WordPress新手教程:怎么去除导航菜单多余Class
今天给大家介绍一个Wordpress新手教程-怎么去除导航菜单上Class。我们使用WordPress建网站时,网站的导航菜单可以使用以下的调用代码进行生成调用,这样我们就可以在后台控制导航菜单了。
<?php wp_nav_menu(); ?>
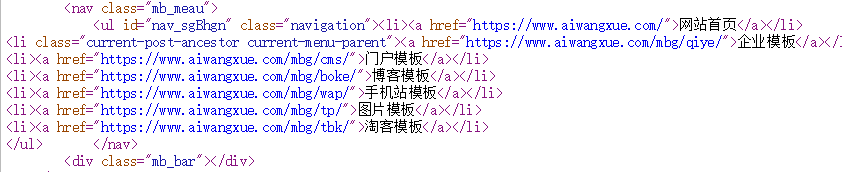
但是方便之余还有一个问题,就是生成的导航菜单代码里会有大量没用的Class样式代码,使得代码看起来特别复杂。如下图:

怎么去除这些没用的Class呢?方法很简单,只要在自已使用的模板函数functions.php里面加上以下的代码就可以去除了。
//删除Class选择器
add_filter('nav_menu_css_class', 'my_css_attributes_filter', 100, 1);
add_filter('nav_menu_item_id', 'my_css_attributes_filter', 100, 1);
add_filter('page_css_class', 'my_css_attributes_filter', 100, 1);
function my_css_attributes_filter($var) {
return is_array($var) ? array_intersect($var, array('current-menu-item','current-post-ancestor','current-menu-ancestor','current-menu-parent')) : '';
}
去除后的效果如下图: