </a>
</div>
[/e:loop]
调用指定栏目的文章(第一个数字4为栏目ID,可以写成一个变量,如果是0代表不限分类)
[e:loop={4,5,0,0,'','newstime DESC'}]
<li><a href="<?=$bqsr['titleurl']?>" ><?=$bqr['title']?></a></li>
[/e:loop]
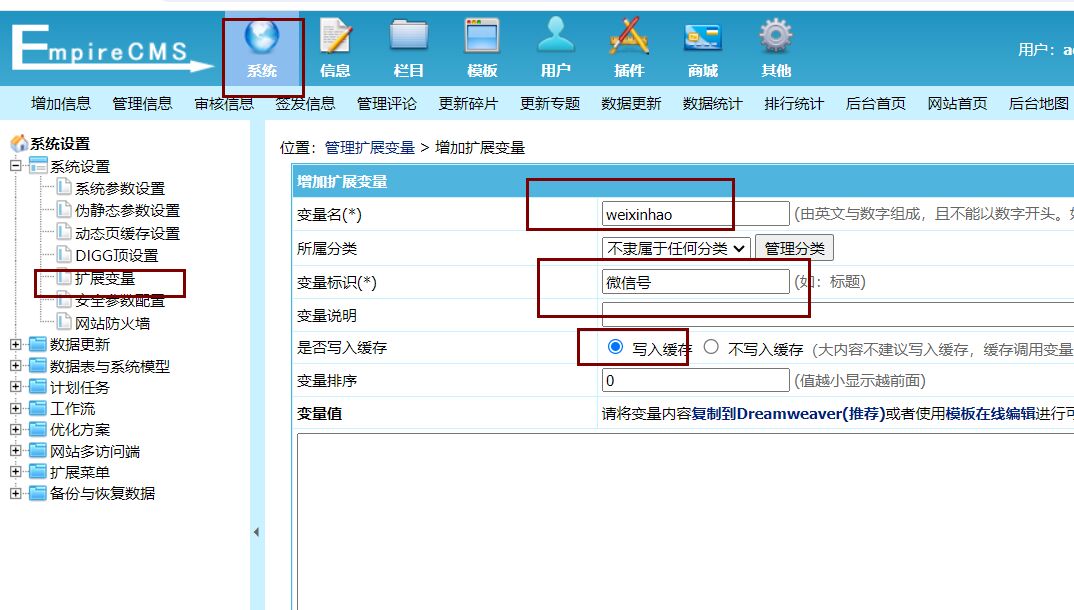
拓展变量

变量的调用:
1、写入缓存的变量调用
在任意php或模板中用 <?=$public_r['add_变量名'] ?>可取得变量内容。
2、没有写入缓存的变量调用
可以用内置变量返回函数(数据库读取变量内容):ReturnPublicAddVar(变量名)。取多个变量内容可用逗号隔开,例子:
取得单变量内容:$value=ReturnPublicAddVar('myvar'); //$value就是变量内容。
取得多个变量内容:$value=ReturnPublicAddVar('myvar1,myvar2,myvar3'); //$value['myvar1']才是变量内容。
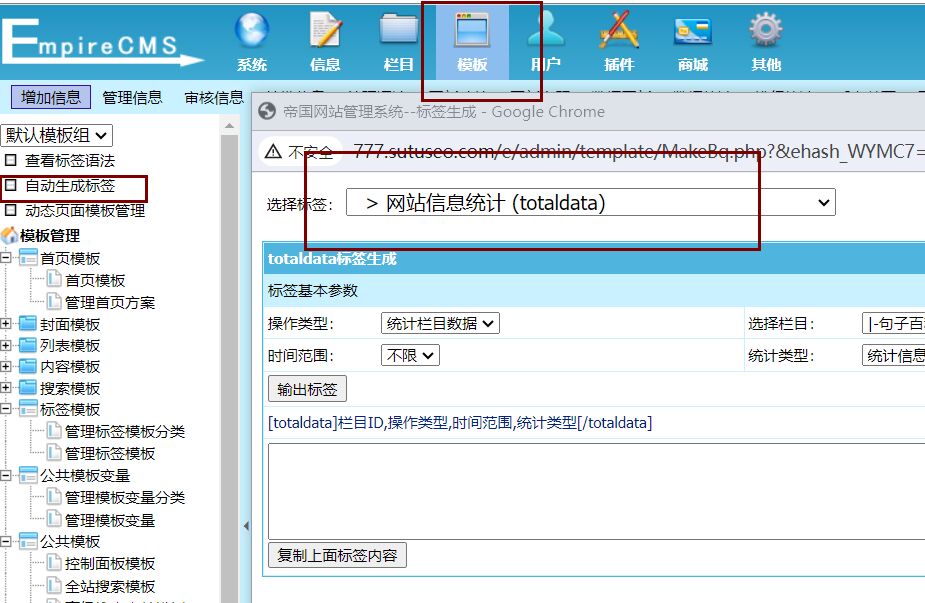
网站信息统计

网站文章总数:[totaldata]'news',2,0,0[/totaldata]
某个栏目的文章数(第一个1为栏目ID):[totaldata]1,0,0,0[/totaldata]
总评论量:[totaldata]'news',2,0,1[/totaldata]
总浏览量:[totaldata]'news',2,0,2[/totaldata]
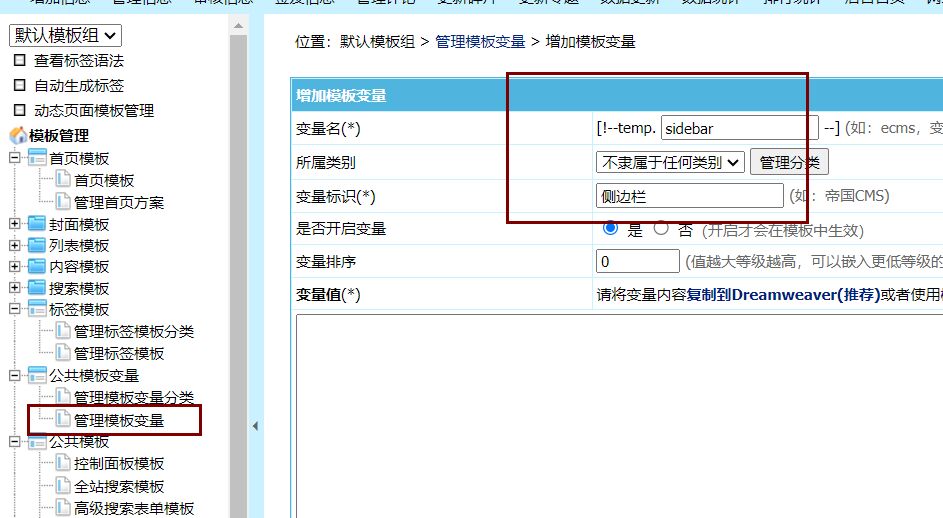
公用边栏的调用,可以将公共边栏的内容创建一个公共模板。

变量名:sidebar
调用标签:[!--temp.sidebar--]
调用热门文章(第二个6为数量)
[e:loop={0,6,3,0,'','onclick DESC'}]
