仿站时tab切换框怎么仿
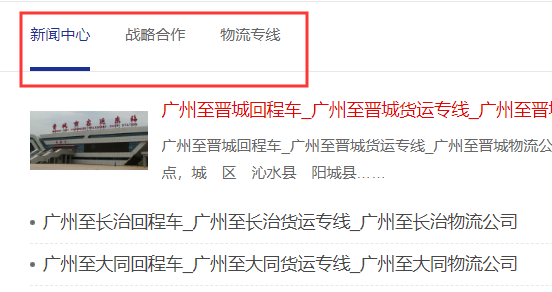
老师您好,我学习了仿站课程,现在我想仿一个网站,里面有一个鼠标移动时就可以切换不同的内容。这样的tab切换框在仿站时怎么仿呢?

tab切换框仿站时有二种方法:
一种是直接使用目标网站的代码,如果下载目标网站后,这个切换功能是正常的,就只直接替换固定文字和链接就可以了。
另一种如果下载的页面,切换功能丢失,可以使用自己的代码进行替换,然后修改CSS样式。方法见:jquery实现tab栏标签切换菜单代码
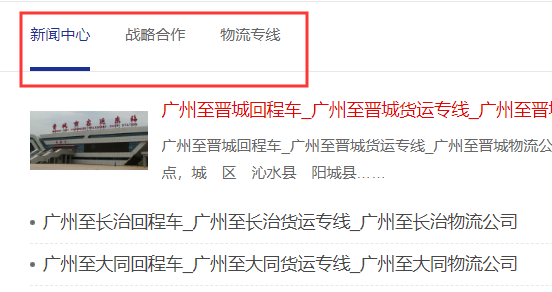
老师您好,我学习了仿站课程,现在我想仿一个网站,里面有一个鼠标移动时就可以切换不同的内容。这样的tab切换框在仿站时怎么仿呢?

tab切换框仿站时有二种方法:
一种是直接使用目标网站的代码,如果下载目标网站后,这个切换功能是正常的,就只直接替换固定文字和链接就可以了。
另一种如果下载的页面,切换功能丢失,可以使用自己的代码进行替换,然后修改CSS样式。方法见:jquery实现tab栏标签切换菜单代码
这个我在本地的时候是可以正常切换,搬到空间后就不能正常了。