WordPress怎么给后台编辑器添加按钮
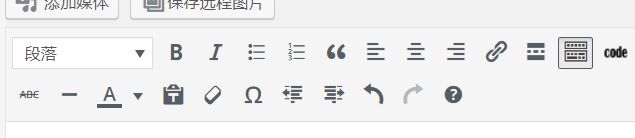
WordPress网站后台编辑器的按钮比较少,为了满足用户的需求,Wordpress是允许用户自己添加自定义按钮的。

WordPress给后台编辑器添加按钮的方法也很简单。只需要在自己使用的Wordpress模板函数里添加以下的代码即可。
//添加HTML编辑器自定义快捷标签按钮
add_action('after_wp_tiny_mce', 'add_button_mce');
function add_button_mce($mce_settings)
{?>
<script type="text/javascript">
QTags.addButton( 'hr', 'hr', "<hr />", "" );
QTags.addButton( 'h1', 'h1', "<h1>", "</h1>" );
QTags.addButton( 'h2', 'h2', "<h2>", "</h2>" );
QTags.addButton( 'h3', 'h3', "<h3>", "</h3>" );
</script>
<?php}