<a href="<?=$bqsr['titleurl']?>" target="_blank"><?=$bqr['title']?></a> <br>
[/e:loop]
首条信息样式判断
[e:loop={0,6,3,0,'','onclick DESC'}]
<?php if($bqno == 1){?>
<?php }else{?>
<?php }?>
[/e:loop]
调用所有TAG标签:(a标签结构)
[showtags]'',10,0,'tagid desc',0,'','',0,'','tagname'[/showtags]
调用当前信息tag
[showtags]'selfinfo',10,0,'tagid desc',0,'','',0,'','tagname'[/showtags]
还可以使用PHP来调用tag,任意格式。(如果需要随机的TAG,可以在 limit前面加入 order by rand() )
如果设置了伪静态,链接改为:/tag-<?=$bqr['tagname']?>-0.html
[e:loop={"select tagname,tagid from [!db.pre!]enewstags limit 12",32,24,0}]
<li><a href="/e/tags/?tagname=<?=$bqr['tagname']?>" ><?=$bqr['tagname']?></a></li>
[/e:loop]
友情链接(第一个3:每行显示3个,24代表总显示数量)
[phomelink]3,24,0,0,1[/phomelink]
这种自带的友情链接标签生成的是td表格
可以使用以下的PHP标签调用友情链接: [!db.pre!]为表前缀
[e:loop={'select * from [!db.pre!]enewslink order by lid',20,24,0}]
<li><a href="<?=$bqr['lurl']?>"><?=$bqr['lname']?></a></li>
[/e:loop]
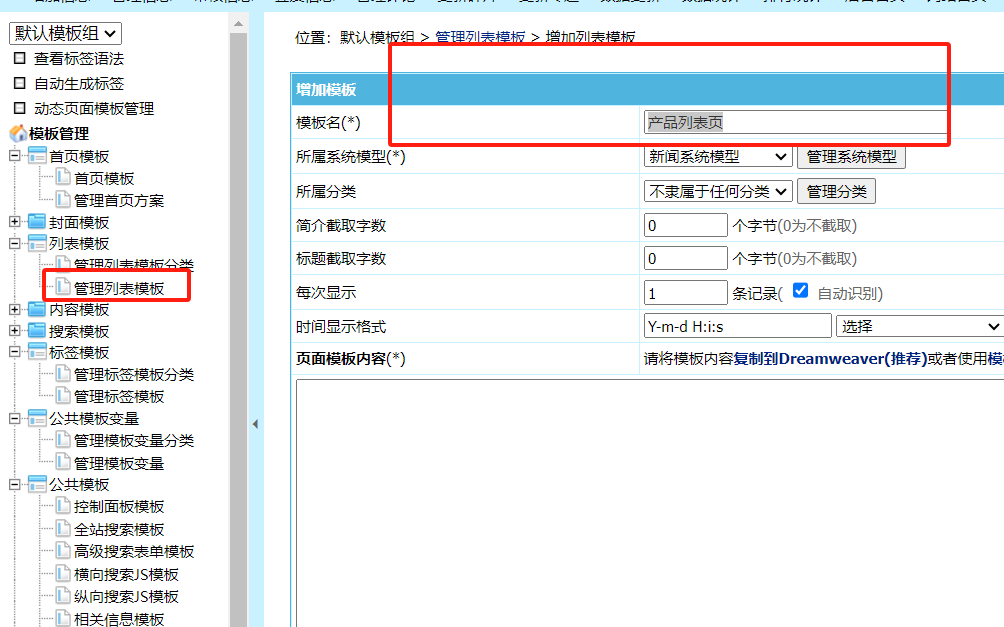
列表页
列表页模板的应用:

然后在栏目设置里选择自己的列表模板。
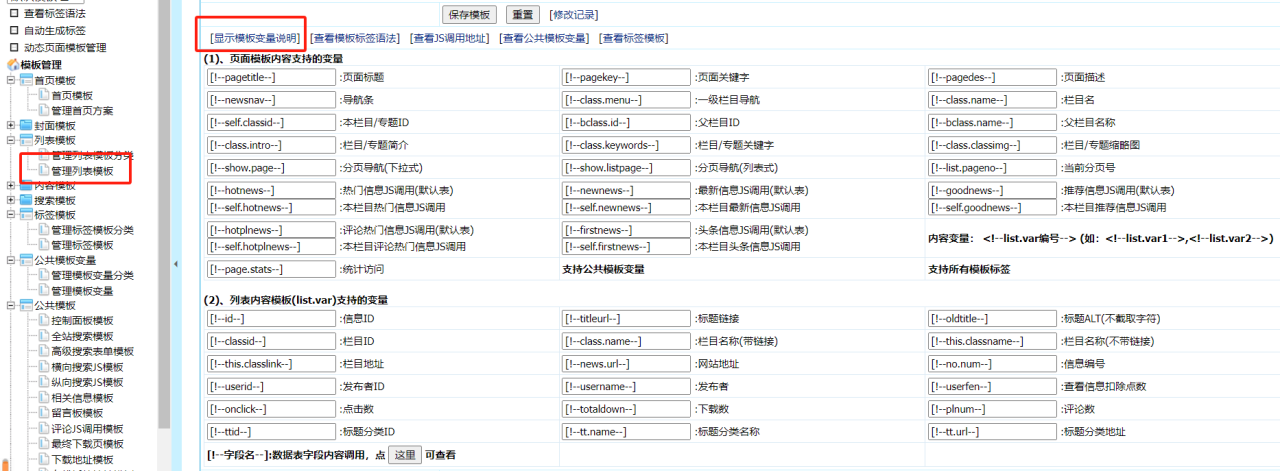
列表页标签:

列表页三大标签:
<title>[!--pagetitle--]-<?=$public_r['sitename']?></title>
<meta name="description" content="[!--pagedes--]"/>
<meta name="keywords" content="[!--pagekey--]" />
列表分类名:[!--class.name--]
分类简介:[!--class.intro--]
当前分类ID:[!--self.classid--]
分类缩略图:[!--class.classimg--]
父分类ID:[!--bclass.id--]
父分类名:[!--bclass.name--]
分页导航:[!--show.listpage--]
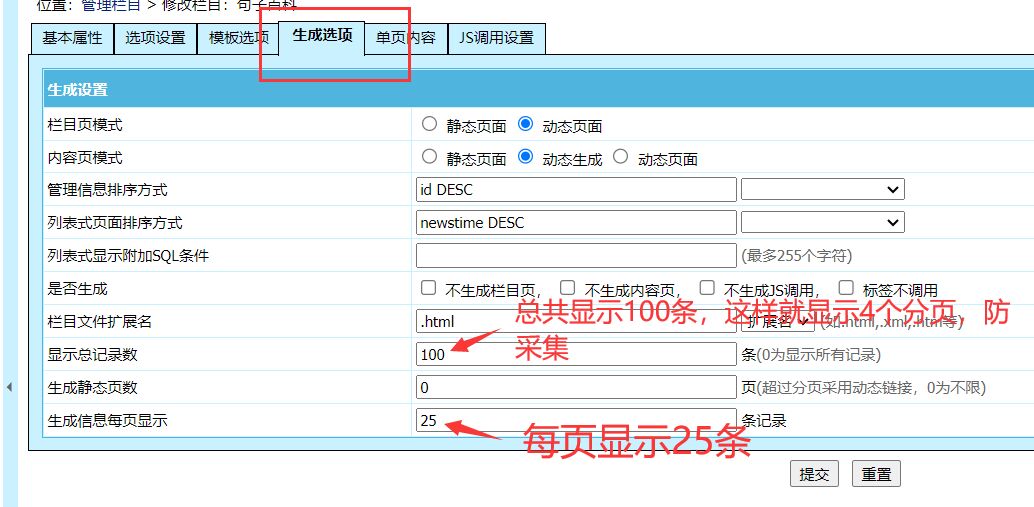
设置每页显示数量:栏目--管理栏目---修改----生成选项---每页显示数量,并且可以设置总共显示多少条信息,不让所有页数都显示出来。

设置分页按钮数量:系统设置---系统参数设置---信息设置---内容分页函数
设置每页显示文章条数:
后台--栏目--栏目管理--管理栏目--生成选项--生成信息每页显示--修改成想要的条数即可
将循环的重复区域剪切粘贴到列表内容模板(list.var)
使用以下标签,将循环区域调回到列表模板里
[!--empirenews.listtemp--]<!--list.var1-->[!--empirenews.listtemp--]
如果想一次循环二次
[!--empirenews.listtemp--]<!--list.var1--><!--list.var12-->[!--empirenews.listtemp--]
循环部分的调用标签:
文章ID:[!--id--]
文章标题:[!--oldtitle--]
文章链接:[!--titleurl--]
文章简介:[!--smalltext--]
简介文字数量,可以后台设置。(2个字节为一个汉字)

文章副标题:[!--ftitle--]
文章缩略图:[!--titlepic--]
日期:[!--newstime--]
作者:[!--username--]
栏目ID:[!--classid--]
栏目名称(带链接):[!--class.name--]
栏目名称(不带链接):[!--this.classname--]
栏目纯链接:[!--this.classlink--]
浏览量:[!--onclick--]
评论数:[!--plnum--]
下载数:[!--totaldown--]
信息编号:[!--no.num--]
顶:[!--diggtop--]
广告调用
在后台---插件---创建广告,然后将生成的JS代码来调用这个广告。
TAG模板
默认情况下TAG模板就是调用默认的列表模板。我们也可以自己制作一个TAG模板;
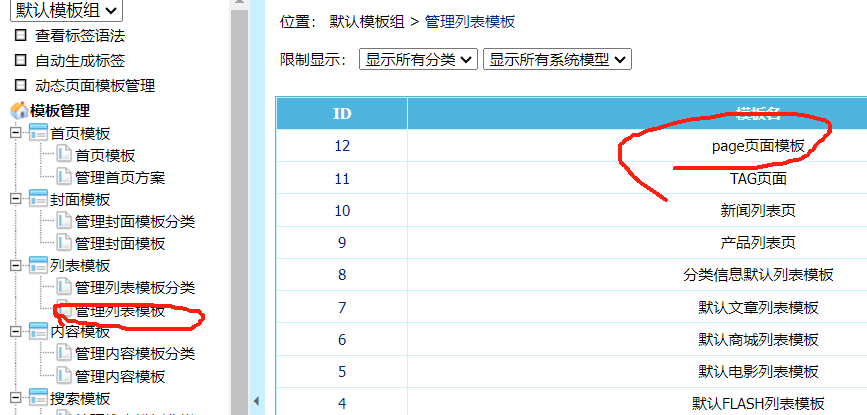
新建一个TAG模板或者复制列表页模板,直接点“复制”,就可以创建一个一模一样的模板,重命名为 TAG模板;

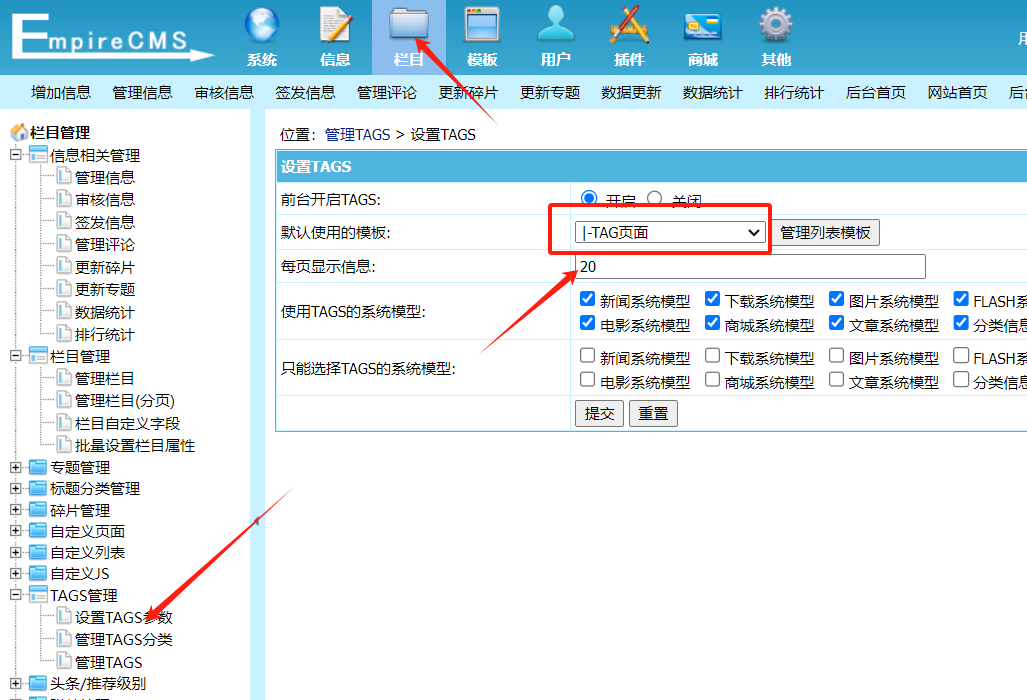
进入栏目---TAG管理---设置TAG参数----默认使用的模板

TAG页面链接如何改成静态链接
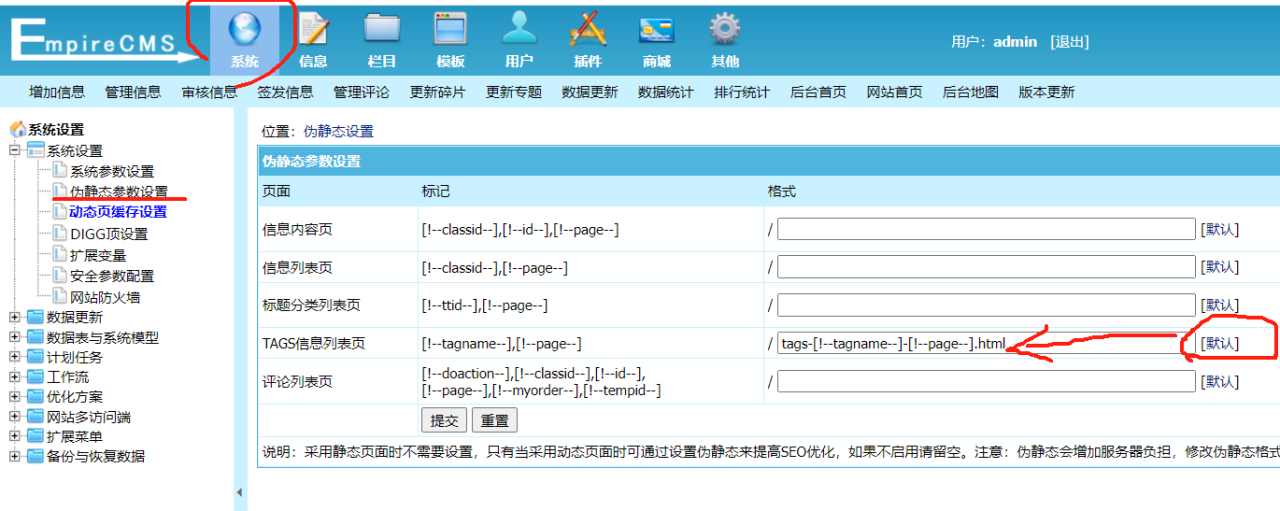
后台---系统设置----伪静态设置---TAGS信息列表页,点一下默认,就会生成伪静态链接。

然后进入宝塔后台---设置伪静态规则,选择“帝国CMS”规则,删除其它页面的规则代码,只保留TAG页面的。
TAG标签调用:(伪静态)
[e:loop={"select tagname,tagid from [!db.pre!]enewstags limit 12",32,24,0}]
<li><a href="/tag-<?=$bqr['tagname']?>-0.html" ><?=$bqr['tagname']?></a></li>
[/e:loop]
内容页
创建内容页模板,然后在栏目的模板选项,内容页选择对应的内容页模板。
三大标签
<title>[!--pagetitle--]-<?=$public_r['sitename']?></title>
<meta name="description" content="[!--pagedes--]"/>
<meta name="keywords" content="[!--pagekey--]" />
[!--pagetitle--]:页面标题
[!--pagekey--]:页面关键字
[!--pagedes--]:页面描述
文章标题:[!--title--]
文章链接:[!--titleurl--]
文章简介:[!--smalltext--]
正文:[!--newstext--]
日期:[!--newstime--]
TAG:
[showtags]'selfinfo',10,0,'tagid desc',0,'','',0,'','tagname'[/showtags]
[!--newsnav--]:面包屑导航条
[!--class.menu--]:一级栏目导航
[!--page.stats--]:统计访问
[!--id--]:信息ID
[!--titleurl--]:标题链接
[!--keyboard--]:关键字
[!--classid--]:栏目ID
[!--class.name--]:栏目名称
[!--self.classid--]:本栏目ID
[!--bclass.id--]:父栏目ID
[!--bclass.name--]:父栏目名称
[!--other.link--]:相关链接
[!--p.title--]:分页标题
[!--news.url--]:网站地址
[!--no.num--]:信息编号
[!--userid--]:发布者ID
[!--username--]:发布者
[!--linkusername--]:带链接的用户名
[!--userfen--]:查看信息扣除点数
[!--pinfopfen--]:平均评分
[!--infopfennum--]:评分人数
[!--onclick--]:点击数
[!--totaldown--]:下载数
[!--plnum--]:评论数
[!--page.url--]:分页导航
[!--title.select--]:标题式分页导航
[!--next.page--]:内容下一页链接
[!--info.next--]:下一篇
[!--info.pre--]:上一篇
[!--info.vote--]:信息投票
[!--ttid--]:标题分类ID
[!--tt.name--]:标题分类名称
[!--tt.url--]:标题分类地址
[!--class.url--]:栏目页面地址
[!--hotnews--]:热门信息JS调用(默认表)
[!--self.hotnews--]:本栏目热门信息JS调用
[!--newnews--]:最新信息JS调用(默认表)
[!--self.newnews--]:本栏目最新信息JS调用
[!--goodnews--]:推荐信息JS调用(默认表)
[!--self.goodnews--]:本栏目推荐信息JS调用
[!--hotplnews--]:评论热门信息JS调用(默认表)
[!--self.hotplnews--]:本栏目评论热门信息JS调用
[!--firstnews--]:头条信息JS调用(默认表)
[!--self.firstnews--]:本栏目头条信息JS调用
[!--temp.pl--] : 评论框调用
[!--字段名--]:数据表字段内容调用,点 可查看 支持公共模板变量 支持所有模板标签
以上是动态的JS调用:不用后台更新数字就能显示
实时显示点击数(不统计)
<script src=[!--news.url--]e/public/ViewClick/?classid=[!--classid--]&id=[!--id--]></script>
实时显示点击数(显示+统计)
<script src=[!--news.url--]e/public/ViewClick/?classid=[!--classid--]&id=[!--id--]&addclick=1></script>
实时显示下载数
<script src=[!--news.url--]e/public/ViewClick/?classid=[!--classid--]&id=[!--id--]&down=1></script>
实时显示评论数
<script src=[!--news.url--]e/public/ViewClick/?classid=[!--classid--]&id=[!--id--]&down=2></script>
实时显示平均评分数
<script src=[!--news.url--]e/public/ViewClick/?classid=[!--classid--]&id=[!--id--]&down=3></script>
实时显示评分人数
<script src=[!--news.url--]e/public/ViewClick/?classid=[!--classid--]&id=[!--id--]&down=4></script>
实时显示顶数
<script src=[!--news.url--]e/public/ViewClick/?classid=[!--classid--]&id=[!--id--]&down=5></script>
实时显示踩数
<script src=[!--news.url--]e/public/ViewClick/?classid=[!--classid--]&id=[!--id--]&down=6></script>
实时显示专题评论数
<script src=[!--news.url--]e/public/ViewClick/?classid=专题ID&down=7></script>
上面多变量同时显示
(变量1为显示,0为不显示)
<script src=[!--news.url--]e/public/ViewClick/ViewMore.php?classid=[!--classid--]&id=[!--id--]&onclick=1&down=1&plnum=1&pfen=0&pfennum=0&diggtop=0&diggdown=0&addclick=0></script>
显示内容地方要加id="变量showdiv",比如点击数:<span id="onclickshowdiv">0</span>
购物车地址
[!--news.url--]e/ShopSys/buycar/?classid=[!--classid--]&id=[!--id--]
评论数JS调用
<script src="[!--news.url--]e/pl/more/?classid=[!--classid--]&id=[!--id--]&num=10"></script>
相关文章(使用灵动标签生成)
[e:loop={'selfinfo',10,1,0,'','onclick DESC'}]
<a href="<?=$bqsr['titleurl']?>" target="_blank"><?=$bqr['title']?></a> <br>
[/e:loop]
搜索页面制作
直接复制分类模板代码,去修改默认的搜索页面模板。然后以下修改:
1、分页导航标签。[!--show.page--]
2、搜索关键词:[!--keyboard--] 替换 [!--class.name--](分类的名称)

[!--ecms.num--] :搜索结果数
独立page页面制作
PAGE页面也是以栏目的形式来创建的。



页面标题:[!--class.name--]
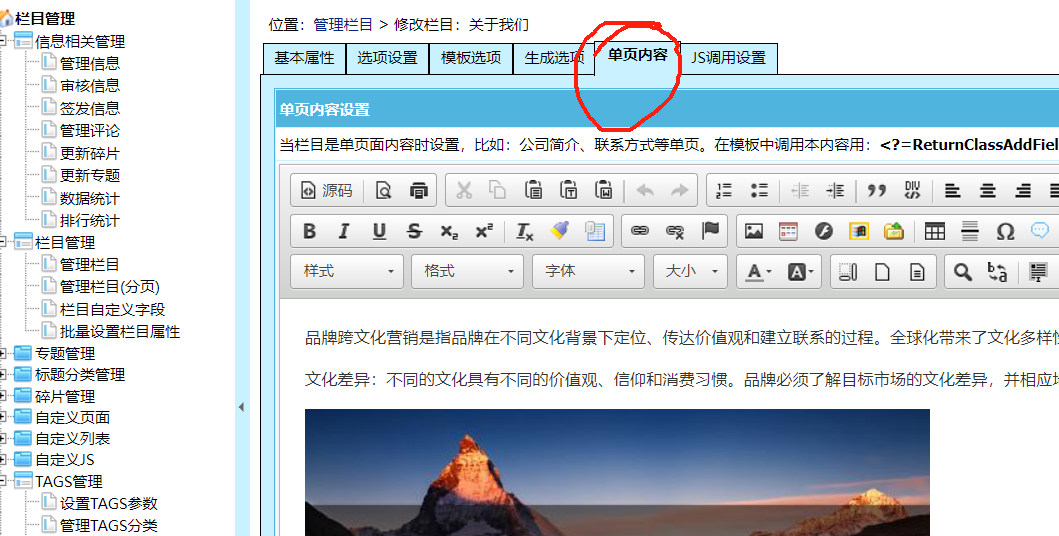
page页面内容:
<?=ReturnClassAddField(0,'eclasspagetext')?>
其它调用标签 与列表页是一样的。
网站打包与迁移
第一步:进入后台---系统---备份与恢复数据---备份数据----直接拉到最下面,点击“开始备份”;
打包好后,它是保存在程序文件夹里的。
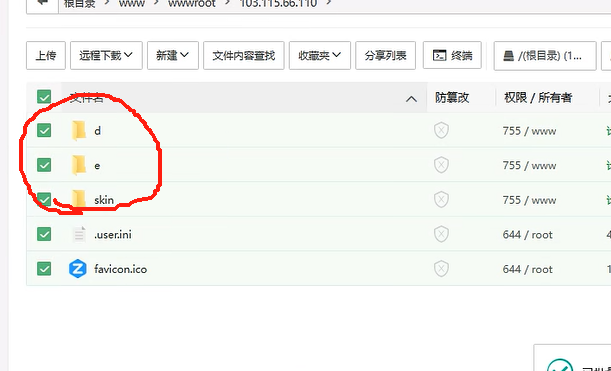
第二步:进入宝塔后台,将程序文件其它全部删除,只保留以下三个文件夹,然后把这三个文件夹打包下载下来。

第三步:网站还原。将打包好的压缩,上传到新的服务器下,进行安装。
安装好之后,进入网站后台,点击“系统”--恢复数据。
恢复好之后,点数据更新,按照下图顺序点击按钮来更新数据。













